Editor X: הסבר על כלי הערימה Stack
זמן קריאה: 3 דקות
Editor X עובר ל-Wix Studio, הפלטפורמה החדשה שלנו לסוכנויות ופרילנסרים.פרטים נוספים על Wix Studio
סידור בערימה הוא כלי שימושי בעיצוב רספונסיבי – בלעדיו, אלמנטים שממוקמים האחד מעל ומתחת לשני עלולים להיות חופפים במסכים קטנים יותר. כשאתם מסדרים אלמנטים בערימה, הם נמצאים בתוך קונטיינר גמיש עם שוליים שאתם יכולים לשלוט בהם.

תראו לי איך מסדרים בשכבות (סטאק)
כשאתם עובדים עם ברייקפוינט:
סידור בשכבות וביטול סידור בשכבות של אלמנטים משפיעים על האתר שלכם בכל נקודות הברייקפוינט. לפרטים נוספים על השינויים החלים על כל נקודות הברייקפוינט
שמירה על פריסה רספונסיבית
אתרים רספונסיביים בדרך כלל מכילים אלמנטים שהגודל והמיקום שלהם משתנים בהתאם לגודל המסך. כתוצאה מכך הם עשויים להיות חופפים, או שהמרווח ביניהם ישתנה במסכים קטנים יותר.
כשמשתמשים בערימה, האלמנטים נמצאים בתוך קונטיינר שמתאים את עצמו אוטומטית לגדלים שונים של מסכים, כך שתוכלו לשמור על פריסה רספונסיבית.
זאת דוגמה שמראה מה קורה לאלמנטים שלא מסודרים בערימה כשגודל המסך משתנה:

טיפ:
כשאתם ממקמים אלמנטים בערימה, הקונטיינר הגמיש הופך להיות אלמנט ההורה שלהם. עברו אל חלונית השכבות  כדי לראות את הקשר בין כל האלמנטים.
כדי לראות את הקשר בין כל האלמנטים.
 כדי לראות את הקשר בין כל האלמנטים.
כדי לראות את הקשר בין כל האלמנטים. עריכה של מיכל ה-flex
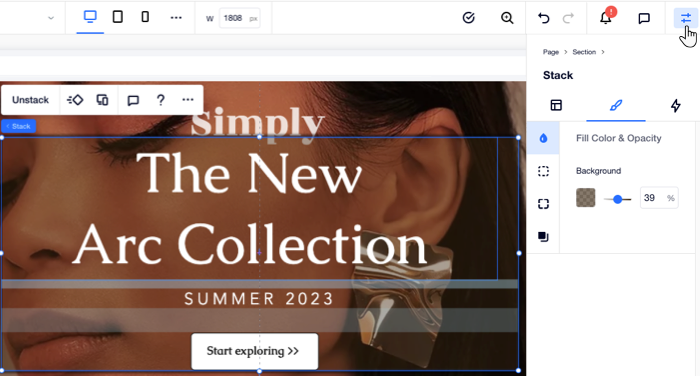
הסידור בערימה יוצר קונטיינר גמיש מסביב לאלמנטים, שמבטיח שהם יישארו תמיד במרווח ובסדר הנכונים. הקונטיינר שקוף כברירת מחדל, אבל אתם יכולים לעצב אותו כך שיתאים לסגנון שלכם בעזרת ההגדרות של צבע המילוי, המסגרת, הפינות וההצללה.

שליטה במרווח בין אלמנטים
אלמנטים בערימה מופרדים באמצעות שוליים אנכיים. כדי לראות את הסטריפים שמציינים את השוליים הנוכחיים, עברו עם העכבר מעל לערימה או בחרו אותה. הקליקו פעמיים על האלמנטים בתוך הערימה והזיזו אותם ממקום למקום כדי לשנות את המרווחים ביניהם.
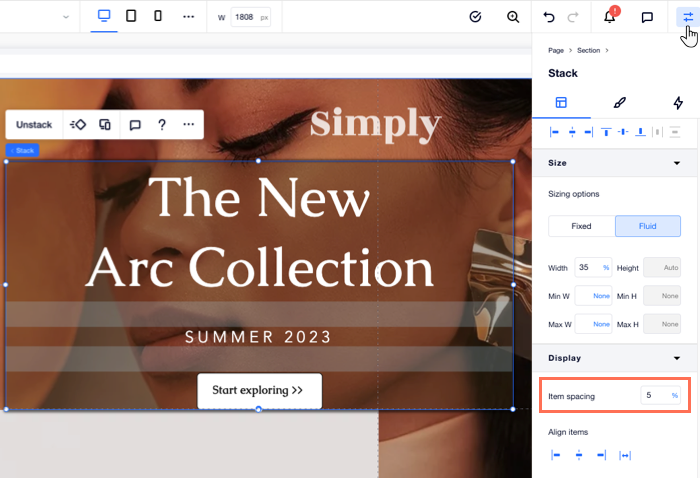
אפשרות נוספת היא להגדיר בחלונית העריכה את כל השוליים לאותו גובה, ולהכניס ערך (בפיקסלים או באחוזים) ליד Item spacing.

טיפ:
מאותה חלונית, אתם יכולים גם ליישר את כל האלמנטים שבערימה לכיוון מסוים: ימין, מרכז, שמאל או לשני הצדדים.
זה עזר לך?
|
