Editor X: הוספה והתאמה אישית של טאבים
זמן קריאה: 6 דקות
Editor X עובר ל-Wix Studio, הפלטפורמה החדשה שלנו לסוכנויות ופרילנסרים.פרטים נוספים על Wix Studio
השתמשו באלמנט הטאבים (Tabs) כדי לארגן ולקבץ תוכן שקשור בעמוד שלכם. האלמנט הזה מאפשר לכם להציג תוכן בתוך מספר מקטעים בצורה קומפקטית, ובדרך זאת להקל על הגולשים למצוא את המידע שהם צריכים.

כאן תוכלו לקרוא על:
הוספת האלמנט הטאבים (Tabs) לעמוד
הוסיפו כמה טאבים שאתם צריכים כדי שהמידע שלכם יהיה מסודר. אחרי שבחרתם עיצוב וגררתם אותו לעמוד, התאימו את התוכן והוסיפו את האלמנטים שאתם צריכים.
כדי להוסיף טאבים:
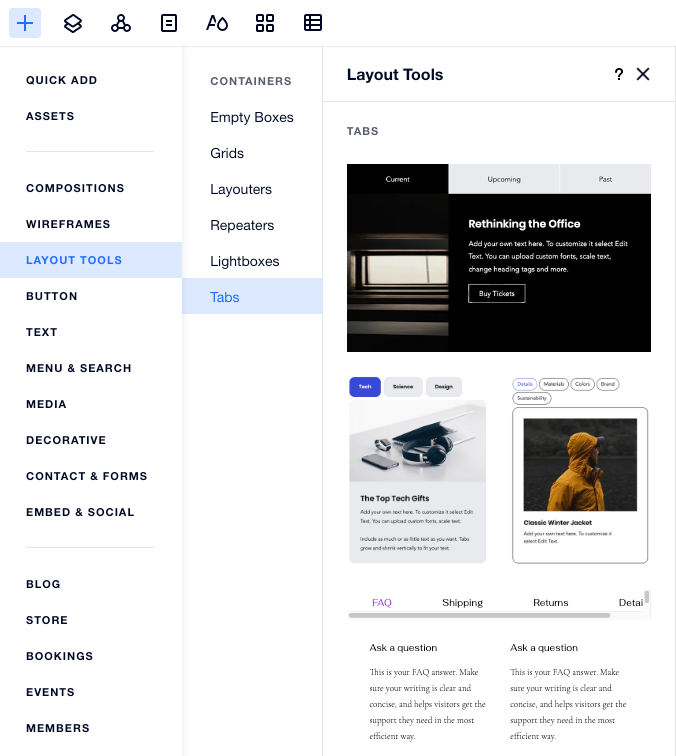
- הקליקו על הוספת אלמנטים
 בחלק העליון של ה-Editor X.
בחלק העליון של ה-Editor X. - הקליקו על Layout Tools (כלי פריסה).
- הקליקו על Tabs (טאבים).
- בחרו עיצוב שאתם אוהבים וגררו אותו לעמוד שלכם.
- ערכו את התוכן של הטאבים:
- הקליקו על אלמנט הטאבים שהוספתם עכשיו.
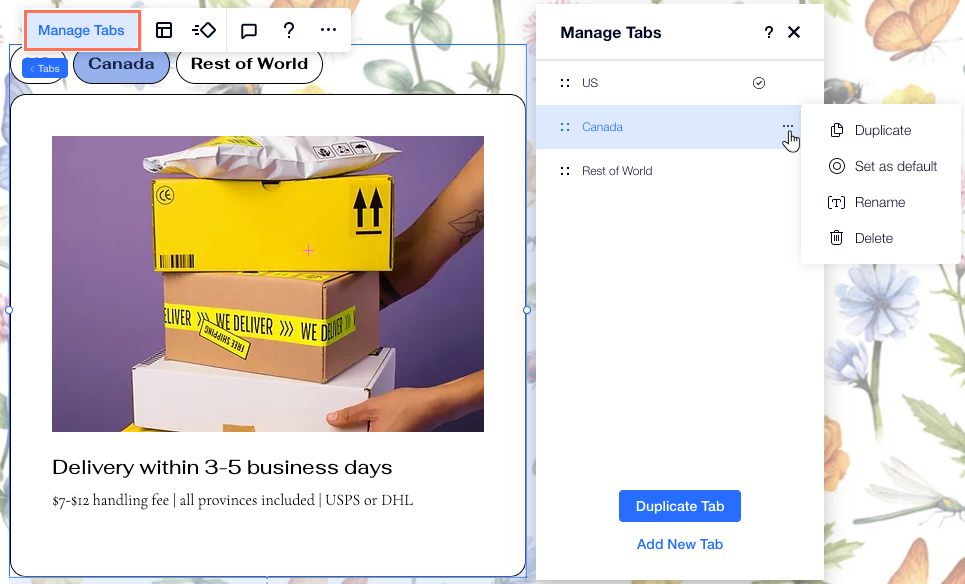
- הקליקו על Manage Tabs (ניהול טאבים).
- בחרו את הטאב שאתם רוצים לעבוד עליו.
- עריכת תוכן בטאב:
- הוסיפו עוד אלמנטים.
- עריכת אלמנטים קיימים.
- שנו את הגריד שיתאים לרפיסה שאתם רוצים.

ניהול טאבים
השתמשו בחלונית Manage Tabs (ניהול טאבים) כדי להוסיף, לשכפל, לשנות שמות או למחוק טאבים. החלונית הזו גם מאפשרת לעבור בין הטאבים - הקליקו על טאב כדי לראות איך הוא נראה.
כדי לנהל את הטאבים:
- הקליקו על האלמנט הטאבים.
- הקליקו על Manage Tabs (ניהול טאבים).
- עברו עם העכבר מעל לטאב הרלוונטי והקליקו על אייקון הפעולות הנוספות
 .
. - בחרו מה אתם רוצים לעשות עם הטאב הזה: Rename (שינוי שם), Delete (מחיקה) א וDuplicate (שכפול).
רוצים להוסיף טאב ריק?
הקליקו על Add New Tab (הוספת טאב חדש) בתחתית החלונית הזו.

עיצוב הטאבים
עצבו את אלמנט הטאבים כדי שיתאים לעיצוב העמוד. אתם יכולים לעצב את תפריט הטאב וגם את הקונטיינר שמציג את תוכן הטאב.
טיפ:
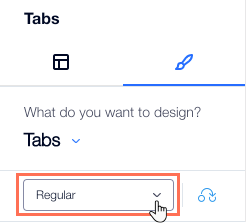
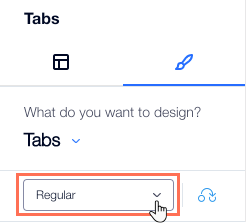
אתם יכולים לעצב את תפריט הטאב ב-3 מצבים שונים:Regular (רגיל), Hover (מעבר עברו עם העכבר) ו-Selected (נבחר).


כדי לעצב את הטאבים:
- הקליקו על אלמנט הטאבים.
- הקליקו על אייקון ה-Inspector
 בחלק העליון של Editor X.
בחלק העליון של Editor X. - הקליקו על הטאב Design (עיצוב).
 .
. - בחרו את החלק שאתם רוצים לעצב מהתפריט הנפתח:
- Menu container: (קונטיינר התפריט) הקונטיינר הזה מציג את תפריט הטאבים.
- Tabs (טאבים): אלה הטאבים שמופיעים בתפריט.
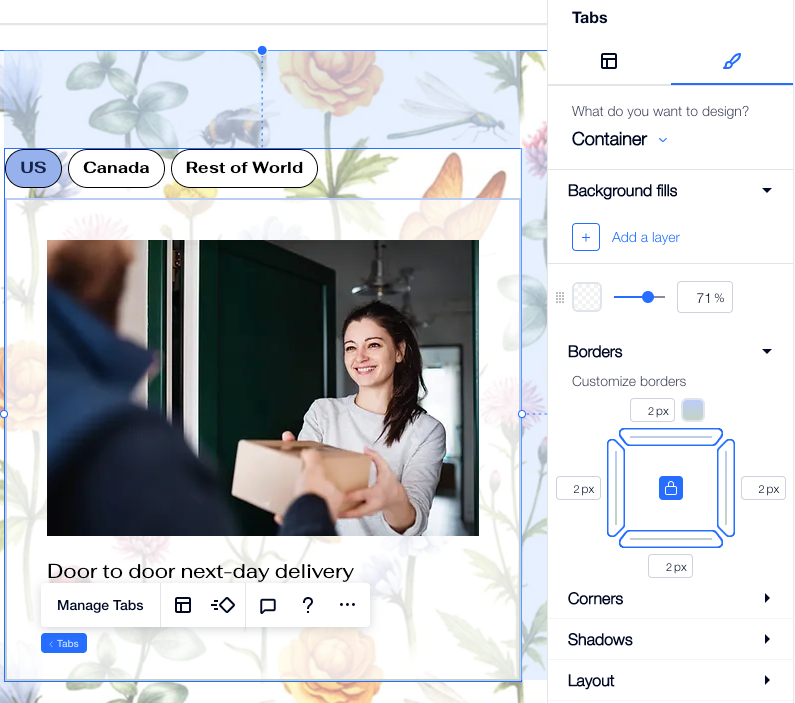
- Container (קונטיינר): זהו הקונטיינר שמציג את התוכן של כל טאב.
- השתמשו באפשרויות העיצוב הזמינות:
- Background fills (מילוי רקעים) הוסיפו צבע, גרדיאנט או רקע תמונה. אתם יכולים להוסיף כמה שכבות רקע ולשנות את רמת השקיפות שלהן.
- Borders (מסגרות) הוסיפו מסגרות כדי ליצור ניגודיות לעמוד האתר שלכם. בחרו עיצוב וצבע, וקבעו את העובי.
- Corners (פינות) בחרו איך הפינות ייראו. אתם יכולים להתאים כל פינה בצורה שונה, ולהפוך אותן לעגולות או מרובעות יותר.
- Shadows (צל): הוסיפו הצללות לקבלת אפקט תלת מימד מגניב. אתם יכולים להגדיר את הגודל, הנראות, הזווית ועוד כדי שיהיה יותר דומיננטי.
- Layout (פריסה): התאימו את הריווח כדי שיהיה גדול או קטן יותר. אתם יכולים להפעיל או לכבות את אייקון המנעול
 כדי לכוונן כל צד בנפרד, או שיהיו זהים.
כדי לכוונן כל צד בנפרד, או שיהיו זהים. - Text (טקסט): עצבו את הטקסט שמופיע בתפריט הטאבים.אתם יכולים לשנות את הפונט, הגודל, הצבע ועוד.
שימו לב:
האפשרויות הזמינות תלויות בחלק שתבחרו לעצב (כלומר קונטיינטר התפריט, טאבים או קונטיינר).

בחירת טאב ברירת מחדל
טאב ברירת המחדל הוא הטאב הראשון שהגולשים רואים. אתם יכולים לשנות את טאב ברירת המחדל לאיזה טאב שאתם רוצים.
טיפ:
בחלונית Manage Tabs, אתם יכולים לראות אייקון ה'וי' (V) ליד טאב ברירת המחדל הנוכחי.

כדי להגדיר את טאב ברירת המחדל:
- הקליקו על האלמנט הטאבים.
- הקליקו על Manage Tabs (ניהול טאבים).
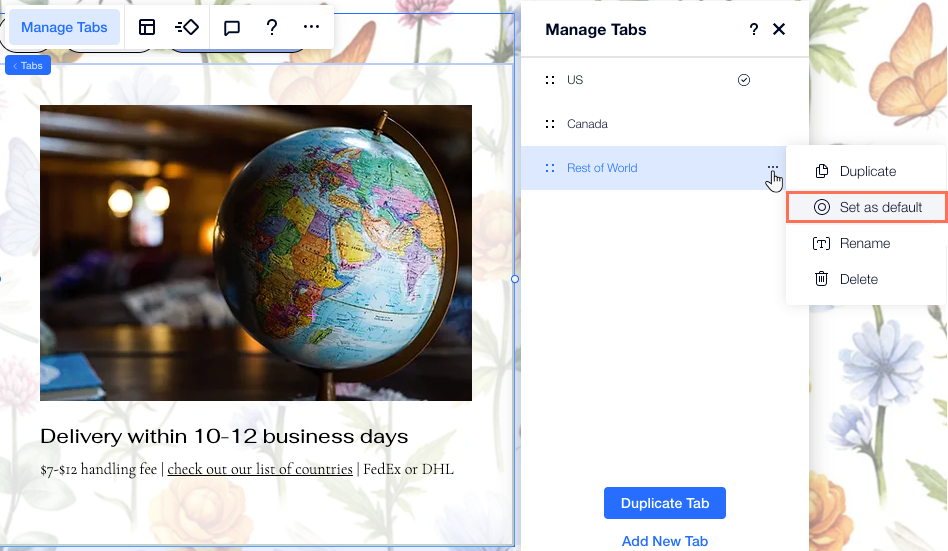
- עברו עם העכבר מעל לטאב הרלוונטי והקליקו על אייקון הפעולות הנוספות
 .
. - הקליקו על Set as default (הגדרה כברירת מחדל).

שינוי פריסת הטאב
ערכו את הפריסה והמרווחים של אלמנט הטאבים כך שהוא ייראה בדיוק כמו שאתם רוצים. אם יש לכם כמות גדולה של טאבים, אתם יכולים גם להחליט איך להציג אותן בתפריט - אפשרו לגולשים לגלול כדי לראות את שאר הטאבים או להוסיף עוד שורות לתפריט כדי שכולן יופיעו.
כדי לשנות את פריסת הטאב:
- הקליקו על האלמנט הטאבים.
- הקליקו על אייקון הפריסה
 .
. - שנו את הפריסה בעזרת האפשרויות הזמינות:
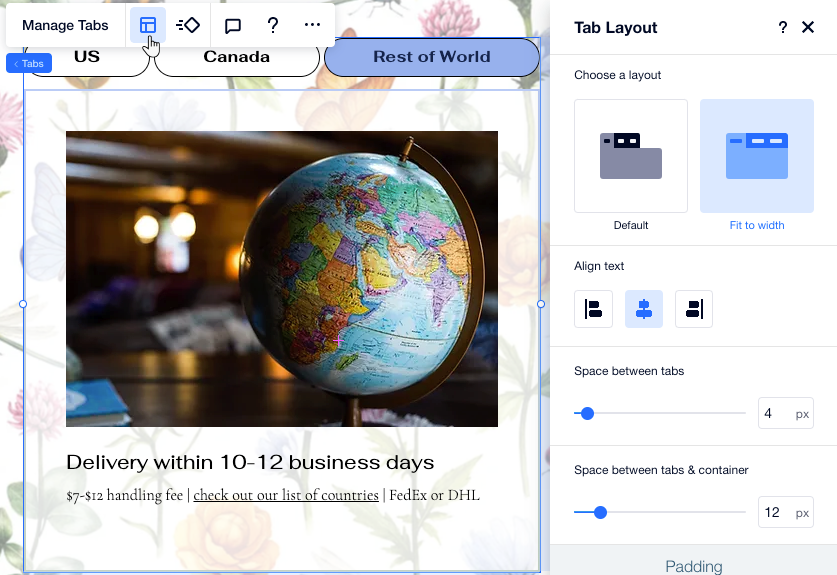
- Choose a layout (בחירת פריסה): קבעו עד כמה תפריט הטאב יהיה מתוח:
- Default (ברירת מחדל): התפריט לא נמתח כך שיתאים לרוחב האלמנט. לאחר מכן, אתם יכולים ליישר את התפריט לשמאל, למרכז או לימין.
- Fit to width (התאמה לרוחב): התפריט נמתח כך שיתאים לרוחב האלמנט. אתם יכולים ליישר את הטקסט בתפריט לשמאל, למרכז או לימין.
- Spacing between tabs (מרווח בין טאבים): גררו את פס הגלילה כדי לשנות את המרווח בין הטאבים בתפריט.
- Spacing between tabs & container (מרווח בין טאבים והקונטיינר): שנו את המרווח בין התפריט לקונטיינר שמציג את התוכן של כל טאב.
- Horizontal padding: (ריווח אופקי): שנו את המרווח מצד ימין ושמאל של הטאבים בתפריט.
- Vertical padding: (ריווח אנכי): שנו את המרווח בחלק העליון והתחתון של הטאבים.
- How to display tabs that don't fit (איך להציג טאבים שלא מתאימים לגודל) בחרו איך להציג פריטים שלא מתאימים לתפריט העליון:
- Scroll (גלילה): הגולשים יכולים לגלול בתפריט כדי לראות טאבים נוספים.
- Wrap (גלישת טקסט): מתווספת שורה נוספת שתתאים לטאבים האחרים. אחרי זה, אתם יכולים להשתמש בפס הגלילה כדי לשנות את המרווח בין השורות.
- Display items from (סדר תצוגת אייטמים): הציגו טאבים בתפריט משמאל לימין, או להיפך.
- Choose a layout (בחירת פריסה): קבעו עד כמה תפריט הטאב יהיה מתוח:

זה עזר לך?
|