Studio Editor: עבודה עם סדר DOM
6 דקות
מודל אובייקטים של מסמכים (DOM) מתייחס לאופן שבו בנויים עמודים באתר, וקובע את סדר הלשוניות והטעינה של אלמנטים. ארגון סדר ה-DOM של אתר יכול לשפר את הנגישות והביצועים שלו, ולספק לגולשים חוויה טובה יותר.
כדאי לדעת:
ארגון אלמנטים לפי סדר ה-DOM חשוב במיוחד כשמשתמשים בכלי פריסה מורכבים יותר באתר, כמו ערימות ותיבות פלקסבוקס.
החשיבות של סדר ה-DOM
סדר ה-DOM קובע את סדר הטעינה, הקריאה והלשוניות של אלמנטים בעמוד. כלומר, הוא עלול להשפיע על:
- נגישות: חלק מהגולשים עשויים להשתמש בטכנולוגיות מסייעות כדי לנווט באתר, כמו קוראי מסך ו/או מקש ה-Tab. ה-DOM של האתר קובע את סדר הקריאה על ידי קוראי מסך, וכן את סדר האלמנטים למי שמשתמש ב-Tab. לפרטים נוספים על DOM ונגישות
- ביצועים: ה-DOM קובע את רצף הטעינה של אלמנטים באתר. התאמת סדר ה-DOM לסדר הוויזואלי של האלמנטים יוצרת חוויית טעינה הגיונית. קראו פרטים נוספים על DOM וביצועים
- דירוגים ב-SEO: מבנה מסודר ועקבי יכול לשפר את הנגישות ומהירות הטעינה של האתר, ועשוי גם להעלות את דירוג ה-SEO של האתר.
לכן, סדר DOM הגיוני הוא חשוב, כי הוא מבטיח את החוויה הטובה ביותר לגולשים. לדוגמה, תפריט האתר אמור להופיע ראשון, אחריו שאר האלמנטים שבראש העמוד, אחריהם כותרת העמוד, ואז שאר התוכן של העמוד וכו'.
סדר DOM אוטומטי
DOM אוטומטי (auto) מבוסס על הסדר הוויזואלי של האלמנטים בעמוד - משמאל לימין, ומלמעלה למטה. סדר ה-DOM מאורגן מחדש אוטומטית בזמן שאתם מוסיפים, מיישרים ומשנים את גודלם של אלמנטים, כך שהאופטימיזציה שלו אמורה להישאר קבועה לאורך כל הדרך.
השבתת ה-DOM האוטומטי
אם שמתם לב לבעיה בסדר ה-DOM של האתר עליו אתם עובדים, באפשרותכם להשבית אותו בכל האתר. אם יש בעיה באלמנטים ספציפיים, באפשרותכם להשבית אותו במקטעים ובקונטיינרים בודדים, כמו גם במשבצות (grid cells) בתוך מקטע.
בחרו אפשרות כדי ללמוד איך להשבית את ה-DOM האוטומטי:
בכל האתר
מקטעים וקונטיינרים
Grid Cells (משבצות) במקטע
עובדים עם אלמנטים ומקטעים דביקים?
שינוי ידני של סדר ה-DOM של אלמנטים
אחרי שכיביתם את סדר ה-DOM האוטומטי, אפשר לשנות אותו ידנית כך שיתאים לסדר הוויזואלי של האלמנטים (בעברית וערבית – מימין לשמאל ומלמעלה למטה; באנגלית ובשפות לועזיות אחרות – משמאל לימין ומלמעלה למטה).
כדי לשנות ידנית את סדר ה-DOM:
- הקליקו על Layers
 (שכבות) בצד השמאלי של ה-Editor.
(שכבות) בצד השמאלי של ה-Editor. - בחרו מה אתם רוצים לסדר:
- אלמנטים בתוך מקטע:
- בחרו את המקטע כדי לפתוח אותו.
- גררו ושחררו את האלמנטים למיקום הנכון.
- מקטעים:
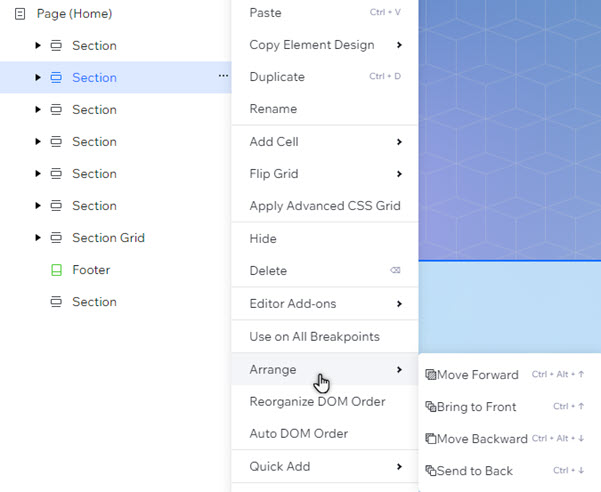
- עברו עם העכבר מעל החלק העליון והקליקו על אייקון הפעולות הנוספות
 .
. - הקליקו על Arrange (סידור).
- הקליקו על Bring to Front (הבאה קדימה).
- חזרו על שלבים i עד iii עם כל שאר המקטעים, ועברו מלמעלה למטה בחלונית.
- עברו עם העכבר מעל החלק העליון והקליקו על אייקון הפעולות הנוספות
- אלמנטים בתוך מקטע:

ארגון מחדש של סדר ה-DOM
אתם יכולים לארגן מחדש את סדר ה-DOM של אלמנטים במקטע, בפלקסבוקס (Flexbox), בערימה, או בעמוד שלם בקליק אחד. הסדר מותאם לסדר הוויזואלי של אלמנטים (משמאל לימין ומלמעלה למטה). באתרים בעברית אין אפשרות לעשות זאת אוטומטית, ובמקרה הצורך צריך לסדר את סדר ה-DOM באופן ידני (ראו בהמשך העמוד).
כדי לארגן מחדש את סדר ה-DOM של העמוד:
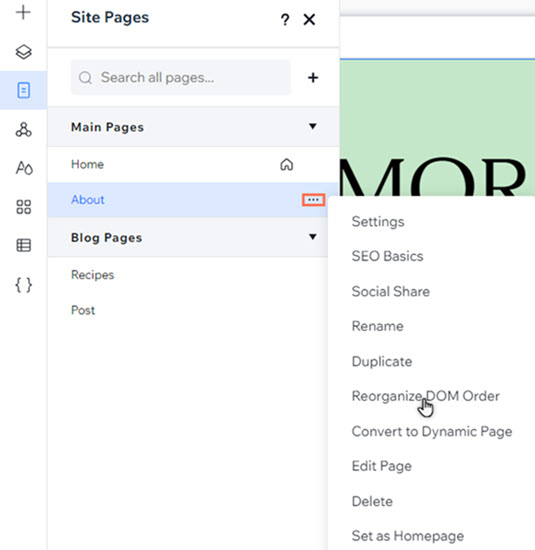
- הקליקו על Pages
 (עמודים) בצד שמאל של ה-Editor.
(עמודים) בצד שמאל של ה-Editor. - בחרו את העמוד הרלוונטי.
- הקליקו על אייקון הפעולות הנוספות
 .
. - הקליקו על Reorganize DOM Order (ארגון מחדש של סדר DOM).

כדי לארגן מחדש את סדר ה-DOM של האלמנטים:
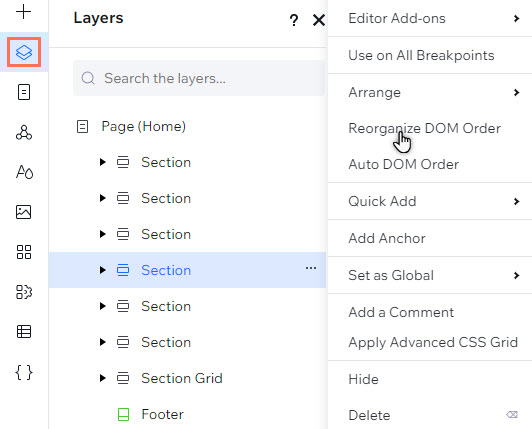
- הקליקו על Layers
 (שכבות) בצד השמאלי של ה-Editor.
(שכבות) בצד השמאלי של ה-Editor. - בחרו את המקטע, הפלקסבוקס או הערימה הרלוונטיים.
- הקליקו על אייקון הפעולות הנוספות
 .
. - הקליקו על Reorganize DOM Order (ארגון מחדש של סדר DOM).

שאלות נפוצות
בחרו שאלה לפרטים נוספים על סדר ה-DOM באתר.
איך אוכל לבדוק את סדר ה-DOM של אתר שאני בונה?
איך עובד ה-DOM האוטומטי בעמודי האתר?
איפה עוד אוכל להפעיל את ה-DOM האוטומטי?
האם ה-DOM האוטומטי מופעל במקום אחר?
מה קורה ל-DOM האוטומטי אם אסדר מחדש אלמנטים בחלונית Layers (שכבות)?
איך DOM עובד עם שפות באתר?


 משמאל למעלה.
משמאל למעלה.

