CMS: הוספה והגדרה של עמוד פריט דינמי
16 דקות
עמודי פריטים דינמיים מאפשרים ליצור באופן מיידי מספר גדול של עמודים, שכל אחד מהם מייצג פריט אחר מאוסף ב-CMS. העמוד הדינמי מהווה טמפלייט שמשמש ליצירת גרסה ייחודית של העמוד, עם כתובת אינטרנט ייחודית, עבור כל פריט באוסף. אתם יכולים לשנות את מבנה סיומת כתובת ה-URL של העמודים הדינמיים כדי לשמור על הסדר שלהם ולהבטיח שכל פריט יקבל כתובת URL ייחודית.
בשלב הראשון יוצרים את עמוד הפריט הדינמי, ואז מוסיפים אליו אלמנטים ומארגנים את הפריסה שלהם. לאחר מכן מחברים את האלמנטים של העמוד, כמו טקסט ותמונות, לשדות האוסף דרך מערך הנתונים המובנה, כדי שגרסת העמוד הייחודית של כל פריט תציג תוכן משדות האוסף של הפריט.
מומלץ לקשר את עמודי הפריטים הדינמיים באוסף שלכם לעמוד רשימה דינמי שבו מופיע קטלוג של הפריטים שלכם ברפיטר, בגלריה או בטבלה. כשהגולשים מקליקים על פריט בעמוד הרשימה הדינמי, הם מועברים לעמוד הפריט הדינמי שבו מופיע מידע על הפריט.
לפני שמתחילים:
צרו אוסף CMS שכולל את הפריטים שכל אחד מהם יוצג בגרסה משלו של עמוד הפריט הדינמי.
שלב 1 | הוספת עמוד פריט דינמי
צרו לאוסף שלכם עמוד פריט דינמי מחלונית ה-CMS ב-editor, כדי להוסיף את העמוד שיהיה הטמפלייט עבור הגרסה הייחודית של כל פריט. עמוד הפריט הדינמי משותף לכל הגרסאות. רק הפרטים משתנים בהתאם לפריט.
Studio Editor
Wix Editor
- היכנסו ל-editor.
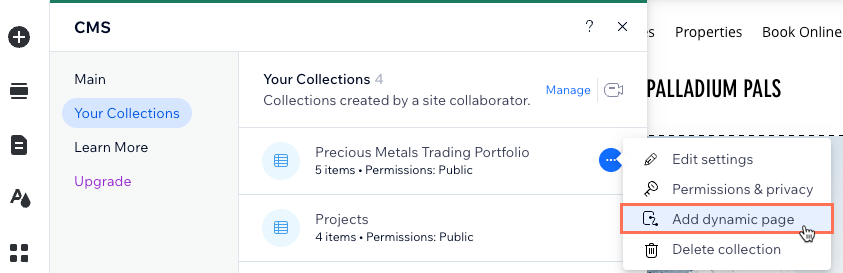
- הקליקו עלCMS
 בצד שמאל ב-editor.
בצד שמאל ב-editor. - הקליקו על Your Collections (האוספים שלך).
- עברו עם העכבר מעל האוסף הרלוונטי והקליקו על סמל הפעולות הנוספות
 .
. - הקליקו על Add Dynamic Page (הוספת עמוד דינמי).

- בחרו באפשרות Item page (עמוד פריט) והקליקו על Add to Site (הוספה לאתר).
טיפ: בחרו גם באפשרות List page (עמוד רשימה) כדי להוסיף בו-זמנית עמוד רשימה דינמי לאוסף.
שלב 2 | (לא חובה) שינוי מבנה הסיומת של כתובת ה-URL
אם תרצו, תוכלו לערוך את מבנה הסיומת של כתובת ה-URL שקובע מה יהיו כתובות האינטרנט של העמודים הדינמיים, כדי להבטיח שכתובות ה-URL יישארו מסודרות ומובנות בצורה שאתם רוצים.
לדוגמה, אתם יכולים ליצור את המבנים הבאים של סיומות כתובות URL עבור העמודים הדינמיים:
- עמוד רשימה דינמי: https://www.{your-domain.com}/{collection-name}
- עמוד קטגוריה דינמי: https://www.{your-domain.com}/{collection-name}/{category}
- עמוד פריט דינמי: https://www.{your-domain.com}/{collection-name}/{category}/{primary-field}
הקפידו ליצור עבור עמוד הפריט הדינמי מבנה של סיומת כתובת URL שיבטיח שלכל פריט תהיה כתובת URL ייחודית. בלי כתובת URL ייחודית, לפריט לא יכולה להיות גרסה משלו של עמוד הפריט הדינמי. לפרטים נוספים על יצירת כתובות URL ייחודיות לעמודים דינמיים.
כשאתם עורכים מבנה של סיומת כתובת URL, אתם לא יכולים להשתמש במבנה שכבר נמצא בשימוש בעמודים קיימים באתר. כדי שהמבנה של סיומת כתובת ה-URL יהיה ייחודי, לא יכולים להיות לו אותה קידומת (למשל {Collection name}) ואותו מספר משתנים כמו עמוד אחר באתר, גם אם המשתנים שונים.
דוגמה למבנים מתנגשים של סיומות כתובות URL שאי אפשר להשתמש בהם
חשוב:
אם אתם רוצים שכתובות ה-URL הישנות יופנו אוטומטית לכתובות החדשות שאתם יוצרים על ידי הוספת משתנים, ודאו שלאתר שלכם יש קודם דומיין מחובר. אם לאתר שלכם לא מחובר דומיין, כתובות ה-URL הישנות לא יפעלו ותתקבל שגיאת 404.
כדי לערוך את מבנה סיומת כתובת ה-URL של עמוד פריט דינמי:
Studio Editor
Wix Editor
- היכנסו ל-editor.
- הקליקו על Pages & Menu
 (עמודים ותפריטים) משמאל ב-editor.
(עמודים ותפריטים) משמאל ב-editor. - הקליקו על Dynamic Pages (עמודים דינמיים).
- עברו עם העכבר מעל עמוד הפריט הדינמי שיצרתם והקליקו על אייקון הפעולות הנוספות
 מימין.
מימין.
טיפ: כברירת מחדל, עמוד הפריט הדינמי שיצרתם נקרא: {Collection Name} (Item) (כלומר {שם האוסף} (הפריט)) - הקליקו על SEO.
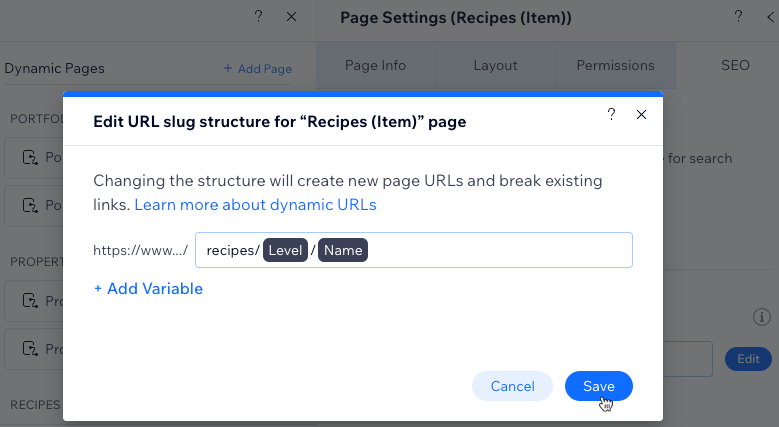
- ערכו את השדה URL slug structure (מבנה סיומת ה-URL):
- הקליקו על Edit (עריכה) ליד השדה URL slug structure (מבנה סיומת ה-URL) ובחרו מה תרצו לעשות:
- להוסיף משתנה: הקליקו על + Add Variable ובחרו שדה Text (טקסט) או Number (מספר) כדי להשתמש בערכים שלו במבנה סיומת ה-URL.
- להוסיף או לערוך ערכים סטטיים: הקליקו על השדה ואז הכניסו את הערכים הסטטיים שבהם אתם רוצים להשתמש במבנה הסיומת של כתובת ה-URL, או ערכו את הערכים הקיימים. יש להשתמש רק באותיות, מספרים או מקפים.
טיפ: אתם יכולים להוסיף תווים לא לטיניים לסיומת של כתובת ה-URL.
- הקליקו על Save (שמירה).
- הקליקו על Edit (עריכה) ליד השדה URL slug structure (מבנה סיומת ה-URL) ובחרו מה תרצו לעשות:

- הקליקו על Replace URLs (החלפת כתובות URL) כדי לאשר את השינויים. כתובות ה-URL הקודמות של העמוד הדינמי יימחקו ולא יפעלו יותר. במקום זאת, ייווצרו כתובות URL חדשות עבור העמוד הדינמי.
שלב 3 | חיבור אלמנטים בעמוד ל-CMS
כברירת מחדל, עמוד הפריט הדינמי החדש כולל אלמנטים, כמו טקסט ותמונה, שמחוברים באופן אוטומטי לשדות באוסף ה-CMS.
תחילה, עליכם להוסיף ולסדר את האלמנטים שאתם רוצים לכלול בעמוד הפריט הדינמי. לאחר מכן, תוכלו לחבר את האלמנטים לשדות באוסף ה-CMS בתוך מערך הנתונים, אם אתם רוצים שהם ישתנו באופן דינמי בהתאם לפריט. תוכלו גם להשאיר אלמנטים מנותקים מה-CMS אם אתם רוצים שהתוכן שלהם יישאר זהה בכל גרסה.
כדאי שיהיו לכם גם כפתורי ברירת מחדל עבור Previous (הקודם) ו-Next (הבא), שיעבירו את הגולשים אוטומטית לפריט הקודם או הבא שמערך הנתונים מציג. אפשר לקשר כפתור Back (חזרה) נוסף לעמוד הרשימה הדינמי של האוסף או למיקום אחר שמציג את הפריטים שלכם.
Studio Editor
Wix Editor
- (לא חובה) הוסיפו אלמנטים לעמוד שלכם (למשל, כפתורים, טקסט, תמונות) או הסירו אלמנטים שאתם לא צריכים.
- חברו את האלמנטים בעמוד לאוסף ה-CMS:
טיפ:
לפרטים נוספים על אפשרויות החיבור ל-CMS עבור כל אלמנט נתמך.
כפתור חזרה
אלמנטים של טקסט
תמונה
כפתורי "הקודם" / "הבא"
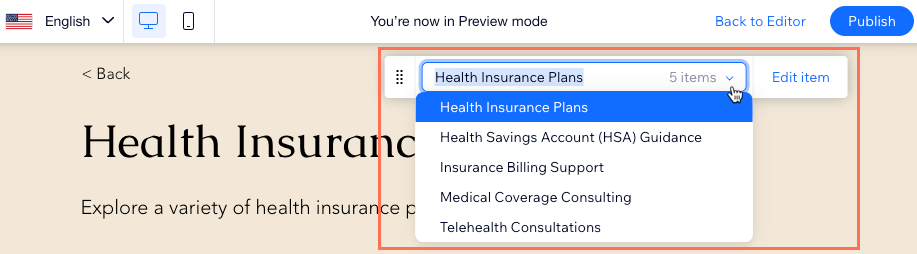
3. הקליקו על Preview (תצוגה מקדימה) והשתמשו בסרגל הכלים Preview (תצוגה מקדימה) כדי לבדוק איך כל פריט מוצג.
טיפ:
הקליקו על Edit item (עריכת פריט) בסרגל הכלים Preview (תצוגה מקדימה) כדי לערוך את פריט האוסף שאתם צופים בו.

4. הקליקו על Publish (פרסום) אם השינויים מוכנים לעלות לאוויר.
שאלות נפוצות
הקליקו על השאלות למטה כדי לקרוא מידע נוסף על הגדרת עמודי פריטים דינמיים.
מהו מערך נתונים?
האם אפשר לקשר את תפריט האתר לכתובות URL של עמודים דינמיים ספציפיים?
האם אפשר להציג מספר רב של תמונות וסרטונים בעמוד פריט דינמי?
למה כדאי להוסיף שדה משתנה למבנה הסיומת של כתובת ה-URL?
האם אפשר ליצור עמודים דינמיים שמציגים פריטים לפי קטגוריות?
האם אפשר להוסיף לתמונה טולטיפ שיופיע כשהגולשים עוברים עם העכבר מעל התמונה?



 .
.  ובחרו את אפשרות הלינק הרלוונטית אם אתם רוצים לקשר את הכפתור למיקום אחר.
ובחרו את אפשרות הלינק הרלוונטית אם אתם רוצים לקשר את הכפתור למיקום אחר.

