Éditeur Wix : Ajouter et personnaliser des boutons de partage
5 min
Dans cet article
- Ajouter et configurer des boutons de partage
- Choisir les boutons à afficher
- Ajuster la mise en page des boutons de partage
- Concevoir le design des boutons de partage
Les boutons de partage sont un excellent outil pour augmenter la visibilité de votre site. Ces boutons permettent aux visiteurs de partager la page d'accueil du site ou la page spécifique qu'ils consultent. Avec une intégration facile sur des plateformes telles que Facebook et WhatsApp, le partage n'a jamais été aussi simple.
Ajouter et configurer des boutons de partage
Ajoutez le design que vous souhaitez, puis choisissez si le bouton renvoie à la page actuelle ou à la page d'accueil du site.
Pour ajouter et configurer les boutons de partage :
- Accédez à votre Éditeur.
- Cliquez sur Ajouter des éléments
 à gauche de l'éditeur.
à gauche de l'éditeur. - Cliquez sur Réseaux sociaux.
- Sélectionnez Boutons de partage.
- Faites glisser le design que vous aimez sur la page.
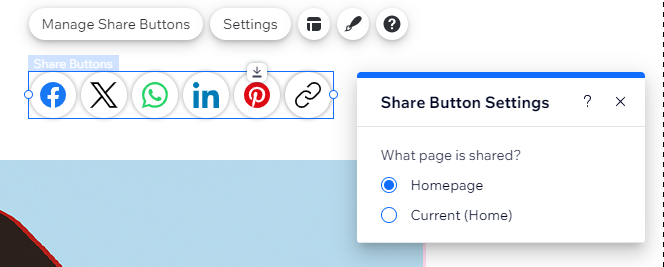
- Sélectionnez la page vers laquelle les boutons renvoient :
- Cliquez sur Paramètres.
- Sélectionnez l'option correspondante sous Page à partager.

Choisir les boutons à afficher
Sélectionnez les plateformes de réseaux sociaux sur lesquelles vous souhaitez que les visiteurs partagent votre site. Vous pouvez supprimer les boutons non pertinents et les réorganiser selon vos préférences.
Pour choisir les boutons à afficher :
- Sélectionnez l'élément Boutons de partage.
- Cliquez sur Gérer les boutons de partage.
- Cliquez sur l'icône Plus d'actions
 .
.

- Sélectionnez ce que vous voulez faire ensuite :
Remplacer l'icône
Modifier le texte
Masquer
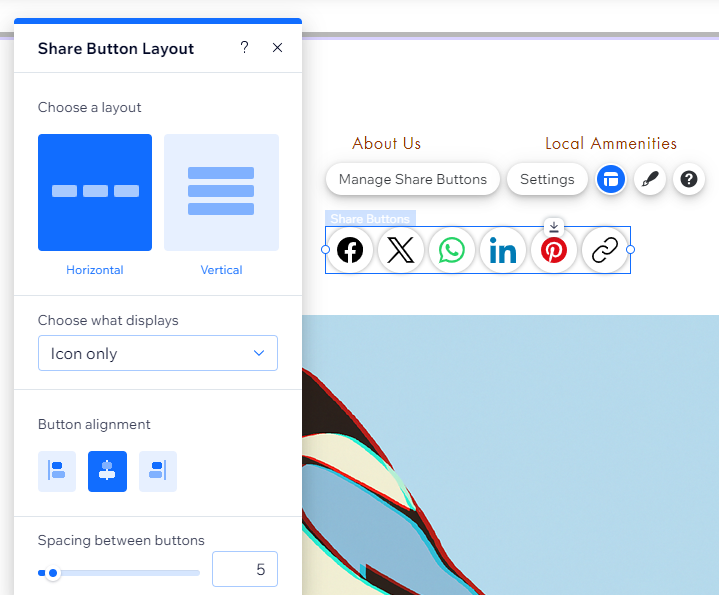
Ajuster la mise en page des boutons de partage
Modifiez la mise en page du bouton pour qu'elle corresponde au design de votre site. Choisissez si vous souhaitez afficher les icônes du réseau social, le texte seul ou les deux côte à côte. Ajustez également les options telles que l'alignement et l'espacement pour fournir un affichage clair aux visiteurs.
Pour ajuster la mise en page des boutons :
- Sélectionnez l'élément Boutons de partage.
- Cliquez sur l'icône Mise en page
 .
. - Choisissez ce que vous souhaitez ajuster :
- Choisir une mise en page : Décidez si les boutons sont affichés horizontalement ou verticalement.
- Éléments à afficher : Choisissez si vous souhaitez afficher uniquement les icônes, uniquement le texte, ou les deux.
- Position de l'icône : Lorsque vous configurez à la fois le texte et les icônes pour qu'ils apparaissent, vous pouvez choisir où l'icône apparaît par rapport au texte (ex. au-dessus du texte).
- Alignement du bouton : Alignez les boutons à gauche, à droite ou au centre de l'élément.
- Espacement : Faites glisser les curseurs pour augmenter ou réduire l'espace entre les boutons, les lignes et l'icône et le texte (le cas échéant).
- Direction du bouton : Cette option permet de contrôler l'ordre des boutons, en fonction de la façon dont vous les avez disposés dans le panneau Gérer les boutons de partage.
Remarque : Cette option n'est disponible que si vous choisissez la mise en page horizontale.

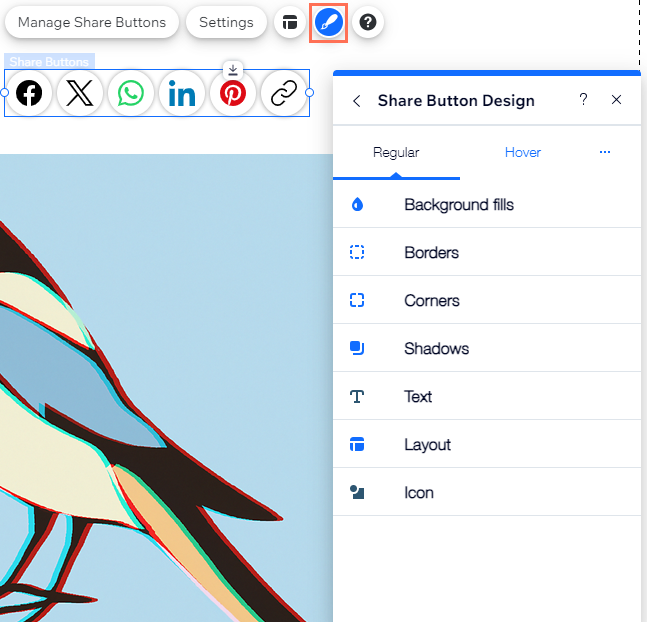
Concevoir le design des boutons de partage
Il existe de nombreuses façons de personnaliser les boutons de partage. Ajoutez un arrière-plan attrayant, redimensionnez les icônes, stylisez le texte, etc. Vous pouvez concevoir les boutons pour deux états différents : Normal et survol.
Pour personnaliser le design des boutons :
- Sélectionnez l'élément Boutons de partage.
- Cliquez sur l'icône Design
 .
. - Cliquez sur Personnaliser le design.
- Sélectionnez un état dans le menu déroulant : Standard ou Survol.
- Choisissez la façon dont concevoir les boutons :
- Remplissage de l'arrière-plan : Sélectionnez une couleur, un dégradé ou un remplissage d'image pour les boutons. Vous pouvez ajouter plusieurs calques et ajuster leur opacité pour un effet plus intéressant.
- Bordures : Ajoutez des bordures dans la couleur et le style que vous souhaitez faire ressortir les boutons.
- Angles : Rendez les angles des boutons carrés ou ronds.
- Ombres : Ajoutez une ombre derrière l'élément pour un effet 3D sympa.
- Texte : Stylisez et formatez le texte apparaissant sur l'élément.
- Mise en page : Ajoutez une marge intérieure autour des icônes pour que les boutons soient plus grands.
- Icône : Ajustez la taille et l'angle de l'icône.