Éditeur Wix : Gérer et personnaliser vos onglets
13 min
Dans cet article
- Gérer vos onglets
- Modifier la mise en page de vos onglets
- Personnaliser le design des onglets
Après avoir ajouté des onglets à votre page, gérez chaque onglet individuellement et organisez son contenu. Modifiez l'ordre des onglets comme vous le souhaitez et personnalisez la mise en page et le design afin qu'ils correspondent au thème de votre site.

Gérer vos onglets
Gérez les onglets pour paramétrer l'ordre, l'emplacement et le nom des éléments. Vous pouvez également ajouter, dupliquer et supprimer des éléments si nécessaire pour maintenir votre contenu à jour.
Pour gérer les onglets :
- Accédez à votre Éditeur.
- Cliquez sur l'élément Onglets.
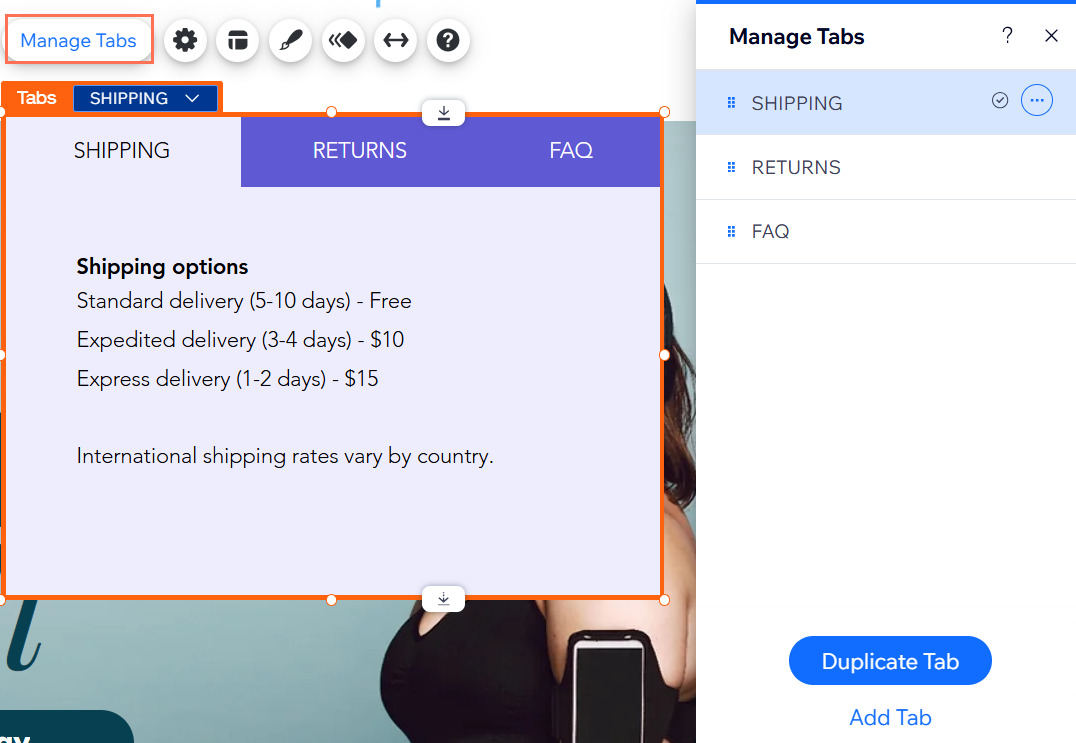
- Cliquez sur Gérer les onglets.
- Sélectionnez la manière dont vous souhaitez gérer les éléments de l'onglet :
Ajouter un nouvel onglet
Renommer les onglets
Dupliquer un onglet
Modifier l'ordre des onglets
Configurer votre onglet par défaut
Supprimer un onglet
Modifier la mise en page de vos onglets
Ajustez la mise en page de vos onglets pour paramétrer l'espacement, l'alignement, etc. Utilisez les paramètres pour adapter la structure de votre page et créez une mise en page claire pour vos visiteurs.
Pour personnaliser la mise en page :
- Accédez à votre Éditeur.
- Cliquez sur l'élément Onglets.
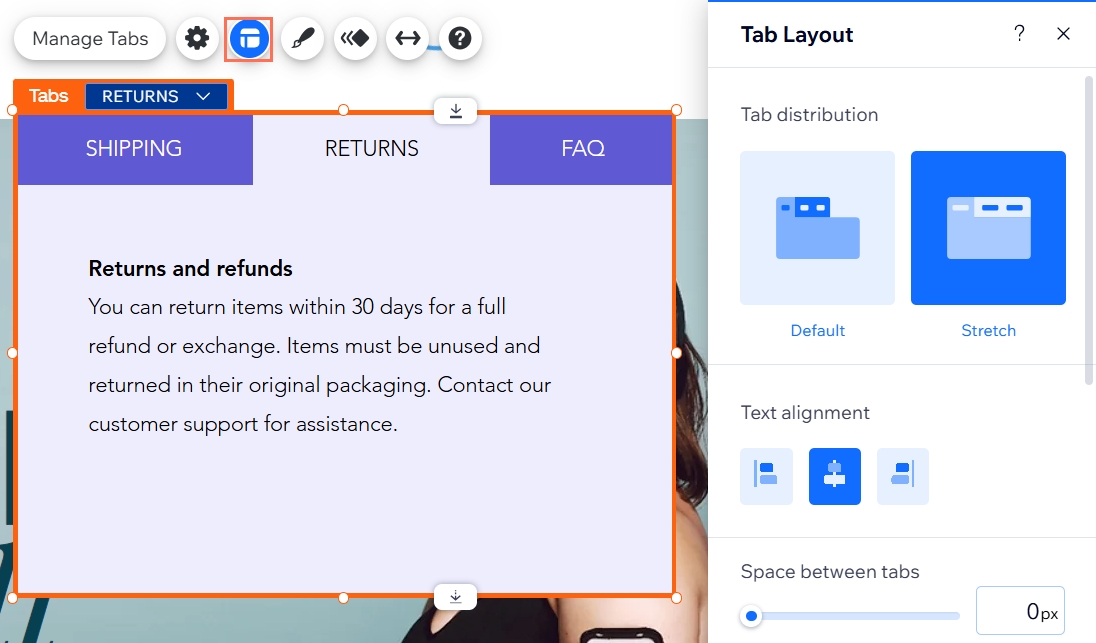
- Cliquez sur l'icône Mise en page
.
- Choisissez comment vous souhaitez ajuster la mise en page de votre onglet :
- Distribution d'onglet : Sélectionnez l’étirement du menu d’onglets :
- Par défaut : Le menu ne s'étire pas pour s'adapter à la largeur de la boîte. Choisissez si vous souhaitez aligner les éléments du menu à gauche, au centre ou à droite de la boîte.
- Étirement : Le menu s'étire pour s'adapter à la largeur de l'ensemble de la boîte. Vous pouvez aligner le contenu du menu à gauche, au centre ou à droite de la boîte.
- Espace entre les onglets : Augmentez ou diminuez l'espacement entre les éléments des onglets.
- Espace entre onglets et conteneur : Agrandissez ou réduisez l'espace entre le menu et les boîtes de contenu.
- Marge horizontale : Ajustez la marge intérieure à gauche et à droite des éléments de menu.
- Marge verticale : Ajustez la marge intérieure en haut et en bas des éléments.
- Affichage des onglets qui débordent : Sélectionnez la façon d'afficher les éléments qui ne s'adaptent pas au menu supérieur :
- Défilement : Les visiteurs peuvent faire défiler le menu pour voir le reste des onglets.
- Renvoi à la ligne : Une autre ligne est ajoutée pour s'adapter à tous les onglets. Vous pouvez ensuite utiliser le curseur pour agrandir ou réduire l'espacement entre les rangées.
- Direction des onglets : Indiquez si l'onglet se lit de gauche à droite ou de droite à gauche.
- Distribution d'onglet : Sélectionnez l’étirement du menu d’onglets :

Personnaliser le design des onglets
Ajustez l'apparence de l'onglet pour créer un moyen personnel et accrocheur de présenter le contenu. Vous pouvez personnaliser différentes parties de l'élément séparément et choisir des paramètres tels que la couleur, les bordures, etc.
Pour personnaliser le design des onglets :
- Accédez à votre Éditeur.
- Cliquez sur les onglets.
- Cliquez sur l'icône Design
.
- Cliquez sur Personnaliser le design.
- Sélectionnez une option sous Que souhaitez-vous personnaliser ? et personnalisez avec les options disponibles :
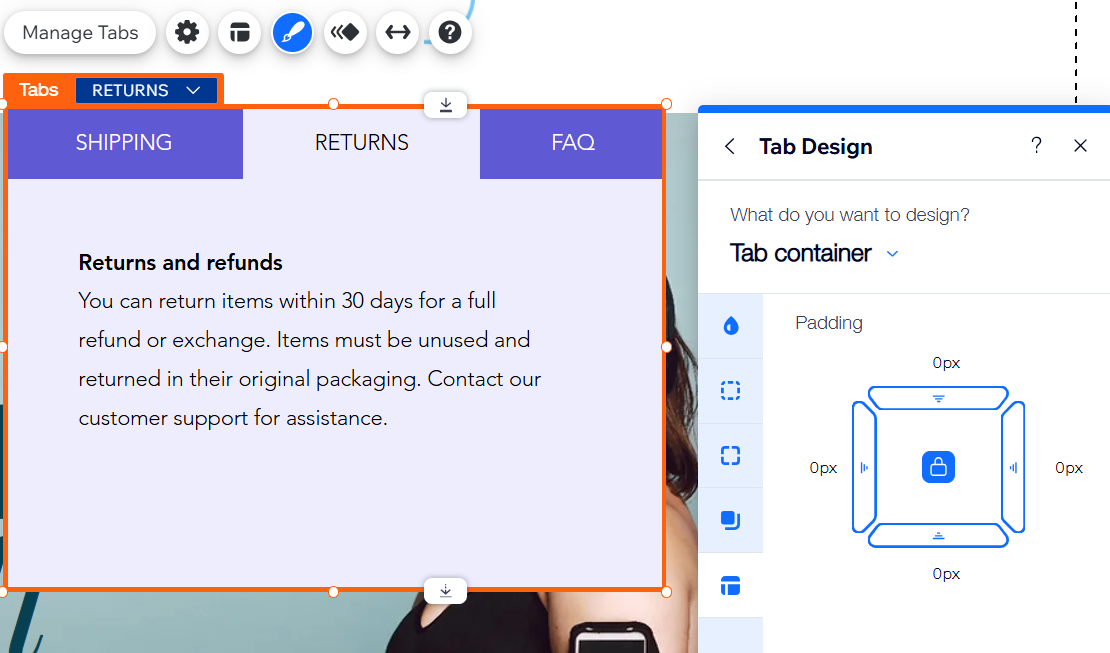
Conteneur d'onglet
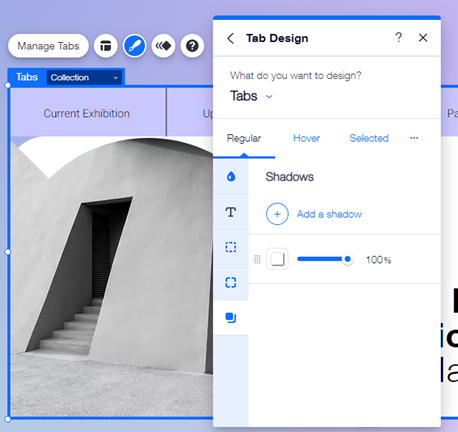
Onglets
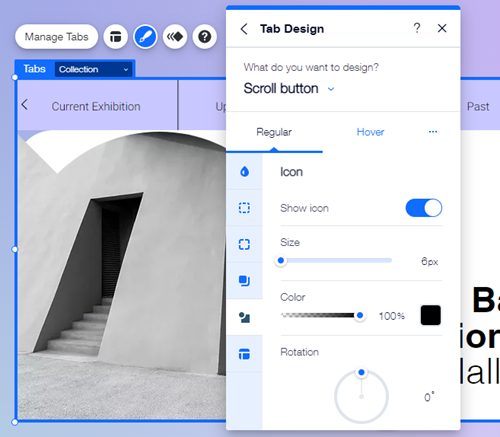
Bouton de défilement
Conteneurs







 : Ajoutez des bordures à l'arrière-plan du menu pour créer un contraste avec la page de votre site. Sélectionnez un design et une couleur, puis paramétrez la largeur pour qu'elles soient aussi grandes ou aussi petites que vous le souhaitez.
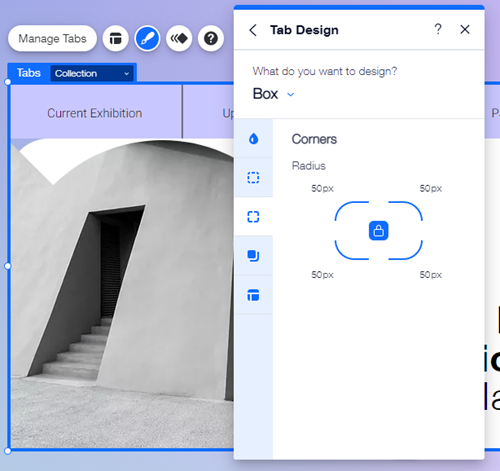
: Ajoutez des bordures à l'arrière-plan du menu pour créer un contraste avec la page de votre site. Sélectionnez un design et une couleur, puis paramétrez la largeur pour qu'elles soient aussi grandes ou aussi petites que vous le souhaitez. : Paramétrez l'apparence des angles de votre menu. Vous pouvez ajuster chaque angle différemment et les rendre plus ronds ou plus carrés.
: Paramétrez l'apparence des angles de votre menu. Vous pouvez ajuster chaque angle différemment et les rendre plus ronds ou plus carrés. : Ajoutez des ombres à l'arrière-plan de votre menu pour un effet 3D original. Vous pouvez paramétrer la taille, l'opacité, l'angle et plus encore pour leur donner plus d'impact.
: Ajoutez des ombres à l'arrière-plan de votre menu pour un effet 3D original. Vous pouvez paramétrer la taille, l'opacité, l'angle et plus encore pour leur donner plus d'impact. : Ajustez la marge intérieure autour de votre menu d'onglets pour l'agrandir ou la réduire. Vous pouvez activer ou désactiver l'icône Verrouiller
: Ajustez la marge intérieure autour de votre menu d'onglets pour l'agrandir ou la réduire. Vous pouvez activer ou désactiver l'icône Verrouiller  pour ajuster chaque côté séparément, ou pour les faire correspondre.
pour ajuster chaque côté séparément, ou pour les faire correspondre.
 : Personnalisez le texte de votre élément avec des paramètres tels que la police, la taille et l'espacement. Vous pouvez également ajouter une mise en forme comme le gras et l'italique, et sélectionner la couleur.
: Personnalisez le texte de votre élément avec des paramètres tels que la police, la taille et l'espacement. Vous pouvez également ajouter une mise en forme comme le gras et l'italique, et sélectionner la couleur.
 pour donner aux éléments le même aspect dans chaque état.
pour donner aux éléments le même aspect dans chaque état. : Personnalisez l'icône du bouton de défilement pour le faire ressortir dans le menu des onglets et encourager les visiteurs à voir les autres contenus de votre site.
: Personnalisez l'icône du bouton de défilement pour le faire ressortir dans le menu des onglets et encourager les visiteurs à voir les autres contenus de votre site.