Editor X: הוספה והתאמה אישית של ה-Pro Gallery
זמן קריאה: 11 דקות
Editor X עובר ל-Wix Studio, הפלטפורמה החדשה שלנו לסוכנויות ופרילנסרים.פרטים נוספים על Wix Studio
חשוב וכדאי להוסיף נגיעות מיוחדות לאתר ולהציג את התמונות, הסרטונים והטקסטים שהעליתם בצורה שהכי נכונה לכם.
ה-Pro Gallery היא פתרון מקצועי שמציע שפע אפשרויות התאמה לבחירה, מהפריסה, העיצוב והסגנון. בין אם יש לכם בלוג אוכל, עסק לצילום, או סוכנות מקצועית, ה-Pro Gallery מציעה את הכלים שאתם צריכים כדי להרשים את הלקוחות.

לפרטים נוספים על:
אודות Pro Gallery
יש מגוון של דברים שאפשר לעשות עם Pro Gallery. היא מציעה מגוון אפשרויות התאמה ומשמשת דרך מעולה להציג את הסגנון והעבודה שלכם.
מאפיינים של Pro Gallery:
- אפשר למתוח אותה לרוחב מלא כך שתשמש כרקע.
- מציגה סוגי מדיה שונים בגלריה אחת (תמונה, וידאו וטקסט).
- התאימו אישית את השינוי בגודל הגלריה בכל נקודות הברייקפוינט.
- מבחר רחב של אפשרויות פריסה ייחודיות ואפשרויות התאמה אישית עבור כל אחת.
- מציעה אפשרויות פריסה ועיצוב נפרדות עבור נקודות ברייקפוינט במובייל.
- אפשרו לפריטי המדיה שלכם להיפתח במצב הרחבה או במסך מלא בקליק.
- התאימו אישית את העיצוב והפריסה של התצוגה המורחבת.
- הוסיפו אייקון לב ואייקונים לשיתוף ולהורדה עבור כל פריט בגלריה.
- חברו את הגלריה למערכי נתונים של אוסף בעזרת ה-Content Manager.
נהלו את המדיה ב-Pro Gallery
אתם יכולים לנהל את כל המדיה שלכם במנהל המדיה שב-Pro Gallery. פשוט הקליקו על האפליקציה ב-Editor X ואז על Manage Media כדי להתחיל לארגן את המדיה שלכם.
הוספת Pro Gallery לאתר
אתם יכולים להוסיף את ה-Pro Gallery לאתר בכמה צעדים פשוטים.
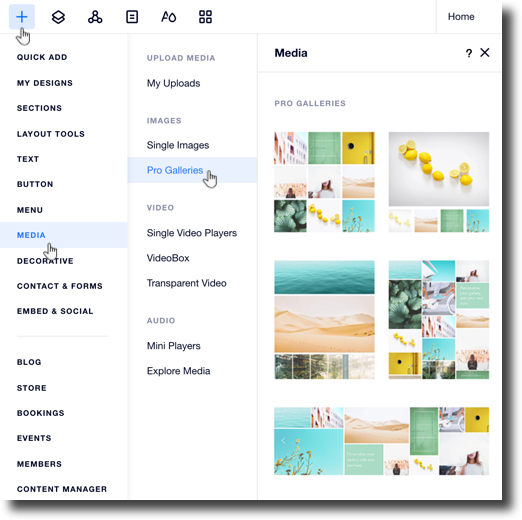
כדי להוסיף Pro Gallery לאתר:
- הקליקו על סמל ההוספה
 בחלק העליון של Editor X.
בחלק העליון של Editor X. - הקליקו על Media.
- הקליקו על Pro Galleries.
- בחרו באחת הגלריות והקליקו עליה כדי להוסיף אותה לאתר.
חשוב:
ה-Pro Gallery מתווספת לעמוד במקטע משל עצמה, ואתם יכולים לגרור אותה למקטע אחר אם תרצו.

התאמה אישית של הגדרות ה-Pro Gallery
- הקליקו על ה-Pro Gallery שלכם ב-Editor X.
- הקליקו על Settings.
- הקליקו על טאב ה-Layout.
- בחרו פריסה מהאפשרויות הזמינות.
- הקליקו על Customize Layout כדי לראות אפשרויות פריסה נוספות:
חשוב:
אפשרויות ההתאמה האישית משתנות מפריסה לפריסה, וחלק מהאפשרויות זמינות רק עבור פריסות מסוימות.
מה עוד אפשר לעשות?
6. הקליקו על טאב ה-Settings כדי להתאים אישית את הגדרות הגלריה:
מה עוד אפשר לעשות?
7. הקליקו על טאב ה-Design כדי להתאים אישית את עיצוב הגלריה.
8. בחרו מה הייתם רוצים לעצב ולהתאים:
Overlay & Icons
Item Style
9. הקליקו על טאב ה-Advanced כדי להתאים אישית את ההגדרות המתקדמות של הגלריה:
מה עוד אפשר לעשות?
התאמה אישית של המצב המורחב ב-Pro Gallery
- הקליקו על ה-Pro Gallery שלכם ב-Editor X.
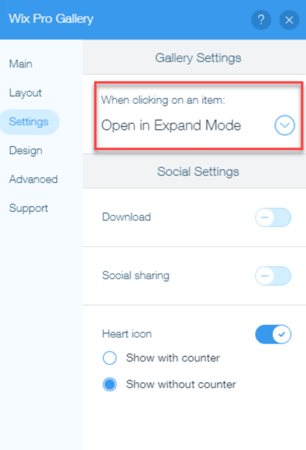
- הקליקו על Settings.
- הקליקו על טאב ה-Settings משמאל.
- בחרו ב-Open in Expand Mode מתוך התפריט הנפתח When clicking on an item.

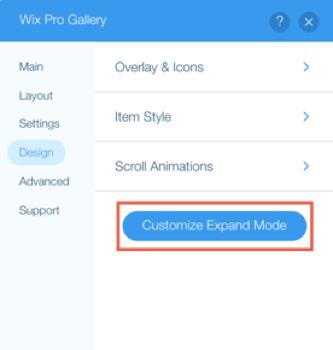
- הקליקו על טאב ה-Design .
- הקליקו על Customize Expand Mode.

- התאימו אישית את ההגדרות הבאות בצד ימין של החלונית הקופצת:
הגדרות מידע
הגדרות צפייה
הגדרות עיצוב
מילון מונחים ל-Pro Gallery
למידע נוסף, עברו על טבלאות המונחים של כל אחד מהטאבים של ההגדרות.
טאב ה-Layout:
הגדרה | משמעות ההגדרה | אפשרויות |
|---|---|---|
Slide Automatically | הפריטים ממשיכים להתחלף בלי שהגולשים מקליקים על חיצי הניווט. | - Enabled: הפריטים בגלריה מתחלפים ללא הקלקה. גררו את פס ההזזה Time Between Images כדי לשנות את מספר השניות בין הפריטים. - Disabled: הגולשים חייבים להקליק על חיצי הניווט כדי לעבור בין הפריטים בגלריה. |
Info to Display | המידע שמוצג לגבי פריט כשהגולשים עוברים עם העכבר מעל הפריטים בגלריה. | - Title: כותרת הפריט מוצגת בעת מעבר עם העכבר. - Description: תיאור הפריט מוצג בעת מעבר עם העכבר. התאימו אישית את הפונט, הצבעים והיישור בעזרת אפשרויות העיצוב. - Slideshow counter: הציגו את מספר הפריט בגלריה ואת מספר הפריטים הכולל (האפשרות הזו זמינה רק עבור פריסת מצגת). שימו לב: יכול להיות שפונטים גדולים יחתכו בתמונות ממוזערת. |
Info Position | מיקום הטקסט על כל פריט בגלריה. | - Underneath: הטקסט מופיע מתחת לפריט. - Above: הטקסט מופיע מעל לפריט. - On Image: הטקסט מופיע על גבי התמונות. |
What happens to the info on hover? | מה קורה לטקסט כשהגולשים עוברים עם העכבר מעל פריטים בגלריה. | - Appears: הטקסט ושכבת הכיסוי מופיעים בעת מעבר עם העכבר. - Disappears: הטקסט ושכבת הכיסוי נעלמים בעת מעבר עם העכבר. - No change: הטקסט ושכבת הכיסוי מוצגים תמיד. שימו לב: האפשרויות האלו זמינות רק אם קבעתם שהמידע יהיה מוצג על על גבי התמונה (בהגדרות ה-Info Position). |
Info Bar Size | גודל סרגל המידע מתחת לפריטי הגלריה. | גררו את פס ההזזה כדי להגדיל את או להקטין את גודל הרווח מתחת לגלריה שבו מופיע אייקון הלב ואייקון השיתוף. בחירת תיבות הסימון ב-Design מציגה גם את הכותרת והתיאור בסרגל המידע. |
Play Button | הציגו או הסתירו כפתור הפעלה כדי לאפשר לגולשים שלכם לעצור או להפעיל את המצגת. | - Enabled: מוצג כפתור הפעלה. הגולשים שלכם יכולים לעצור או להפעיל את המצגת. - Disabled: לא מוצג כפתור הפעלה. שימו לב: האפשרויות האלו זמינות רק אם הגדרתם שהפריטים יתחלפו אוטומטית (בהגדרות ה-Slide Automatically). |
Scroll Direction | הכיוון בו הגולשים גוללים בגלריה. | - Vertical: הגולשים גוללים למטה בצורה אנכית כדי לראות פריטים נוספים. - Horizontal: הגולשים מקליקים על חיצי הניווט מימין ומשמאל לגלריה כדי לראות פריטים נוספים. |
Image Orientation | הכיוון של פריטים בגלריה. | - Horizontal: הפריטים מוצגים לרוחב המסך. טוב לתמונות נוף או לתמונות בזווית רחבה. - Vertical: הפריטים מוצגים לאורך. טוב לתמונות פורטרט או לצילומי תקריב. |
Thumbnail Resize | גודל הפריטים בגלריה. | - Crop: הפריטים בגלריה נחתכים כך שהתוכן שלהם מותאם לגודל של פריט גלריה. בחרו את יחס התמונה של הפריטים. - Fit: גודל הפריטים מותאם כך שכל התוכן שלהם מוצג. |
Image Ratio | היחס בין רוחב הפריט לגובה שלו. | בחרו את היחס של פריטים בגלריה. |
Thumbnail Placement | המיקום של תמונות גלריה ממוזערות. | בחרו את המיקום של התמונות הממוזערות של הגלריה. |
Thumbnail Size | גודל תמונות הגלריה הממוזערות. | גררו את פס ההזזה כדי להגדיל או להקטין את גודל תמונות הגלריה הממוזערות. |
Thumbnail Spacing | המרווח בין תמונות הגלריה הממוזערות. | גררו את פס ההזזה כדי להגדיל או להקטין את הרווח בין התמונות הממוזערות של הגלריה. |
Spacing | המרווח בין פריטי הגלריה. | גררו את פס ההזזה כדי להגדיל או להקטין את את הרווח בין פריטים בגלריה. |
Collage Density | הצפיפות (המספר והגודל) של פריטים בגלריה. ככל שהצפיפות גבוהה יותר מוצגים יותר פריטים בגודל קטן יותר. ככל שהצפיפות נמוכה יותר מוצגים יותר פריטים בגודל גדול יותר. | גררו את פס ההזזה כדי להגביר או להוריד את הצפיפות. |
Fit to screen/ Set items per row | מספר הפריטים בכל שורה בגלריה. | - Fit to screen: הפריטים מותאמים אוטומטית למסכים של הגולשים. - Set items per row: בחרו את מספר הפריטים שיוצג בכל שורה, בלי קשר לגודל המסך של הגולשים. גררו את פס ההזזה Images per row כדי לקבוע את המספר. |
Load More Button | הציגו או הסתירו כפתור Load More שהגולשים יכולים להקליק עליו כדי לטעון פריטים נוספים בגלריה. שימו לב: האפשרות הזו זמינה רק כשכיוון הגלילה הוא לאורך. | - Enabled: כפתור Load More מופיע תחת הגלריה. בחרו אם הקלקה על כפתור ה-Load More מציגה את כל התמונות או רק מקטע אחד נוסף. - Disabled: הגלריה מוצגת במלואה כשהעמוד נטען, והגולשים לא צריכים להקליק על כפתור כדי לראות עוד תמונות. |
טאב ה-Settings:
הגדרה | הסבר | אפשרויות |
|---|---|---|
When clicking on an item | בחרו מה קורה כשגולשים מקליקים על פריט בגלריה. | - Open in Expand: פריטי הגלריה נפתחים במצב הרחבה. התאימו אישית את מצב ההרחבה מטאב ה-Design. - A link opens: הגולשים מופנים ללינק (כתובת אינטרנט, עמוד, חלונית קופצת וכו'). הקליקו על מנהל המדיה כדי להוסיף את הלינק. - Nothing happens: לא קורה כלום כשהגולשים מקליקים על פריט בגלריה. - Open in Fullscreen: פריטי הגלריה נפתחים במסך מלא. |
Download | הציגו או הסתירו אייקון ההורדה כדי לאפשר למבקרים להוריד את התמונות והסרטונים שלכם. | - Enabled: אייקון ההורדה מוצג. הגולשים יכולים להוריד את התמונות והסרטונים שלכם (אבל לא תמונות וסרטונים חינמיים של Wix). - Disabled: אייקון ההורדה מוסתר. |
Social Sharing | הציגו או הסתירו אייקונים של רשתות חברתיות כדי לאפשר לגולשים לשתף בקלות פריטים מהגלריה. | - Enabled: הצגת אייקונים של רשתות חברתיות (פייסבוק, טוויטר, טמבלר ומייל). - Disabled: הסתרת אייקונים של רשתות חברתיות. |
Heart Icon | הציגו או הסתירו אייקון של לב כדי לאפשר לגולשים לסמן שהם אהבו פריט בגלריה שלכם. | - Enabled: אייקון הלב מוצג. בחרו אם אתם רוצים להציג ספירה, כדי שהגולשים יוכלו לראות כמה אנשים אהבו את הפריט. - Disabled: לא מוצג אייקון לב. |
טאב ה-Design:
הגדרה | הסבר | אפשרויות |
|---|---|---|
Overlay & Icons | התאימו אישית את מה שקורה לאייקונים ב-Pro Gallery כשגולשים עוברים עליהם עם העכבר. | - Color Overlay: בחרו אם אתם רוצים שתופיע שכבת כיסוי צבעונית כשהגולשים עוברים עם העכבר מעל לגלריה. הקליקו על תיבת הצבע כדי לבחור את הצבע וגררו את פס ההזזה כדי לשנות את השקיפות. - Icon Color: הקליקו על תיבת הצבע כדי לבחור צבע לאייקון הלב וההורדה. - Overlay Effect: בחרו אפקט שמופעל כשהגולשים עוברים עם העכבר מעל תמונה. - Arrows Size: גררו את פס ההזזה כדי להגדיל או להקטין את גודל חיצי הניווט. - Arrows Color: הקליקו על תיבת הצבע כדי לבחור את צבע חיצי הניווט. |
הודעות | התאימו אישית את הטקסט בגלריה. | - Title Style & Color: בחרו את הפונט והצבע של הכותרות. - Description Style & Color: בחרו את הפונט והצבע של התיאורים. - Horizontal Alignment: קבעו את כיוון היישור לרוחב של הטקסט. - Vertical Alignment: קבעו את אופן היישור לאורך של הטקסט. |
Item Style | התאימו אישית את הסגנון של הפריטים בגלריה. | - Border Width & Color: בחרו את הצבע והרוחב של גבולות הפריטים בגלריה. - Corner Radius: גררו את פס ההזזה כדי להגדיל או להקטין את עיגול הפינות של פריטים בגלריה. - Shadow: הציגו או הסתירו צל מאחורי הפריטים. - Hover Effect: בחרו אפקט שמופעל כשהגולשים עוברים עם העכבר מעל פריטים בגלריה. - Image Loading: בחרו אם התמונות יהיו מטושטשות או שיוצג צבע בזמן שהתמונות נטענות. |
Scroll Animations | בחרו איך הפריטים מופיעים כשהגולשים גוללים למטה בגלריה. | בחרו אנימציה. |
טאב ה-Advanced:
הגדרה | הסבר | אפשרויות |
|---|---|---|
Image Quality | בחרו את איכות התמונה של הפריטים בגלריה. | גררו את פס ההזזה כדי להעלות או להוריד את איכות התמונות בגלריה. שימו לב: שיפור האיכות יכול לגרום לתמונות להיטען לאט יותר. |
Image Sharpening | חדדו את התמונות בגלריה. | - Enabled: התמונות עוברות חידוד. התאימו אישית את הרמה, הרדיוס והסף של החידוד. - Disabled: התמונות לא עוברות חידוד. |
Play Videos | החליטו איך הסרטונים מופעלים. | - On Hover:הסרטונים מופעלים כשהגולשים עוברים עליהם עם העכבר. - Autoplay: הסרטונים מופעלים אוטומטית. - On click: הסרטונים מופעלים כשהגולשים מקליקים עליהם. |
Play with Sound | הסרטונים בגלריה מושתקים כברירת מחדל. בחרו אם הסרטונים פועלים עם קול. | - Enabled: הסרטונים פועלים עם קול בתצוגת הגלריה. - Disabled: הסרטונים מושתקים בתצוגת הגלריה. הסרטונים תמיד פועלים עם קול במצב הרחבה. |
Playback Speed | שלטו במהירות ההפעלה של הסרטונים. | בחרו את מהירות ההפעלה מהאפשרויות. |
Loop Videos | בחרו אם הסרטונים פועלים בצורה רצופה או לא. | - Enabled: הסרטונים פועלים ברצף. - Disabled: הגולשים צריכים להקליק על אייקון ההפעלה כדי לנגן את הסרטונים. |
 כדי לקבוע מה קורה כשהגולשים מקליקים על פריט בגלריה.
כדי לקבוע מה קורה כשהגולשים מקליקים על פריט בגלריה.
 כדי לקבוע איך פועלים הסרטונים בגלריה.
כדי לקבוע איך פועלים הסרטונים בגלריה.  כדי לבחור את סגנון הפונט ועל תיבת הצבע כדי לבחור את צבע הכותרת.
כדי לבחור את סגנון הפונט ועל תיבת הצבע כדי לבחור את צבע הכותרת. כדי לבחור את סגנון הפונט ועל תיבת הצבע כדי לבחור צבע עבור התיאור.
כדי לבחור את סגנון הפונט ועל תיבת הצבע כדי לבחור צבע עבור התיאור.