CMS: מידע על עמודים דינמיים
זמן קריאה: 8 דקות
עמוד דינמי הוא מעין עמוד אינטרנט שיוצרים כדי להציג תוכן מאוסף ששמור במערכת ניהול התוכן CMS. היתרון בעמוד הדינמי הוא האפשרות להציג כמויות גדולות של תוכן באתר תוך שמירה על עיצוב אחיד ועקבי.
ב-Wix קיימים שני סוגים של עמודים דינמיים: עמודי רשימות דינמיים ועמודי פריטים דינמיים. בעמודי הרשימות הדינמיים מוצגים פריטים שונים מהאוסף ברפיטר, בגלריה או בטבלה. בלחיצה על כל פריט ברפיטר, בגלריה או בטבלה, מגיעים לעמוד פריטים דינמי שבו מוצגים פרטים נוספים על פריט מסוים. כל פריט מקבל "גרסה" משלו באותו עמוד פריטים דינמי, וכתובת URL ייחודית.
עמודים דינמיים עוזרים להתמודד עם כמות תוכן הולכת וגדלה: צריך לעצב אותם רק פעם אחת, ואז מוסיפים פריטים לאוסף כדי ליצור אוטומטית כתובת URL חדשה לכל פריט. כל התוכן הדינמי מנוהל באוסף, ושם אפשר גם לתת הרשאות עריכה וניהול לחברי הצוות.
טיפ:
ישנה הגבלה של 100 עמודים סטטיים באתר Wix, כך שעמודים דינמיים הם פתרון טוב להגבלה זאת. למידע נוסף כיצד עמודים דינמיים יכולים לעזור לכם ליצור אתר ללא הגבלת תוכן.
הוספת עמודים דינמיים
כשאתם מוסיפים עמודים דינמיים, אתם יכולים ליצור אותם מאוסף שלכם או לבחור עיצוב מוכן מראש (preset). עיצוב מוכן מראש הוא בעצם טמפלייט ליצירת עמודים דינמיים ב-CMS.
כל עיצוב מוכן מראש כולל:
- אוסף של CMS: שמכיל תוכן לדוגמה ומתחבר לשני סוגי העמודים הדינמיים שגם הם נוספים ל-editor. למדו איך ליצור אוסף משלכם.
- עמוד רשימה דינמי: עמוד שבו מוצגים פריטים שונים מאוסף ברפיטר או בגלריה. לחיצה על פריט מהאלמנטים האלה מעביר אתכם לעמוד הפריטים הדינמי.
- עמוד פריטים דינמי: עמוד שבו מוצגים פרטים על פריט בודד מהאוסף. כל פריט מהאוסף מקבל כתובת URL ייחודית משלו בעמוד הפריטים הדינמי, והעיצוב נשאר אחיד כל הזמן.
שימו לב:
כשאתם מוסיפים עמוד דינמי חדש, אם תבחרו ב-Blank page העמוד יהיה ריק, ואחר כך תוכלו להוסיף לו אלמנטים. כדי להציג תוכן דינמי, עליכם לחבר אלמנטים כמו תמונות, תיבות טקסט וכפתורים למערך הנתונים (dataset) של העמוד הדינמי.

עיצוב העמודים הדינמיים
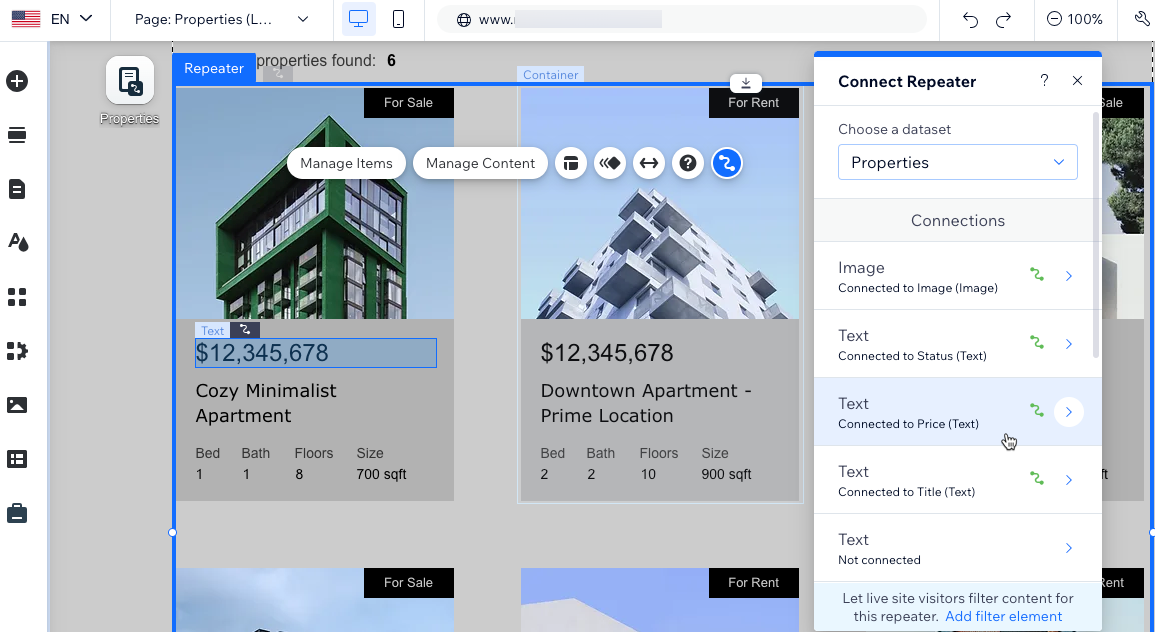
בעמודים דינמיים יש בדרך כלל גם אלמנטים סטטיים וגם אלמנטים דינמיים. באלמנטים הסטטיים, כמו ה-Header וה-Footer, מופיע אותו תוכן בכל עמוד. אלמנטים שמתחברים לשדות האוסף שלכם דרך מערך נתונים הם דינמיים. התוכן המופיע באלמנטים הדינמיים משתנה בהתאם לפריט שמערך הנתונים מאחזר מהאוסף.

עמודי רשימות דינמיים
העמודים האלה הם מעין אינדקסים או קטלוגים שמציגים פריטים שונים מהאוסף שלכם. המידע על הפריטים מופיע ברפיטר, בגלריה או בטבלה. כדי לבחור אילו פרטים יוצגו, צריך לקשר את חלקי האלמנט השונים לשדות שונים באוסף. אתם אתם רוצים שהגולשים יוכלו לסנן את התוכן, אפשר להוסיף אלמנטים של קלט כמו רשימות נפתחות ותיבות סימון.
עמודי הרשימות הדינמיים מקבלים ב-editor שמות בתבנית {שם האוסף} (רשימה).
לפרטים נוספים על הגדרת עמודי רשימות דינמיים
עמודי פריטים דינמיים
בעמודים האלה מופיעים עוד פרטים על פריטים ספציפיים מהאוסף שלכם. הם מורכבים מסוגים שונים של אלמנטים שאפשר לחבר לשדות באוסף כדי להציג תוכן של פריט ספציפי. לכל עמוד פריטים דינמי יש אותו עיצוב, כך שצריך לעצב אותו רק פעם אחת.
באוסף יכולים להיות אלפי פריטים, שכולם חולקים את אותו עמוד פריטים דינמי, אבל לכל אחד מהם יש כתובת URL ייחודית משלו. כשאתם מנהלים את עמודי האתר ב-editor, מופיע רק עמוד פריטים דינמי אחד לכל אוסף, אבל אפשר לעבור בין פריטים כדי לראות בתצוגה מקדימה איך כל פריט יופיע בעמוד.
עמודי הפריטים הדינמיים מקבלים ב-editor שמות בתבנית {שם האוסף} (פריט).
קראו מידע נוסף על הגדרת עמודי פריטים דינמיים.
עמודי פריטים דינמיים עבור תצוגת פריטים לפי קטגוריות
העמודים האלה עוזרים לכם לסווג את פריטי האוסף באתר, באמצעות עמודי 'קטגוריות' דינמיים. כל קטגוריה מקבלת גרסה משלה של העמוד, שבה הגולשים יכולים לעיין ברשימת הפריטים באותה קטגוריה ולבחור פריטים ספציפיים לקבלת מידע נוסף.
לדוגמה, אם יש לכם בלוג על ספרים מז'אנרים שונים, העמודים האלה מאפשרים לכם לארגן את ביקורות לפי ז'אנר, וכך להקל על הגולשים למצוא את התוכן שמעניין אותם. אתם יכולים לערוך את העמודים האלה, לשנות את מבני כתובות ה-URL שלהם ואפילו ליצור עמוד מאסטר דינמי שיציג את כל הקטגוריות שלכם.
ב-editor עמודי ה'קטגוריות' הדינמיים האלה מקבלים בדיוק אותו שם כמו עמודי הפריטים הדינמיים בתבנית {שם האוסף} (פריט). אם צריך, אפשר לשנות את השם שלהם כדי שיהיה קל יותר לזהות אותם.
קראו מידע נוסף על יצירת עמודים דינמיים להצגת פריטים לפי קטגוריה.
שינוי התוכן בעמודים הדינמיים
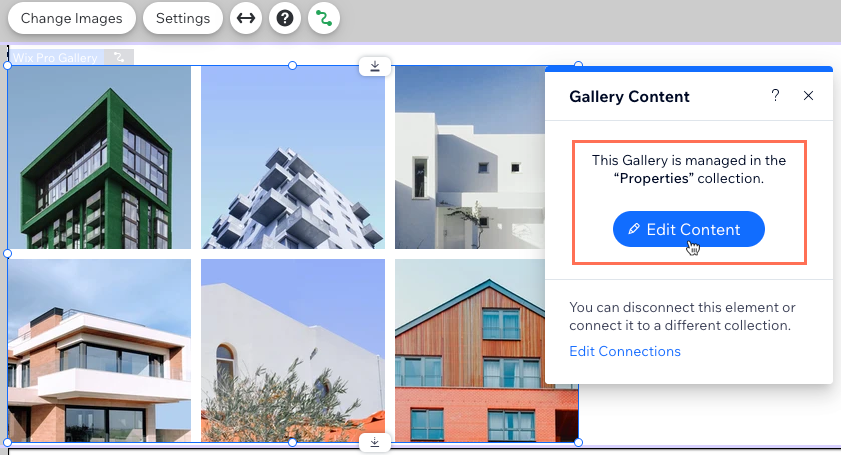
אלמנטים דינמיים כמו תיבות טקסט, תמונות וכפתורים מתחברים למערך נתונים שמקשר את השדות באוסף שלכם. האלמנטים האלה מקבלים את התוכן שלהם מהערכים בשדות המחוברים. כדי לשנות את התוכן שנמצא בשימוש באלמנטים האלה, יש לשנות את הערכים בשדות האוסף הרלוונטיים. אתם יכולים גם לחבר מחדש אלמנטים לשדות שונים באוסף כדי לבחור אילו שדות ישמשו לתצוגת התוכן.
אלמנטים וחלקים של אלמנטים שלא מחוברים למערך נתונים הם סטטיים וניתן לערוך אותם כרגיל. לדוגמה, אתם יכולים לחבר כפתור למערך נתונים ולהגדיר שגולש שיקליק עליו יגיע לעמוד הפריטים הדינמי. באפשרויות החיבור, אתם יכולים להשאיר את תווית הכפתור מנותקת ולהשתמש בכפתור בטקסט סטטי שאינו משתנה (למשל "לפרטים נוספים").
לפרטים נוספים על עריכת התוכן באוסף ה-CMS.

ניהול מערך הנתונים של עמודים דינמיים
מערך הנתונים של עמודים דינמיים למעשה מתווך בין האוסף לבין האלמנטים בעמוד. דרך הגדרות מערך הנתונים אפשר לקבוע מה מקסימום הפריטים שאפשר לטעון במקביל, אילו פריטים יופיעו ומה סדר התצוגה.
קראו מידע נוסף על ניהול התוכן באתר באמצעות מערכי נתונים.
מקסימום הפריטים שמוצגים ב-editor לעומת האתר שבאוויר:
כברירת מחדל, ההגדרה Maximum items displayed (מקסימום פריטים להצגה) במערכי נתונים היא 12 פריטים. אתם יכולים להגדיל את המספר הזה כדי להציג יותר פריטים באתר הפעיל ובמצב תצוגה מקדימה, אבל ב-editor תראו רק עד 12 פריטים. המטרה היא לייעל את הביצועים בזמן בניית האתר שלכם.

ניהול הגדרות ה-SEO של העמודים הדינמיים
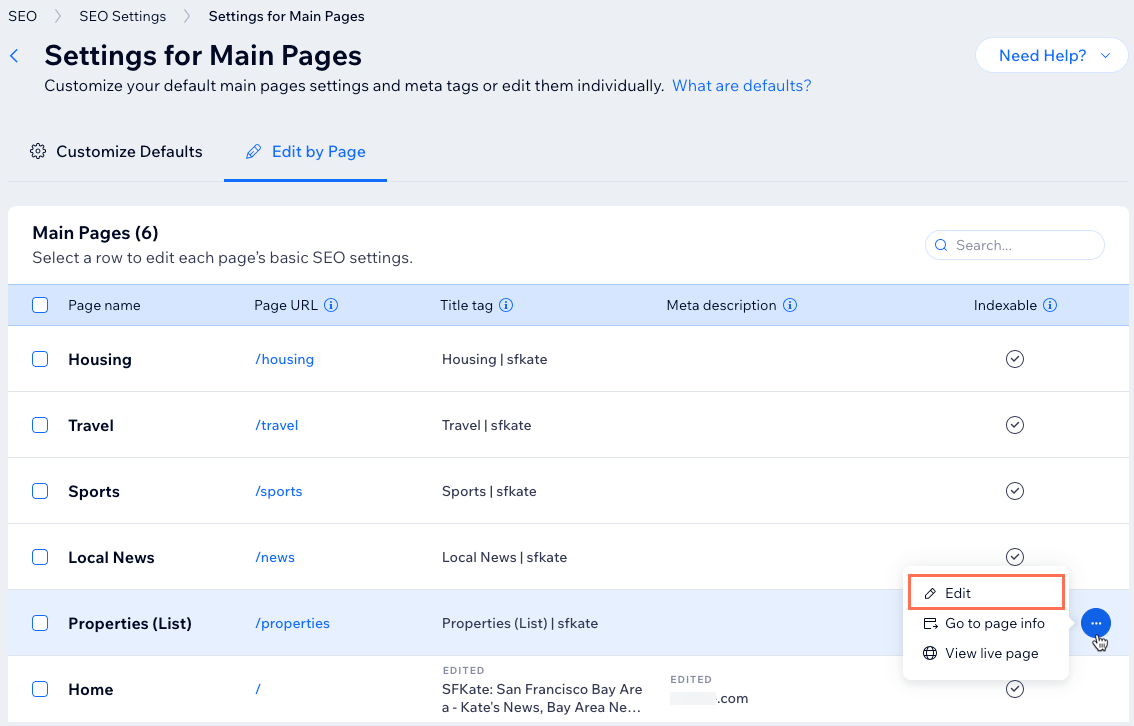
את רוב הגדרות ה-SEO של העמודים הדינמיים אפשר לנהל דרך דאשבורד ה-SEO. עבור עמודי רשימות דינמיים, עברו לקטע Main Pages (עמודים ראשיים) בדאשבורד. עבור עמודי פריטים דינמיים, עברו לקטע Edit by page type (עריכה לפי סוג עמוד). עבור שני סוגי העמודים הדינמיים, היכנסו לטאב SEO של הגדרות העמוד ב-editor כדי להוסיף משתנים לכתובות ה-URL.
למידע נוסף: איך לעבוד עם הגדרות ה-SEO של עמודים דינמיים?

שאלות נפוצות
לפניכם שאלות נפוצות בנושא עמודים דינמיים. הקליקו על כל שאלה כדי לקרוא את התשובה.
איך אפשר לקשר פריטים מעמוד רשימה דינמי לעמוד פריטים דינמי?
האם אפשר להוסיף סרגל ניווט לרפיטרים ולגלריות?
האם אפשר להוסיף כפתורי 'הבא' ו'הקודם' כדי שהגולשים יוכלו לעבור בין הפריטים?
האם אפשר להציג מספר רב של תמונות וסרטונים בעמוד פריטים דינמי?
מהו מבנה סיומת ה-URL (ה-slug)?
האם אפשר להמיר עמוד סטטי לעמוד פריטים דינמי?
האם מערך הנתונים שלי יכול להציג תוכן מאוספים שונים?
זה עזר לך?
|
 .
. כדי לשנות את מאפייני השדה שלו.
כדי לשנות את מאפייני השדה שלו.