Editor X: הצמדה ומיקום של אלמנטים
זמן קריאה: 4 דקות
Editor X עובר ל-Wix Studio, הפלטפורמה החדשה שלנו לסוכנויות ופרילנסרים.פרטים נוספים על Wix Studio
בעולם בו מכשירים טכנולוגיים מתחדשים כל הזמן, חשוב לשלוט במיקום של האלמנטים כדי שהם ייראו בדיוק כמו שאתם רוצים במסכים בכל הגדלים. לשם כך, תוכלו להשתמש בהצמדה.
ההצמדה קובעת את המיקום של האופקי והאנכי של האלמנטים בתוך מקטע העמוד, הקונטיינר או התא בגריד ברגע שגודל המסך משתנה.
כאן תוכלו לקרוא איך מצמידים אלמנטים ושולטים במיקום שלהם.
רוצים עוד פרטים?
בדקו את השיעור שלנו על הצמדה ושוליים באקדמיה של Editor X.
הצמדה אוטומטית ב-Editor X
כשאתם מוסיפים אלמנט למקטע בעמוד, לקונטיינר או לתא בגריד, הוא מוצמד אוטומטית לפינה הקרובה ביותר למטה או למעלה.
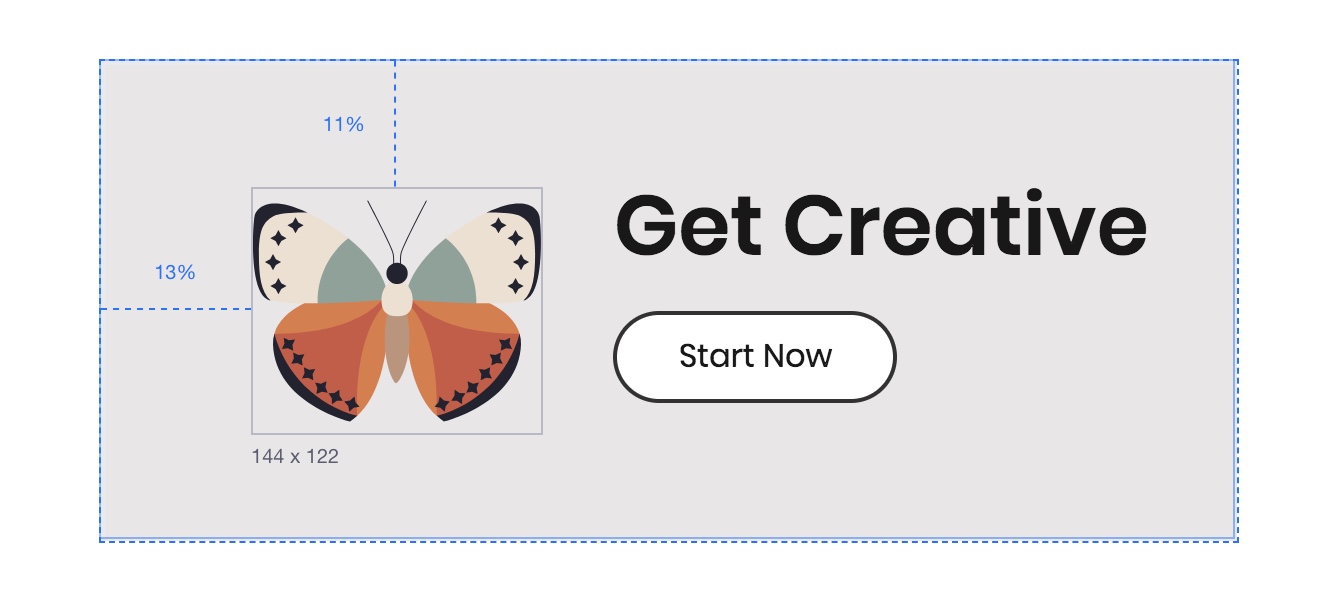
מיקום ההצמדה מסומן על ידי הקווים המקווקווים באלמנט. בדוגמה שלמטה, הגרפיקה הווקטורית מוצמדת לפינה השמאלית העליונה של הקונטיינר:

המיקום המדויק של האלמנט מופיע ב-Position בחלונית העריכה שמימין ב-Editor.

טיפ:
כשאתם גוררים אלמנטים או משנים את הגודל שלהם, כדאי ללחוץ על Ctrl או על Cmd במקלדת תוך כדי, בשביל להפסיק זמנית את ההצמדה האוטומטית ולשמור על הגדרות ההצמדה הקיימות.
איך מצמידים אלמנטים ידנית?
אתם יכולים לבטל את ההצמדה האוטומטית ולהצמיד את האלמנטים ידנית בעזרת חלונית העריכה.
תוכלו להצמיד את האלמנטים לכל צד: למעלה, למטה, שמאלה או ימינה, ואפילו למרכז של המקטע, הקונטיינר או התא בגריד.
כדי להצמיד אלמנט ידנית:
- הקליקו על האלמנט ב-Editor.
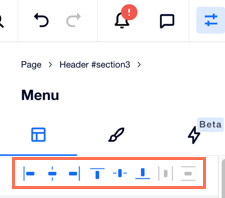
- הקליקו על האייקון של חלונית העריכה
 בחלק העליון של Editor X.
בחלק העליון של Editor X. - תחת Position, הקליקו על נקודות ה-Docking הרלוונטיות (למעלה, למטה, שמאלה או ימינה). תוכלו גם להקליק על הנקודה באמצע כדי להצמיד למרכז (אופקית או אנכית).

טיפ:
מומלץ להצמיד את האלמנטים לחלק העליון של הקונטיינר, המקטע או התא בגריד, כדי שתמיד יהיה מקום מוגדר בין האלמנט לבין הקונטיינר/המקטע שאליו תוכלו להוסיף עוד תוכן לעמוד.
שימוש בשוליים למיקום האלמנטים
אתם יכולים להשתמש בשוליים כדי לשמור על מרחק קבוע בין האלמנט לקצוות של המקטע, הקונטיינר או התא בגריד שאליו הוא מוצמד.
כדי ליצור שוליים:
- הקליקו על האלמנט ב-Editor.
- הקליקו על האייקון של חלונית העריכה
 בחלק העליון של Editor X.
בחלק העליון של Editor X. - תחת Position, כתבו את ערכי השוליים של האלמנט בשדה Position (המרווח בין האלמנט לקצוות של המקטע, הקונטיינר או התא בגריד).

יחידות מידה לשוליים:
אפשר להגדיר את השוליים בפיקסלים (px), באחוזים (%), לפי גובה המסך (vh) או לפי רוחב המסך (vw). לכל יחידת מידה יש תוצאה שונה כשגודל המסך משתנה. תוכלו לגרור אלמנטים לקנבס כדי לראות את ההבדל בהתנהגות של יחידות המידה השונות.
טיפים:
- אתם יכולים ליצור שוליים בצדדים של אלמנטים שלא מוצמדים. הם ישמשו כמו חוצץ בין האלמנט לקונטיינר וימנעו מאלמנטים להסתיר זה את זה.
- לרוב מומלץ להשתמש באחוזים (%) כדי לשמור על עקביות במיקום של האלמנטים בכל גודל מסך.
איך מונעים מהאלמנטים להסתיר זה את זה?
כשאתם ממקמים אלמנטים, חשוב לוודא שהם לא מסתירים זה את זה בנקודות ברייקפוינט קטנות. תוכלו להיעזר בטיפים הבאים כדי למנוע את זה.
יישור האלמנטים
השתמשו באפשרויות היישור שבחלונית העריכה כדי למרכז את האלמנטים וליישר אותם לשמאל, למרכז או לימין.

הצמדה למעלה
מומלץ להצמיד את האלמנטים לחלק העליון של הקונטיינר, המקטע או התא בגריד, כדי שתמיד יהיה מקום מוגדר בין האלמנט לבין הקונטיינר/המקטע שאליו תוכלו להוסיף עוד תוכן לעמוד.

שימוש בגריד
בפריסות מורכבות יחסית, הוסיפו גריד CSS למקטע/לקונטיינר והצמידו את האלמנטים לקווים. מקמו את האלמנטים בתוך תאים משלהם בגריד והצמידו אותם לקווים כדי לשמור על המיקום שלהם בכל גודל מסך.

שימוש בערימה
אם יש לכם קבוצת אלמנטים שמסודרים לאורך, תוכלו להשתמש בערימה כדי לוודא שהם לא יסתירו זה את זה. כשמשתמשים בערימה, האלמנטים נמצאים בתוך קונטיינר גמיש שמשתנה אוטומטית בהתאם לגודל המסך, כך שאפשר ל שמור על פריסה רספונסיבית.

חפשו בעמוד אלמנטים שמסתירים זה את זה:
תוכלו להשתמש ב-Site Checker, כלי חינמי של Editor X שבודק אוטומטית בעיות בכל אחד ואחד מהעמודים.