Studio Editor: הגדרת גודל האלמנטים
10 דקות
בזמן שאתם מעצבים את האתר, חשוב לוודא שהוא נראה טוב בכל מסך. ב-Studio Editor, אתם מגדירים את שינוי הגודל ב-px*, וההתנהגות הרספונסיבית דואגת לכל השאר.
רוב האלמנטים מגיעים עם התנהגות ברירת מחדל (לדוגמה, קנה מידה פרופורציונלי) ששולט באופן שינוי הגודל שלהם במסכים אחרים. אתם תמיד יכולים לשנות את התנהגות ברירת המחדל להתנהגות שתואמת יותר את הצרכים שלכם.
px* היא יחידת מידה גמישה, שגודלה יחסי לגודל העמוד ב-editor.
טיפ:
באפשרותכם להגדיר את גודל האלמנט ואת ההתנהגות הרספונסיבית שלו בכל נקודת ברייקפוינט.
שינוי הגודל של אלמנט
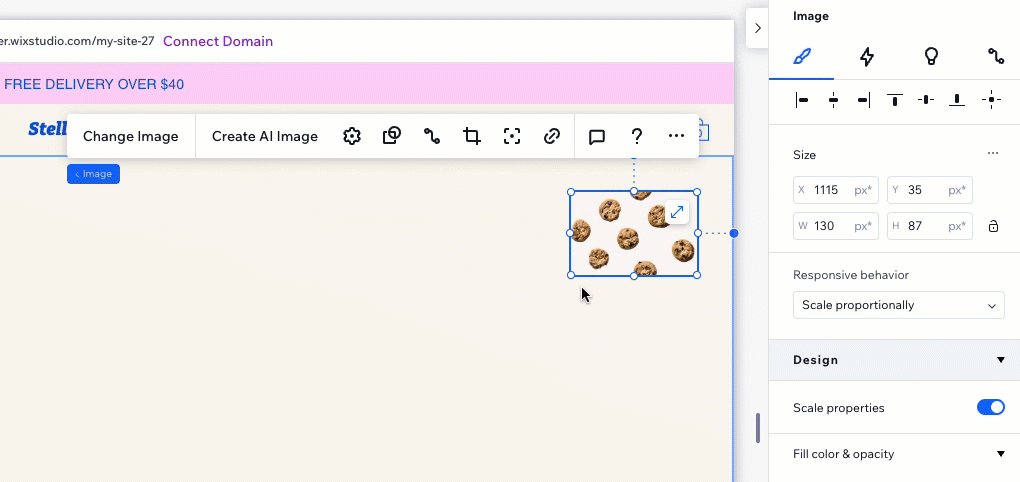
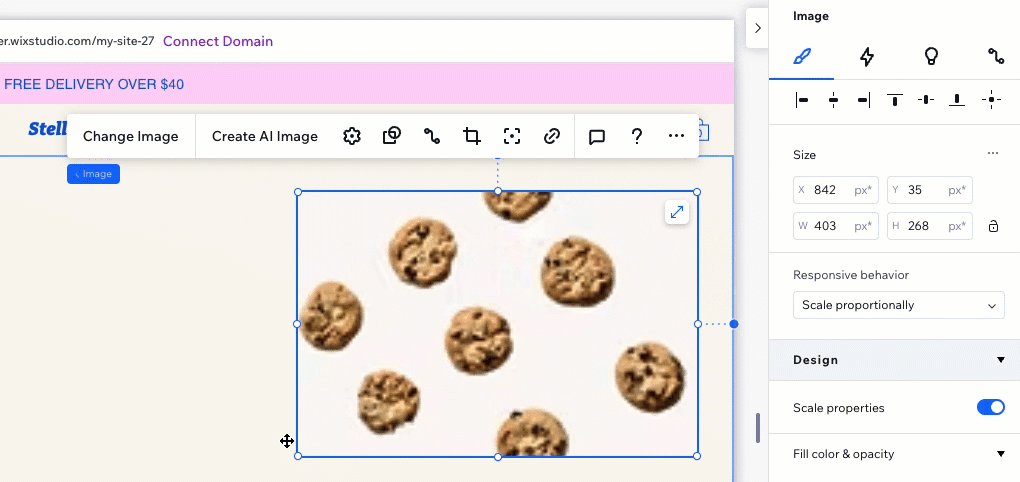
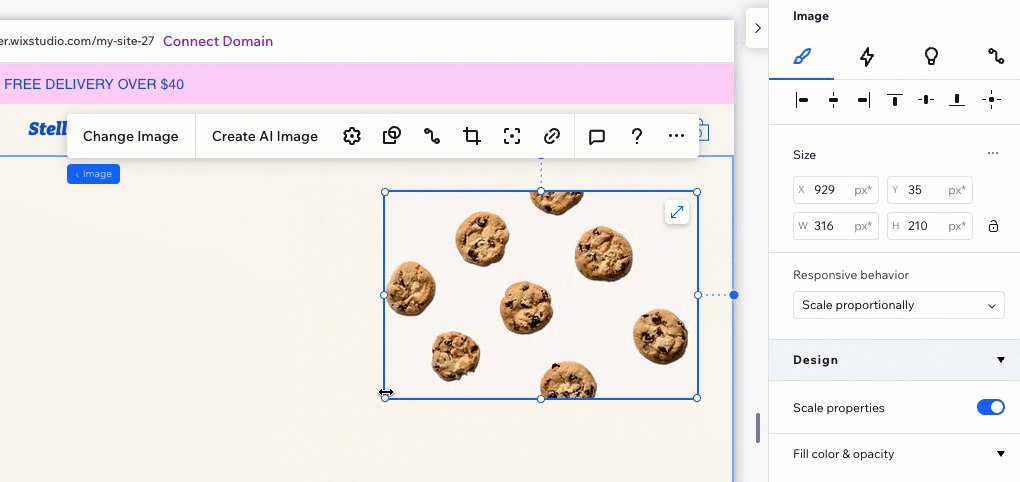
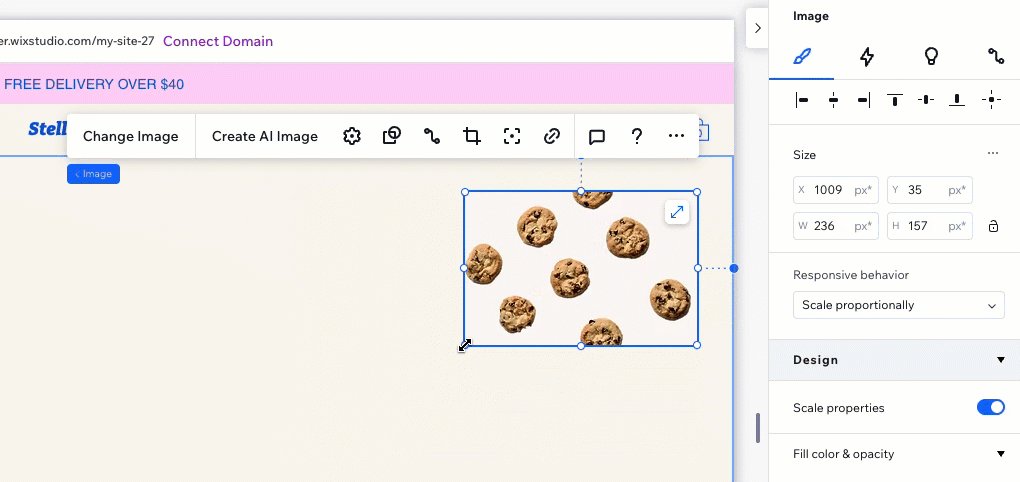
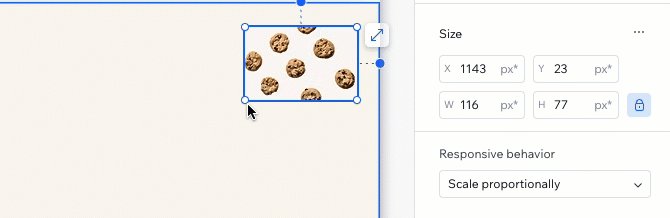
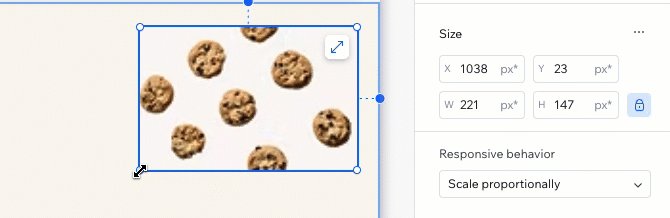
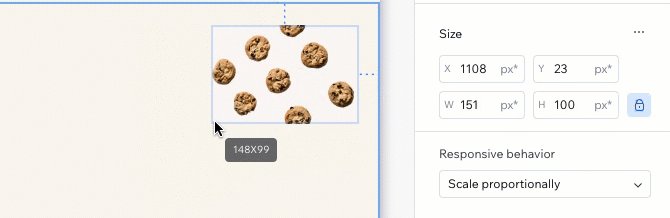
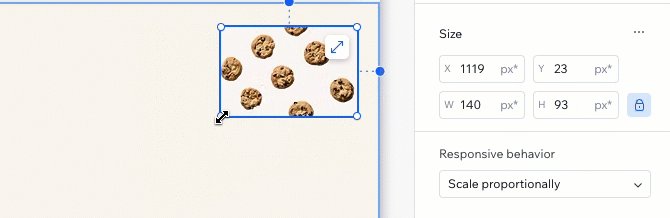
בחרו אלמנט על הקנבס וגררו את נקודות האחיזה בצדדים כדי להקטין או להגדיל אותו. זה יקבע איך האלמנט ייראה בנקודת הברייקפוינט הנוכחית.
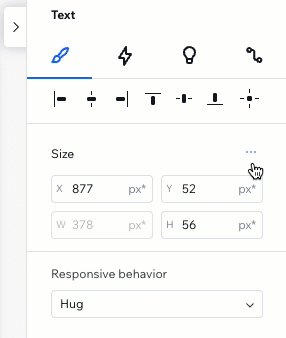
בחלונית Inspector (עריכה), תוכלו לבדוק את הרוחב והגובה המדויקים של האלמנט. אם צריך, אתם יכולים להכניס ערכי רוחב וגובה משלכם.
תנו ל-Inspector (עריכה) לחשב בשבילכם:
לנוחותכם, אתם יכולים להשתמש בחיבור ( + ), חיסור ( -), כפל ( * ) וחילוק ( / ) בעת הקלדת ערכי גודל. לדוגמה, הרחיבו את האלמנט פי 3 על ידי הוספת *3 ליד הרוחב הנוכחי.

נתקלים בבעיות בשינוי הגודל?
צפו בסרטון פתרון הבעיות שלנו כדי ללמוד איך לפתור בעיות במקטעים וקונטיינרים שלא ניתן לשנות את גודלם.
שינוי גודל אלמנטים של מדיה
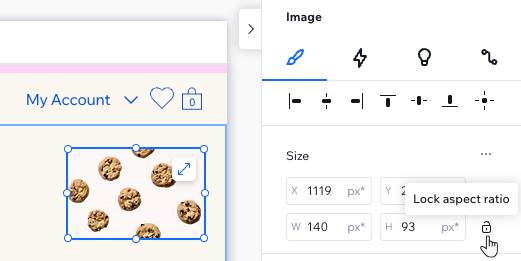
כשאתם משנים את הגודל של אלמנט מדיה, כמו תמונה או סרטון, אתם יכולים לנעול את יחס הרוחב-גובה כדי שהם תמיד יישארו פרופורציונליים זה לזה.
משמעות הדבר היא שכשאתם משנים את הרוחב, הגובה מותאם אוטומטית (ולהיפך) כדי לשמור על הצורה המקורית של האלמנט.
אילו אלמנטים של מדיה כוללים את האפשרות הזו?

כדי לנעול את יחס הרוחב-גובה:
- בחרו את אלמנט המדיה הרלוונטי.
- הקליקו על החץ לפתיחת חלונית ה-Inspector (עריכה)
 מימין למעלה.
מימין למעלה.

- הקליקו על האייקון של נעילת יחס הרוחב-גובה
 תחת Size (גודל).
תחת Size (גודל). - יש שתי דרכים לשנות את גודל האלמנט:
- להכניס את ערך הרוחב או הגובה בחלונית ה-Inspector (עריכה) (הערך השני יותאם אוטומטית).
- לגרור את נקודות האחיזה של האלמנט על גבי הקנבס.

הערה:
האפשרות הזאת לא זמינה במצב הגדרות מתקדמות.
הגדרת הגודל ב-px*
px* היא יחידת מידה זורמת ב-Studio Editor. היא מאפשרת לערוך את התאמת הגודל באמצעות מידה מוכרת (פיקסלים), בעוד שהמידה מאחורי הקלעים היא רספונסיבית.
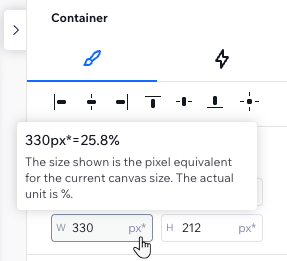
במילים אחרות, אתם מעצבים בפיקסלים שמייצגים את הגודל על הקנבס, והאלמנט נשאר רספונסיבי. הערכים ויחידות הגודל הספציפיים תלויים בהתנהגות הרספונסיבית שתבחרו. עמדו עם העכבר מעל px* כדי לראות את החישוב ואת יחידת הגודל הרספונסיבית שבה נעשה שימוש.
בדוגמה שלמטה, רוחב הקונטיינר על הקנבס הנוכחי הוא 330 px*. היחידה היא למעשה אחוזים, כך שהרוחב הוא יחסי (25.8% מכל מסך).

מה ההבדל בין px* ל-px?
שתיהם מאפשרים לערוך בפיקסלים, אבל:
- px* פירושו שהגודל שאתם רואים רלוונטי לנקודת הברייקפוינט שאתם עובדים עליה כרגע.
- px אומר שהגודל הוא קבוע בכל נקודות הברייקפוינט.
בחירת ההתנהגות הרספונסיבית של אלמנט
כשאתם מוסיפים אלמנט לעמוד, הוא כבר מגיע עם התנהגות רספונסיבית מובנית. זה אומר שאתם לא צריכים לדאוג איך ייראה האלמנט במסכים שונים - ההתנהגות הרספונסיבית מבטיחה שהגודל שלו ישתנה.
עם זאת, אולי כדאי לשנות את ההתנהגות הרספונסיבית, אם תמצאו התנהגות שיותר מתאימה לעיצוב שלכם.
מה ההבדל בין ההתנהגויות הזמינות?
הערה:
ההתנהגות הרספונסיבית שתבחרו משפיעה על יחידות הגודל שיהיו בשימוש. לדוגמה, בחירה בהתנהגות הרספונסיבית Fix (קבוע) משנה את המידה מ-px* ל-px.
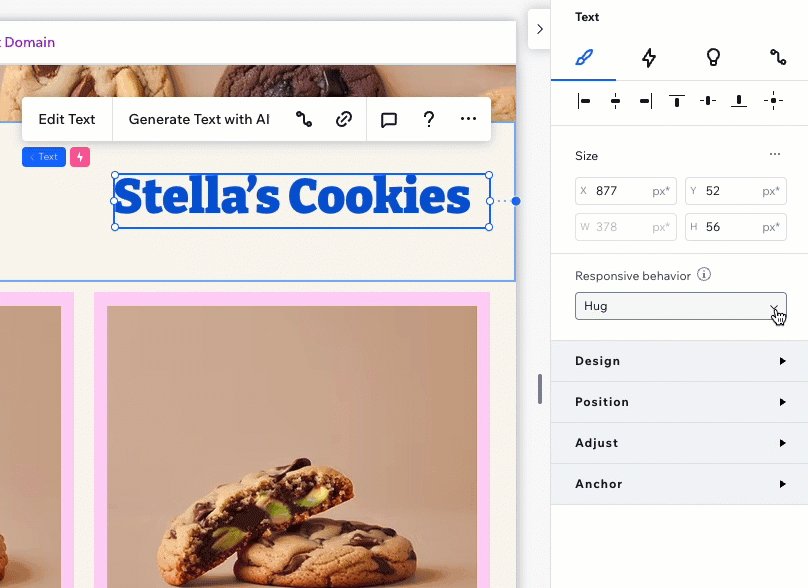
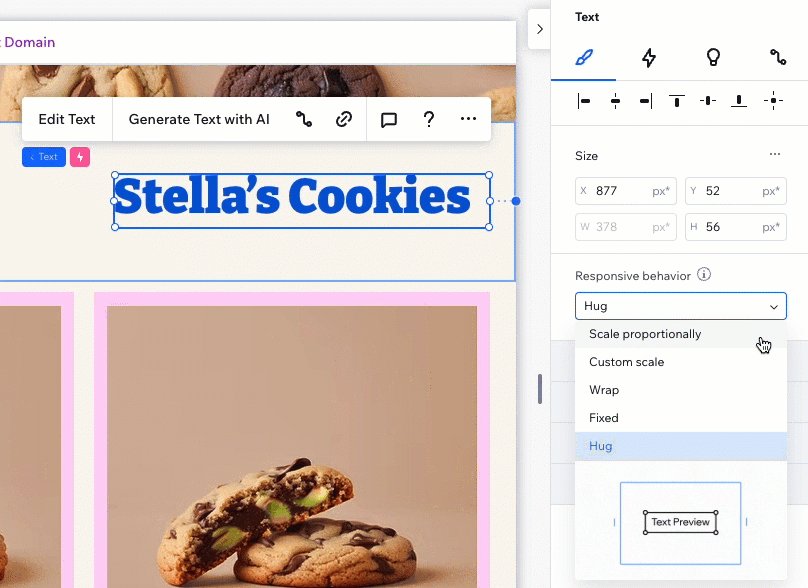
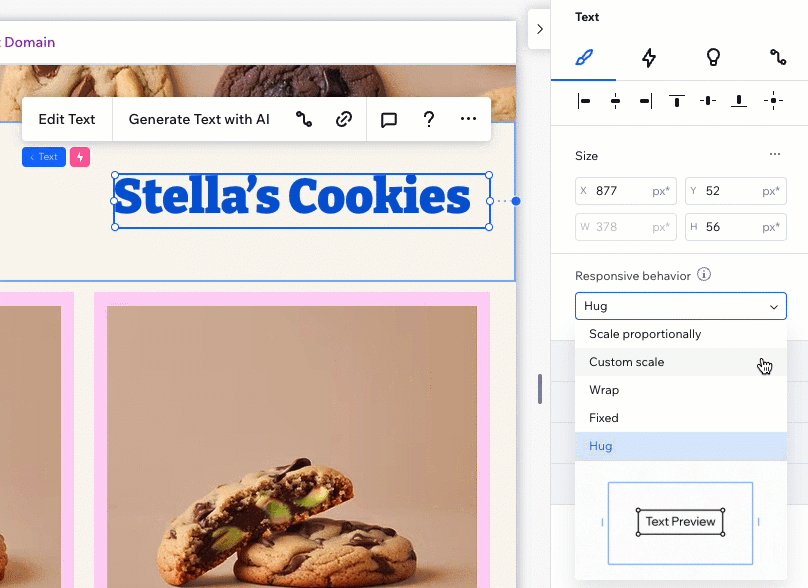
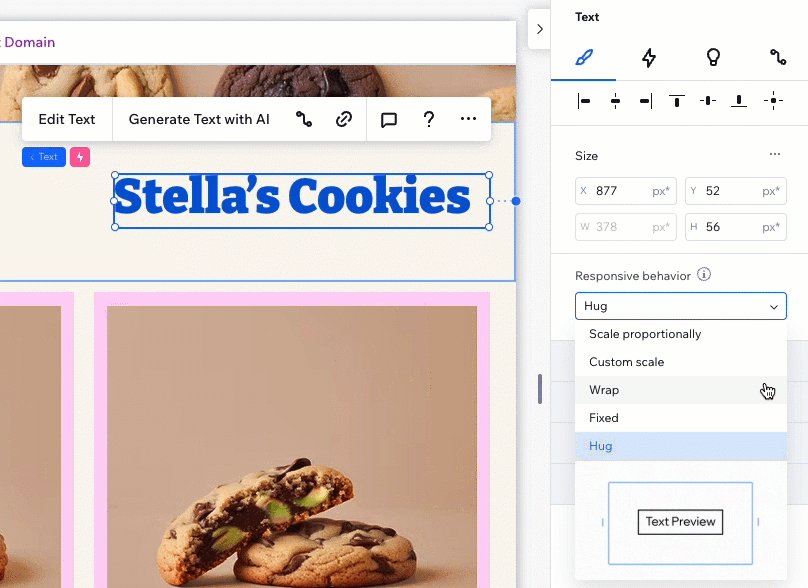
כדי לבחור התנהגות רספונסיבית שונה:
- בחרו את נקודת הברייקפוינט הרלוונטית.
- בחרו את האלמנט.
- הקליקו ב-editor מימין למעלה על אייקון פתיחת כלי ה-Inspector (עריכה)
 .
.

- בחרו אפשרות מהתפריט הנפתח Responsive behavior (התנהגות רספונסיבית).

מתמודדים עם רווחים לא רצויים באתר?
צפו בסרטון פתרון הבעיות שלנו כדי ללמוד איך ההתנהגות הרספונסיבית יכולה להשפיע על בעיה זו ולפתור אותה.
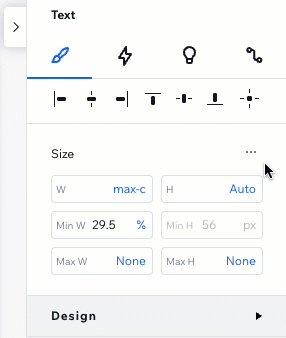
שימוש במידות גודל מתקדמות
ההגדרות המתקדמות ב-Inspector (עריכה) מאפשרות התאמה נרחבת יותר של גודל האלמנט לכל נקודת ברייקפוינט. במקום לעבוד עם px* ולבחור התנהגות רספונסיבית, המצב הזה מאפשר לראות את המידות שבהן אנחנו משתמשים מאחורי הקלעים (למשל px, %, vh) ולהתאים אותן לצרכים שלכם.
מה המידות הזמינות?
הפעלת הגדרות מתקדמות משפיעה על האלמנט הספציפי שתבחרו, בכל נקודות הברייקפוינט. מצב ההגדרות המתקדמות נשאר מופעל עבור האלמנט הזה כדי לאפשר לכם גישה נוחה, אבל אתם יכולים לבטל אותו בכל שלב.
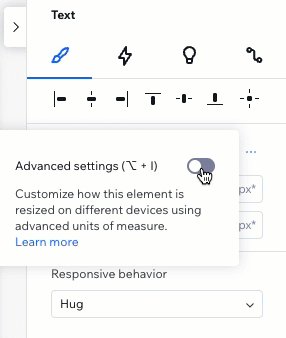
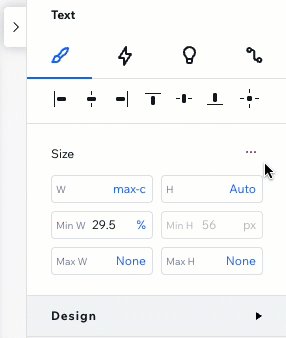
כדי להגיע להגדרות גודל מתקדמות ולערוך אותן:
- עברו ל-editor.
- בחרו את האלמנט הרלוונטי.
- הקליקו ב-editor מימין למעלה על אייקון פתיחת כלי ה-Inspector (עריכה)
 .
.

- הקליקו על אייקון הפעולות הנוספות
 ליד Size (גודל).
ליד Size (גודל). - הפעילו את המתג Advanced settings (הגדרות מתקדמות).
- ערכו את הגודל לפי הצורך: ערכי הרוחב, הגובה, המינימום והמקסימום.
טיפ: ניתן לעבור ליחידה אחרת (לדוגמה מ-px ל-%) דרך בחלונית ה-Inspector. פעולה זו תפתח רשימה של המידות הזמינות לאלמנט.

הגדרת גובה המקטע:
לא מומלץ להגדיר את הגובה בפיקסלים, כי זה עלול לגרום לאלמנטים להופיע לא כמו שצריך. לדוגמה, הם עשויים לגלוש או להיראות חתוכים.
הגדרת ההעדפה לגבי קביעת הגודל
אתם יכולים לבחור את השיטה המועדפת עליכם לקביעת גודל האלמנטים באתר שאתם מעצבים. אם אתם אוהבים לעבוד עם מידות CSS מתקדמות, תוכלו להפעיל את ההגדרות המתקדמות בעורך. לעומת זאת, אם אתם מעדיפים לבחור בעצמכם את מצב קביעת הגודל לכל אלמנט, אתם יכולים להמשיך להשתמש באפשרות הזאת.
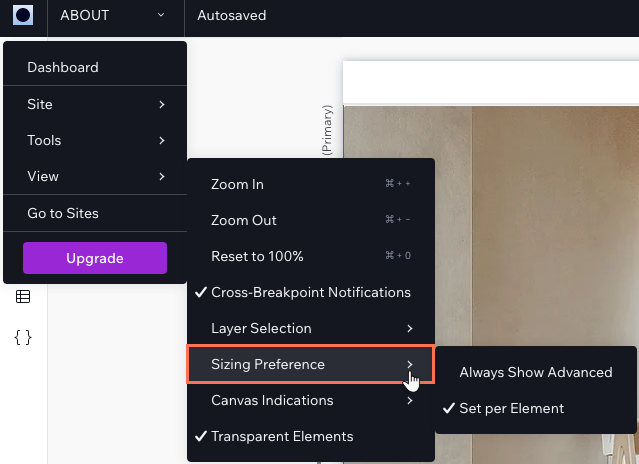
כדי להגדיר את העדפת קביעת הגודל עבור האתר:
- הקליקו על האייקון של Wix Studio
 משמאל למעלה.
משמאל למעלה. - עמדו עם העכבר מעל View (תצוגה).
- עמדו עם העכבר מעל Sizing Preference (העדפת קביעת הגודל).
- בחרו את ההעדפה שלכם:
- Always Show Advanced: קביעת הגודל בחלונית ה-Inspector תהיה תמיד במצב המתקדם.
שימו לב: במצב הזה אין אפשרות לבטל את השימוש בהגדרות מתקדמות עבור אלמנטים ספציפיים. - Set per Element: אתם קובעים את העדפת קביעת הגודל לכל אלמנט.
- Always Show Advanced: קביעת הגודל בחלונית ה-Inspector תהיה תמיד במצב המתקדם.

שאלות נפוצות
הקליקו על השאלות למטה לפרטים נוספים על שינוי גודל (sizing).
מתי כדאי להשתמש בהגדרות המתקדמות?
האם כל ההתנהגויות הרספונסיביות זמינות עבור אלמנטים שקשורים לאפליקציות של Wix?
הגדרתי למקטע שינוי גודל פרופורציונלי (Scale Proportionally), אבל גודל האלמנטים לא משתנה בהתאם. למה?
למה אי אפשר לשנות את הגודל של אלמנטים מסוימים באמצעות חלונית ה-Inspector?
למה גודל התמונות או הסרטונים לא משתנה כהלכה במסכים שונים?
איך אפשר לתקן אלמנטים חופפים במובייל?

