Éditeur Wix : Ajuster et personnaliser les onglets de votre site mobile
11 min
Dans cet article
- Masquer des onglets sur votre site mobile
- Ajuster la mise en page des onglets sur mobile
- Personnaliser le design des onglets sur mobile
Les onglets sont un moyen avancé d'organiser et de catégoriser votre contenu. Les onglets que vous ajoutez sur ordinateur apparaissent automatiquement sur votre site mobile, et vous pouvez les ajuster si nécessaire pour les adapter aux écrans plus petits.
Remarque :
Les onglets sont un élément de la version ordinateur, ce qui signifie que vous ne pouvez pas ajouter d'onglets uniquement sur mobile.
Masquer des onglets sur votre site mobile
Si vous ne souhaitez pas afficher les onglets sur votre site mobile, vous pouvez facilement les masquer. Après avoir masqué un élément Onglets, vous pouvez y accéder et l'afficher à nouveau à partir du panneau Masqué sur mobile .
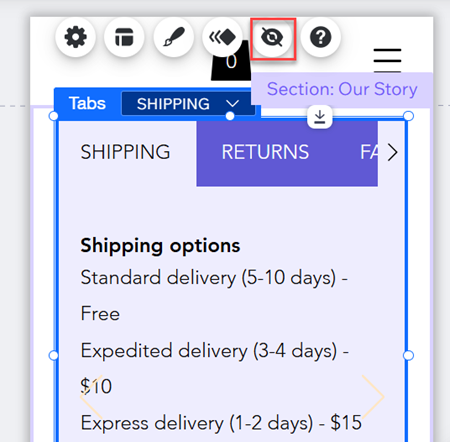
Pour masquer des onglets sur votre site mobile :
- Cliquez sur l'élément Onglets dans votre Éditeur mobile.
- Cliquez sur l'icône Masquer élément
.

Ajuster la mise en page des onglets sur mobile
Modifiez la mise en page des onglets de votre site mobile afin qu'ils conviennent aux écrans plus petits. Vous pouvez modifier l'espacement et la direction pour structurer vos onglets, et choisir la façon dont les visiteurs mobiles affichent les onglets qui ne rentrent pas dans le menu supérieur.
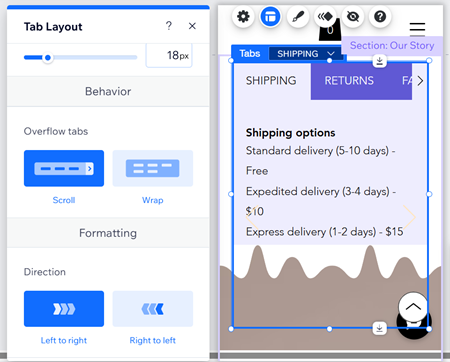
Pour ajuster la mise en page des onglets sur votre site mobile :
- Cliquez sur l'élément Onglets dans votre Éditeur mobile.
- Cliquez sur l'icône Mise en page
.
- Choisissez comment vous souhaitez ajuster la mise en page de votre onglet :
- Distribution des onglets : Choisissez l’étirement du menu d’onglets :
- Par défaut : Le menu ne s'adapte pas à la largeur de la boîte.
- Étirement : Le menu s'adapte à la largeur de l'ensemble de la boîte.
- Espacement entre les onglets : Augmentez ou diminuez l'espacement entre les éléments des onglets.
- Espacement entre les onglets et le conteneur : Agrandissez ou réduisez l'espace entre le menu et les zones de contenu.
- Marge horizontale : Ajustez la marge intérieure à gauche et à droite des éléments de menu.
- Marge verticale : Ajustez la marge intérieure en haut et en bas des éléments.
- Affichage des onglets qui débordent : Sélectionnez la façon d'afficher les éléments qui ne s'adaptent pas au menu supérieur :
- Défilement : Les visiteurs peuvent faire défiler le menu pour voir tous les éléments.
- Renvoi à la ligne : Une autre ligne est ajoutée pour s'adapter à tous les éléments. Vous pouvez ensuite utiliser le curseur pour agrandir ou réduire l'espacement entre les rangées.
- Direction de l'onglet : Affichez les éléments dans le menu supérieur de gauche à droite, ou inversement.
- Alignement du texte : Sélectionnez une option pour définir si le texte est aligné à gauche, au centre ou à droite.
- Distribution des onglets : Choisissez l’étirement du menu d’onglets :

Personnaliser le design des onglets sur mobile
Modifiez le design de l'élément d'onglet afin qu'il s'adapte au style de votre site mobile. Les modifications que vous apportez n'affectent pas le site pour ordinateur, vous pouvez donc modifier des options comme le texte et la couleur de remplissage pour créer une expérience sur mesure pour vos visiteurs mobiles.
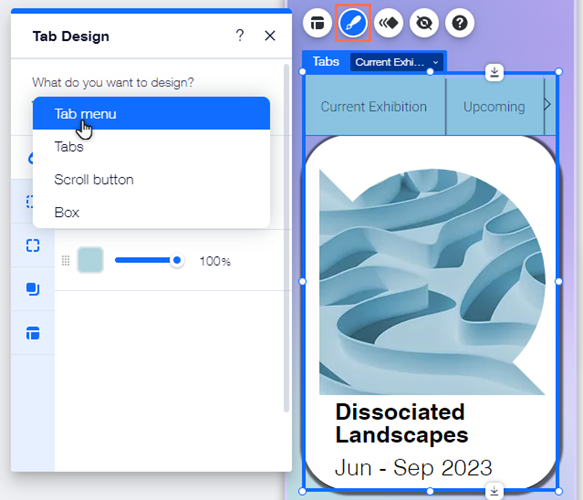
Pour modifier le design des onglets :
- Cliquez sur l'élément Onglets dans votre Éditeur mobile.
- Cliquez sur l'icône Design
.
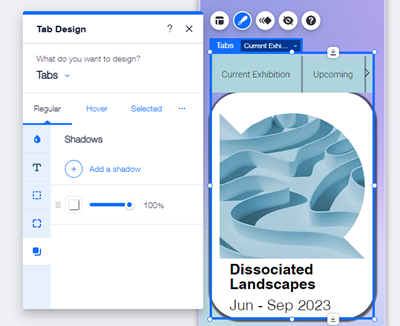
- Sélectionnez une option sous Que souhaitez-vous personnaliser ? et personnalisez avec les options disponibles.
Conteneur d'onglet
Onglets
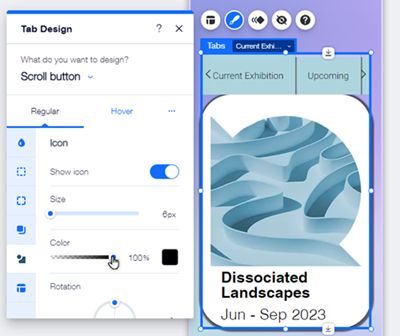
Bouton de défilement
Conteneurs



 : Ajoutez des bordures à l'arrière-plan du menu pour créer un contraste avec la page de votre site. Sélectionnez un design et une couleur, puis paramétrez la largeur pour qu'elles soient aussi grandes ou aussi petites que vous le souhaitez.
: Ajoutez des bordures à l'arrière-plan du menu pour créer un contraste avec la page de votre site. Sélectionnez un design et une couleur, puis paramétrez la largeur pour qu'elles soient aussi grandes ou aussi petites que vous le souhaitez. : Paramétrez l'apparence des angles de votre menu. Vous pouvez ajuster chaque angle différemment et les rendre plus ronds ou plus carrés.
: Paramétrez l'apparence des angles de votre menu. Vous pouvez ajuster chaque angle différemment et les rendre plus ronds ou plus carrés. : Ajoutez des ombres à l'arrière-plan de votre menu pour un effet 3D sympa. Vous pouvez configurer la taille, la visibilité, l'angle, etc. pour lui donner plus d'impact.
: Ajoutez des ombres à l'arrière-plan de votre menu pour un effet 3D sympa. Vous pouvez configurer la taille, la visibilité, l'angle, etc. pour lui donner plus d'impact. : Ajustez la marge intérieure autour de votre menu d'onglets pour l'agrandir ou la réduire. Vous pouvez activer ou désactiver l'icône Verrouiller
: Ajustez la marge intérieure autour de votre menu d'onglets pour l'agrandir ou la réduire. Vous pouvez activer ou désactiver l'icône Verrouiller  pour ajuster chaque côté séparément, ou pour les faire correspondre.
pour ajuster chaque côté séparément, ou pour les faire correspondre.
 : Personnalisez le texte de votre élément avec des paramètres tels que la police, la taille et l'espacement. Vous pouvez également ajouter une mise en forme comme le gras et l'italique, et sélectionner la couleur.
: Personnalisez le texte de votre élément avec des paramètres tels que la police, la taille et l'espacement. Vous pouvez également ajouter une mise en forme comme le gras et l'italique, et sélectionner la couleur.
 : Personnalisez l'icône du bouton de défilement pour le faire ressortir dans le menu des onglets et encourager les visiteurs à voir les autres contenus de votre site.
: Personnalisez l'icône du bouton de défilement pour le faire ressortir dans le menu des onglets et encourager les visiteurs à voir les autres contenus de votre site.