CMS: המרת עמוד קיים לעמוד דינמי
11 דקות
עמוד דינמי מאפשר לכם להשתמש בעמוד בודד כטמפלייט להצגת תכנים שונים מאוסף ה-CMS, תוך שמירה על מבנה ופריסה זהים. האפשרות הזו אידאלית לאתרים עם תוכן שחוזר על עצמו. לדוגמה, אתר של מוזאון יכול להשתמש בעמוד דינמי כדי להציג יצירות בודדות, תוך שליפה אוטומטית של שמות היצירות, שמות האומנים ותמונות מאוסף CMS, הכול תוך שמירה על מבנה עמוד זהה.
השלבים הבאים יאפשרו לכם להמיר עמודים סטטיים שיכולים להיות מוצגים בפריסה אחידה לעמודי פריטים דינמיים. המרה זו יכולה לחסוך לכם זמן ומאמץ, במיוחד אם יש לכם הרבה תכנים דומים לנהל או אם אתם מתקרבים למכסה של 100 עמודים סטטיים.
מידע על מכסת העמודים באתר:
אתרי Wix יכולים לכלול עד 298 עמודים, כולל עד 100 עמודים סטטיים, בנוסף לעמודים דינמיים, עמודי אפליקציות, חלונות פופ-אפ, הרשמה והתחברות ועמודי תוצאות חיפוש. עמודים דינמיים ועמודי אפליקציות יכולים ליצור כתובות URL ייחודיות לפריטים, אבל רק העמוד הראשי ייכלל במכסה – לא פריטים בודדים או כתובות URL בודדות. קראו פרטים נוספים על שימוש בעמודים דינמיים להרחבה יעילה של האתר.
לסקירה כללית של התהליך, צפו בסרטון המדריך האולטימטיבי שלנו ל-CMS.
המרת עמוד קיים לעמוד פריט דינמי
כדי להתחיל להמיר עמוד רגיל לעמוד פריט דינמי, עליכם לעבור לחלונית Pages (עמודים) ב-editor.
Studio Editor
Wix Editor
- היכנסו ל-editor.
- הקליקו על Pages & Menu
 (עמודים ותפריט) משמאל ב-editor.
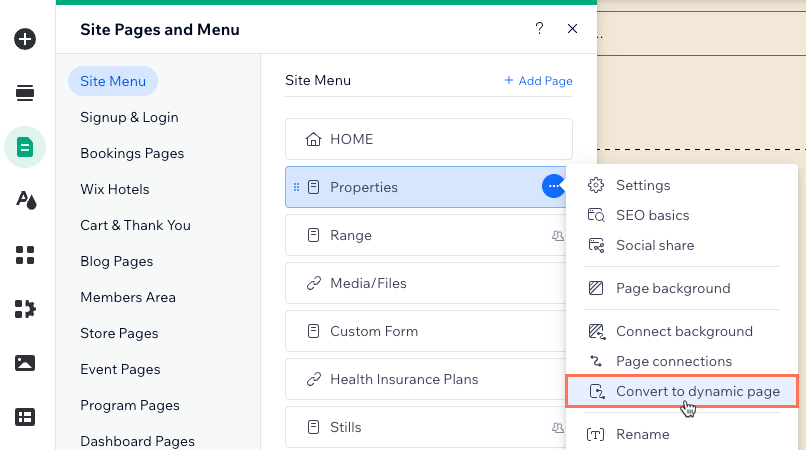
(עמודים ותפריט) משמאל ב-editor. - עברו עם העכבר מעל העמוד שברצונכם להמיר והקליקו על אייקון הפעולות הנוספות
 .
. - בחרו באפשרות Convert to dynamic page (המרה לעמוד דינמי).

- הקליקו על Start Now (להתחיל עכשיו).
- בחרו אם אתם רוצים לשמור את תוכן העמוד באוסף CMS חדש או קיים:
New collection (אוסף חדש)
Existing collection (אוסף קיים)
שאלות נפוצות
הקליקו למטה כדי לקרוא תשובות לשאלות נפוצות על המרת עמודים סטטיים לעמודים דינמיים.
מה קורה כשממירים עמוד סטטי לעמוד דינמי?
מה יקרה כשמגיעים למכסה של 100 עמודים סטטיים?
אילו סוגי עמודים אפשר להמיר לעמודים דינמיים?
מה אפשר לנהל באוסף ה-CMS?
איך אפשר לחבר אלמנטים לאוסף ה-CMS?
מהו עמוד רשימה דינמי ומדוע צריך ליצור אותו?
איך אפשר לשנות את כתובות ה-URL של העמודים הדינמיים?



 .
.

 כדי להתחיל. קראו פרטם נוספים על
כדי להתחיל. קראו פרטם נוספים על