Editor X: איך לנעוץ או להדביק אלמנט
זמן קריאה: 2 דקות
Editor X עובר ל-Wix Studio, הפלטפורמה החדשה שלנו לסוכנויות ופרילנסרים.פרטים נוספים על Wix Studio
אתם יכולים לבחור איך האלמנטים יזוזו כשהגולשים גוללים באתר. תוכלו לנעוץ או להדביק את האלמנטים שאתם רוצים להבליט כדי שהגולשים תמיד יראו אותם ויוכלו להשתמש בהם.
כאן תוכלו לקרוא על הנושאים הבאים:
טיפ:
כדי לשפר את חווית הגלישה, אתם יכולים להוסיף אפקטים של גלילה לתמונות (לדוגמה פרלקס).
נעיצת אלמנט למסך
כדי שהאלמנט יישאר במקום קבוע במסך כשהגולשים גוללים, אתם יכולים לנעוץ אותו.
כדי לנעוץ אלמנט:
- הקליקו על האלמנט ב-Editor.
- הקליקו על Position בחלונית העריכה
 .
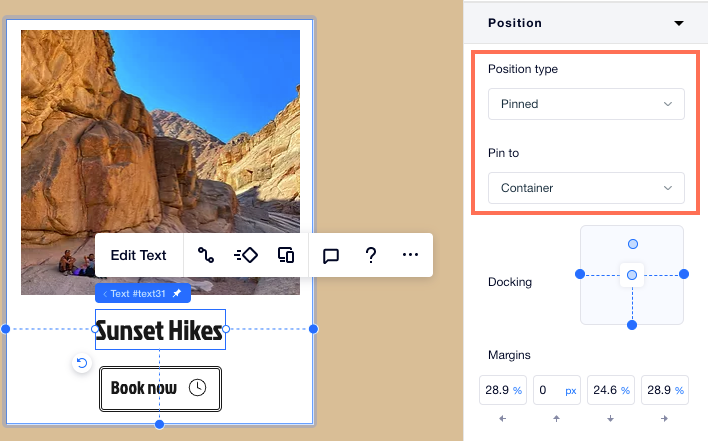
. - הקליקו על התפריט הנפתח Position Type ובחרו באפשרות Pinned.
- בחרו איפה לנעוץ את האלמנט באמצעות התפריט הנפתח שליד Pin to:
- Container: האלמנט יישאר במקום קבוע ביחס לקונטיינר שמכיל אותו.
- Section: האלמנט יישאר במקום קבוע כשהגולשים גוללים למעלה ולמטה בחלק הזה.
- Page: האלמנט יישאר במקום קבוע כשהגולשים גוללים למעלה ולמטה בכל העמוד.

הדבקת אלמנט
אפקט דביק גורם לאלמנטים לזוז בתוך הקונטיינר או המקטע. כשהגולשים מגיעים לתחתית הקונטיינר או המקטע, האלמנט מפסיק לזוז.
כדי להדביק אלמנט:
- הקליקו על האלמנט ב-Editor.
- הקליקו על Position בחלונית העריכה
 .
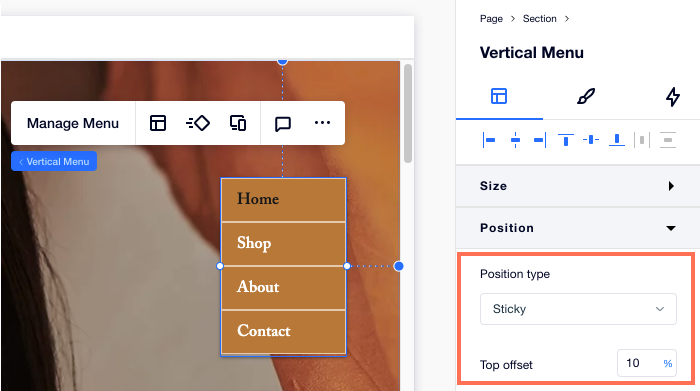
. - הקליקו על התפריט הנפתח Position Type ובחרו באפשרות Sticky.
- (לא חובה) הוסיפו ערך של אופסט מעל האלמנט: המרחק שבו האלמנט תמיד יהיה מראש המסך.

רוצים לראות את זה בפעולה?
אפשר לראות את אפקט הגלילה הדביק רק במצב תצוגה מקדימה או באתר שבאוויר.
החזרת אלמנט למיקום ברירת המחדל
אתם יכולים להסיר את הנעיצה או ההדבקה של האלמנט בכל רגע שתרצו, על ידי חזרה למיקום ברירת המחדל.
כדי להחזיר אלמנט למיקום ברירת המחדל:
- הקליקו על האלמנט ב-Editor.
- הקליקו על Position בחלונית העריכה
 .
. - הקליקו על התפריט הנפתח Position Type ובחרו באפשרות Default.
צריכים הדרכה נוספת?
בעמוד Editor X Experts Tips מחכים לכם מדריכים מפורטים (באנגלית) שמסבירים איך להשיג אפקטים מגניבים של גלילה.