Studio Editor: הוספה והתאמה אישית של Accordion (אקורדיון)
5 דקות
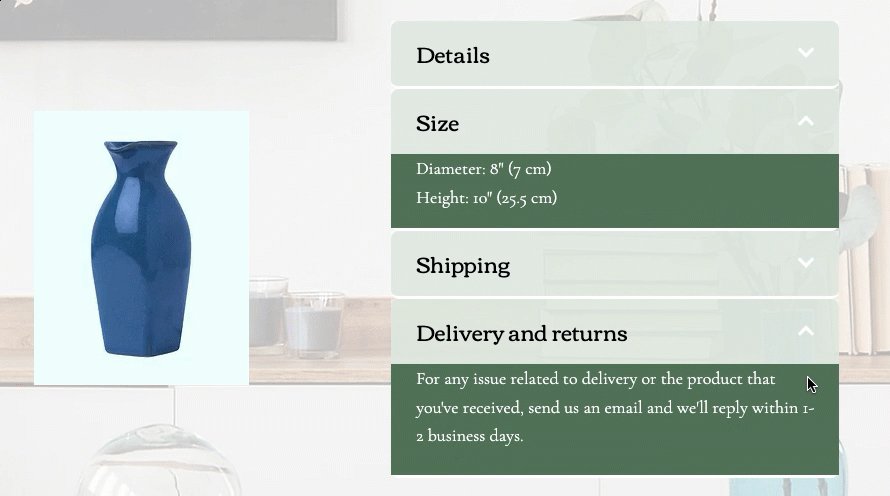
בעזרת אלמנט אקורדיון אפשר להציג הרבה תוכן בשטח קטן. הגולשים יכולים לפתוח ולסגור את האלמנט, וכך למצוא את המידע שהם צריכים בקלות מבלי שיצטרכו לגלול רשימה ארוכה.

הוספת אלמנט אקורדיון
בשלב הראשון צריך לבחור עיצוב לאקורדיון. אתם יכולים לשנות כל פריט באקורדיון כדי להציג את התוכן של הלקוח. הוסיפו את האלמנטים שאתם צריכים וארגנו אותם איך שתרצו בתוך הקונטיינר.
כדי להוסיף אלמנט אקורדיון:
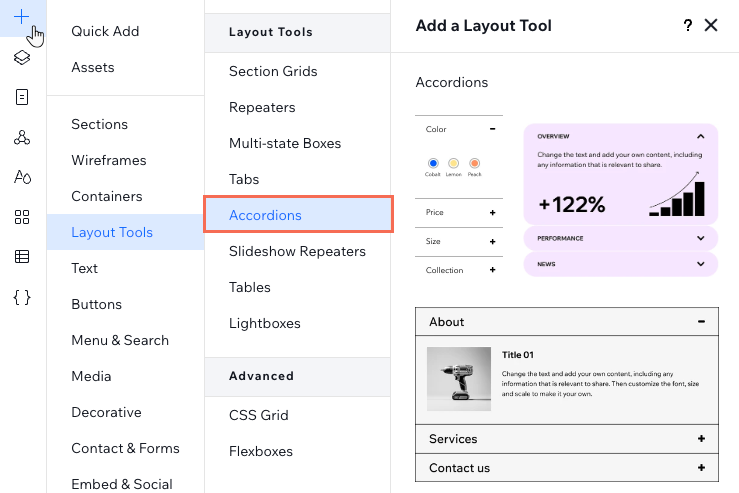
- ב-Editor הקליקו משמאל על Add Elements
 (הוספת אלמנטים).
(הוספת אלמנטים). - הקליקו על Layout Tools (כלי פריסה).
- הקליקו על Accordions (אקורדיונים).
- גררו את האקורדיון הרצוי אל העמוד.
- ערכו את תוכן הפריטים באקורדיון:
- בחרו את אלמנט האקורדיון שהוספתם עכשיו.
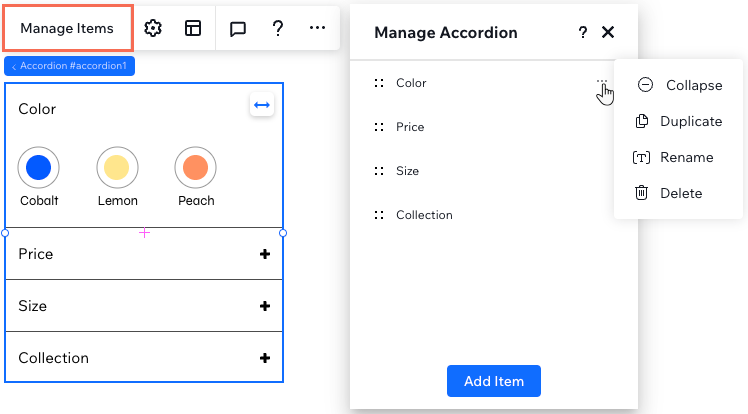
- הקליקו על Manage Items (ניהול פריטים).
- הקליקו על הפריט שאתם רוצים לערוך.
טיפ: פעולה זו תפתח את הפריט על הקנבס כך שתוכלו לראות מה מוצג בו כרגע. - הוסיפו לפריט את האלמנטים והמידע הרלוונטיים.

הוספה וניהול של פריטים באקורדיון
אתם יכולים להוסיף פריטים לאלמנט האקורדיון, לבחור להם כותרות חדשות ולשנות את הסדר שלהם.
כדי להוסיף ולנהל פריטים באקורדיון:
- בחרו את אלמנט האקורדיון.
- הקליקו על Manage Items (ניהול פריטים).
- עברו עם העכבר מעל הפריט והקליקו על אייקון הפעולות הנוספות
 .
. - בחרו מה לעשות עם הפריט הזה באקורדיון: Duplicate (שכפול), Rename (שינוי שם) או Delete (מחיקה).
טיפים:
- הקליקו על Add Item (הוספת פריט) בתחתית החלונית כדי להוסיף פריט ריק חדש.
- אתם יכולים לשנות את סדר הפריטים. לחצו לחיצה ארוכה על אייקון שינוי הסדר
 ליד הפריט וגררו אותו למיקום הרצוי.
ליד הפריט וגררו אותו למיקום הרצוי.

בחירת אופן הפתיחה והסגירה של האקורדיון
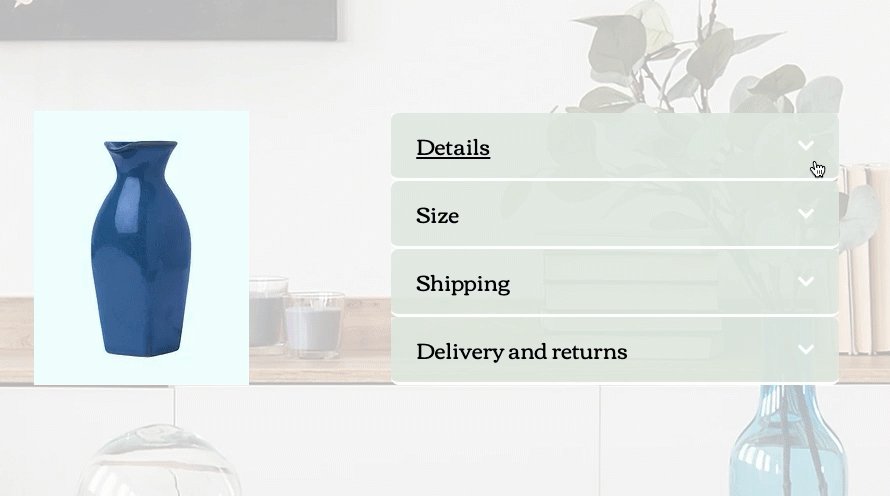
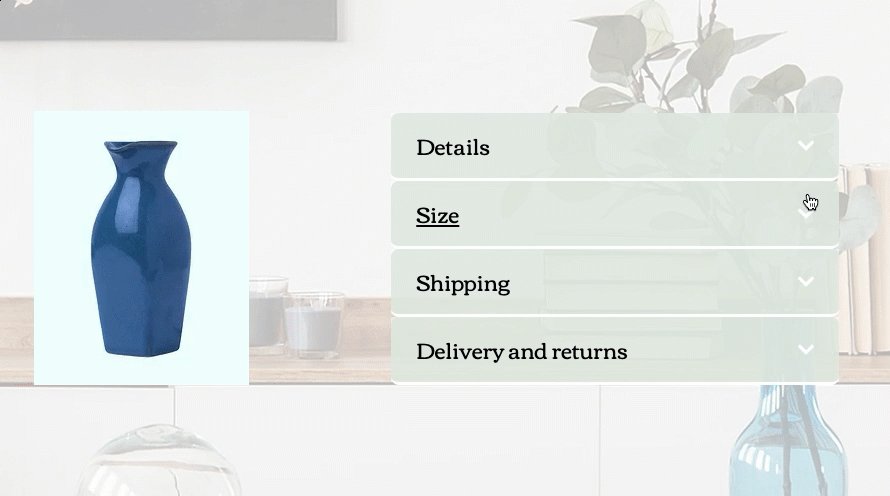
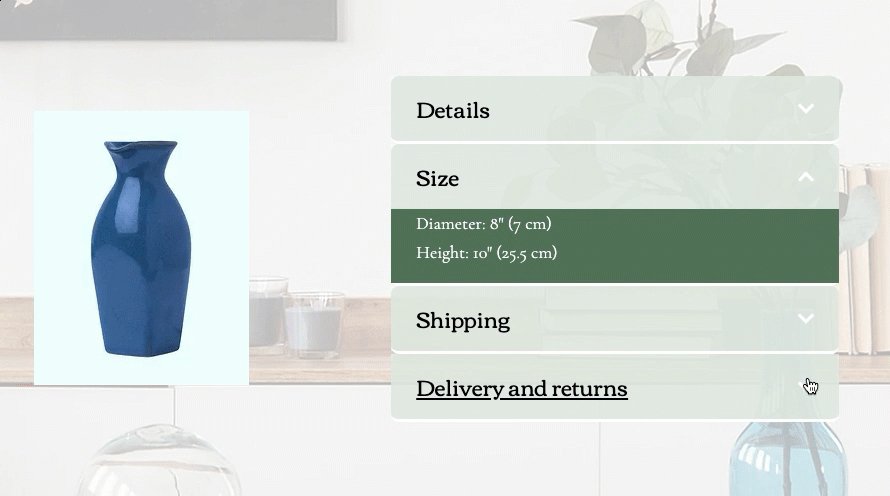
איך תרצו שהאקורדיון ייראה כשהגולשים נכנסים לעמוד? אתם יכולים לבחור שכל הפריטים יהיו פתוחים כדי שהמידע יהיה נגיש, או שכולם יהיו סגורים כדי שהתצוגה הראשונית תהיה מינימלית ונקייה יותר. אפשר גם להחליט אם הגולשים יוכלו לפתוח כמה פריטים בו-זמנית.
כדי לבחור איך האקורדיון ייפתח וייסגר:
- בחרו את אלמנט האקורדיון.
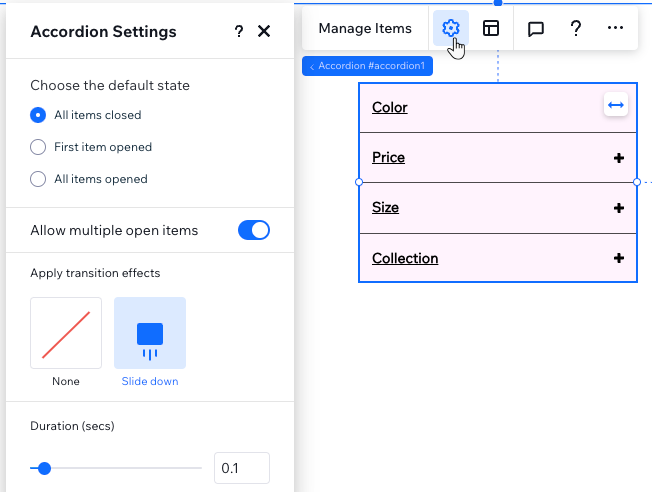
- הקליקו על אייקון ההגדרות
 .
. - בחרו אפשרות תחת Choose the default state (בחירת מצב ברירת המחדל):
- All items closed: כל פריטי האקורדיון יהיו סגורים כברירת מחדל. הגולשים יוכלו לבחור איזה פריט לפתוח כדי לקרוא את המידע.
- First item opened: הגולשים יראו את תוכן הפריט העליון, ושאר הפריטים יהיו סגורים.
- All items opened: הגולשים יראו את התוכן של כל הפריטים כשהעמוד נטען.
- הקליקו על המתג Allow multiple open items (פריטים יכולים להיות פתוחים במקביל):
- במצב מופעל: הגולשים יכולים להשאיר כמה פריטים פתוחים במקביל.
- במצב כבוי: הגולשים יכולים לפתוח רק פריט אחד בכל פעם.
- (לא חובה) הפעילו אפקט מעבר שמופיע כשהגולשים מקליקים על פריט כדי לפתוח אותו.
שימו לב:
האפשרות להשאיר כמה פריטים פתוחים באקורדיון לא תופיע אם בחרתם ב-All items opened (כל הפריטים פתוחים) כמצב ברירת המחדל.

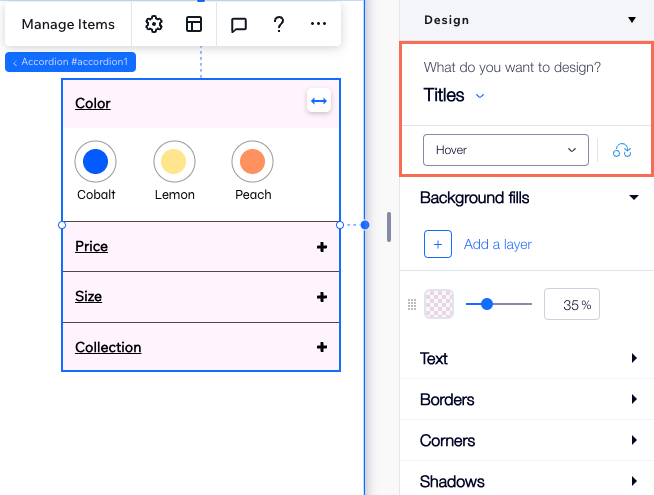
עיצוב האקורדיון
אתם יכולים לעצב ולשנות כל חלק באקורדיון כדי שיתאים לשאר חלקי העמוד – את כותרות הפריטים, את הקונטיינרים שמציגים את התוכן של כל פריט, או את כל שטח הפריט (כולל הכותרת והקונטיינר).
כדי לעצב אקורדיון:
- בחרו את אלמנט האקורדיון.
- הקליקו על האייקון לפתיחת כלי העריכה
 מימין למעלה ב-Editor.
מימין למעלה ב-Editor.

- בחרו מה אתם רוצים לעצב מהתפריט הנפתח:
- Titles: כותרות הפריטים. אתם יכולים לבחור עיצוב שונה לכותרות כשהגולשים עוברים מעליהן עם העכבר.
- Containers: הקונטיינרים שבהם מוצג התוכן של כל פריט.
- Accordion items: עיצוב כל השטח של פריט באקורדיון (כולל הכותרת והקונטיינר)
- השתמשו באפשרויות הזמינות כדי לבחור רקעים, פונטים, פינות, מסגרת ועוד.

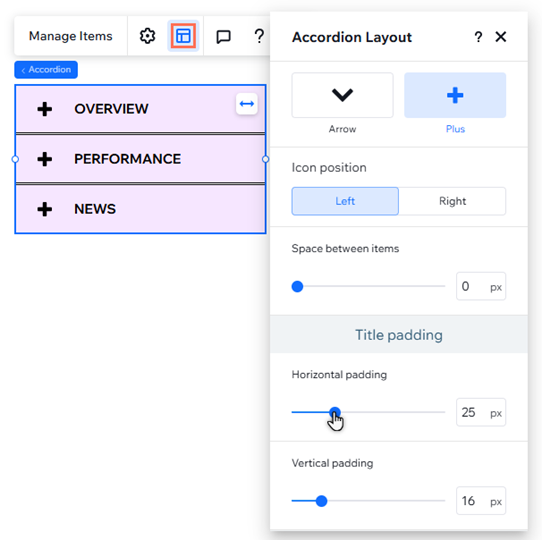
שינוי פריסת האקורדיון
התאימו את הפריסה של אלמנט האקורדיון לצרכים שלכם. אתם יכולים לבחור את היישור, הריווח והמיקום של כותרות הפריטים, וכן את האייקון שמופיע ליד כל כותרת.
טיפ:
אפשר להוסיף גריד CSS על כל פריט בנפרד כדי ליצור פריסה מושלמת לפיקסלים.
כדי לשנות את פריסת האקורדיון:
- בחרו את אלמנט האקורדיון.
- הקליקו על אייקון הפריסה
 .
. - ערכו את הפריסה של אלמנט האקורדיון:
- Choose an icon: בחרו את האייקון שיופיע ליד כותרות הפריטים: חץ או פלוס.
- Icon position: החליטו אם האייקון יופיע מימין או משמאל לכותרות.
- Space between items (רווח בין פריטים): גררו את הסליידר כדי להקטין או להגדיל את הרווח בין הפריטים.
- Title padding : גררו את פסי ההזזה כדי להוסיף ריפוד אופקי ואנכי מסביב לכותרות הפריטים.
- Formatting (פורמט): בחרו את הכיוון והיישור של פריטי האקורדיון.