Studio Editor: שמירה ושימוש חוזר באלמנטים עיצוביים
3 דקות
שמירת אלמנטים ומקטעים לשימוש עתידי יכולה לייעל את תהליך העיצוב שלכם. אתם יכולים לאחסן אותם בספריית עיצוב ולהשתמש בהם שוב לפי הצורך, בין אם בעמוד שונה או באתר Studio Editor אחר בחשבון.
שמירת עיצוב
כדי לשמור במהירות אלמנטים ומקטעים, הקליקו קליק ימני על העיצוב ובחרו ב-Save as Asset (שמירה כנכס דיגיטלי).
את העיצוב אפשר לאחסן בספריית Saved Assets (נכסים דיגיטליים שמורים) – שתמיד זמינה בחלונית הוספת האלמנטים באתר. לחלופין, שמרו אותו בספריית עיצוב שזמינה בכל אתרי ה-Studio Editor בחשבון.
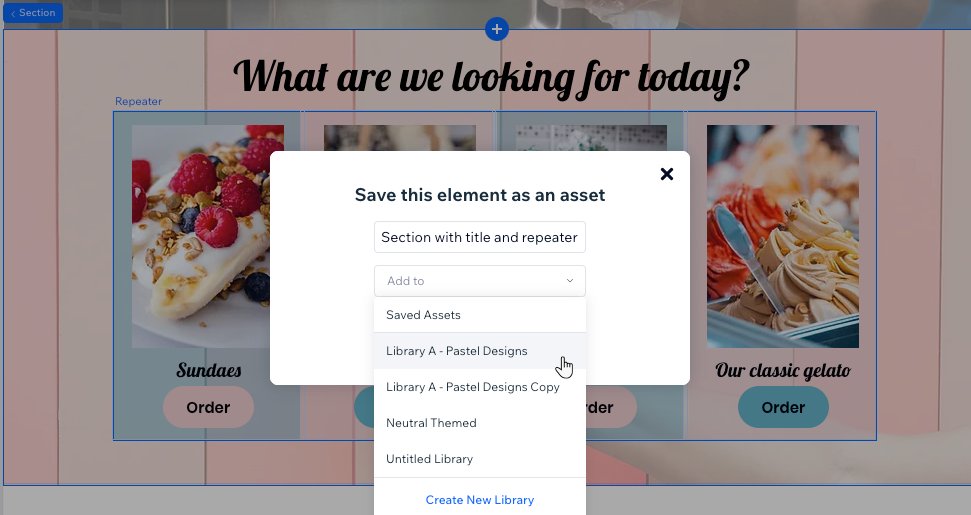
כדי לשמור עיצוב:
- הקליקו קליק ימני על האלמנט או המקטע הרלוונטיים.
- הקליקו על Save as Asset (שמירה כנכס דיגיטלי).
- תנו שם לעיצוב.
- בחרו את הספרייה הרלוונטית מהתפריט הנפתח Add to (הוספה ל-).
טיפ: הקליקו על Create New Library כדי ליצור מיידית ספריה חדשה. - הקליקו על Save (שמירה).

הערה:
אי אפשר לשמור מקטעים גלובליים כנכסים דיגיטליים. בנוסף, אם המקטע שלכם מכיל אחד מהאלמנטים הבאים, לא תוכלו לשמור אותו כנכס עיצובי:
- אפליקציות Wix (למשל Wix Stores, Wix Bookings)
- טפסים
- תפריט המבורגר ותפריט אופקי
- שדות קלט
- חלוניות לייטבוקס
- גלריות Pro Gallery
- אפליקציות צד שלישי (לדוגמה, Instagram Feed)
שימוש חוזר בעיצוב שמור
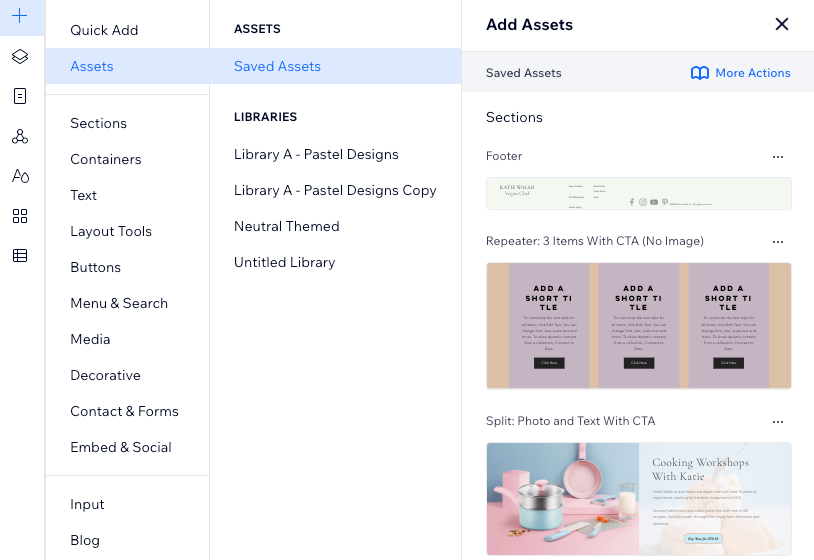
אתם יכולים להגיע לעיצובים שלכם ישירות דרך חלונית הוספת האלמנטים. בטאב Assets (נכסים דיגיטליים) מוצגים הנכסים של האתר הזה, כמו גם נכסים מכל ספריית עיצוב בחשבון שלכם.
כדי לעשות שימוש חוזר בעיצוב שמור:
- הקליקו על Add Elements
 (הוספת אלמנטים) בצד שמאל של ה-Editor.
(הוספת אלמנטים) בצד שמאל של ה-Editor. - הקליקו על Assets.
- הקליקו על ספריית עיצובים או על הטאב Saved Assets (נכסים דיגיטליים שמורים).
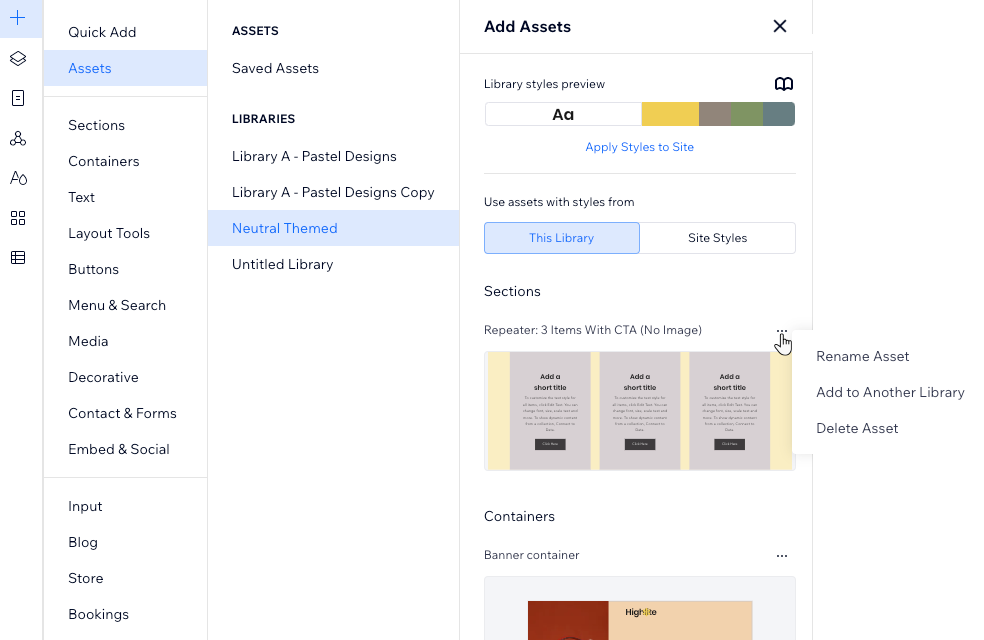
- (ספריות בלבד) בחרו באילו צבעים וסגנונות טיפוגרפיה להשתמש:
- This library: אלה שכבר שמורים בספרייה.
- Site Styles (סגנונות אתר): אלה שהגדרתם עבור האתר הזה. כך העיצוב שלכם יותאם אוטומטית לעיצוב ולווייב הנוכחיים שאתם צריכים.
- גררו את האלמנט או המקטע הרלוונטיים לעמוד.

ניהול מאגר העיצובים
את העיצובים השמורים אפשר לנהל דרך הטאב Assets (נכסים) בחלונית Add Elements (הוספת אלמנטים). אתם יכולים להעביר נכסים בין ספריות, לשנות את השם שלהם או למחוק כאלה שאתם כבר לא צריכים.
כדי לנהל את העיצובים השמורים:
- הקליקו על Add Elements
 (הוספת אלמנטים) בצד שמאל של ה-Editor.
(הוספת אלמנטים) בצד שמאל של ה-Editor. - הקליקו על Assets.
- הקליקו על ספריית עיצובים או על הטאב Saved Assets (נכסים דיגיטליים שמורים).
- בחרו מה אתם רוצים לעשות:
לשנות את השם של נכס דיגיטלי
להוסיף נכס לספרייה
למחוק עיצוב



 ליד העיצוב הרלוונטי.
ליד העיצוב הרלוונטי.