Éditeur Studio : Utiliser un conteneur pour créer une section verticale
5 min
Dans cet article
- Étape 1 | Ajouter un conteneur et appliquez une grille
- Étape 2 | Joindre le conteneur à l'en-tête
- Étape 3 | Aligner le conteneur et ajouter une marge intérieure à la page
- Étape 4 | Personnaliser le conteneur
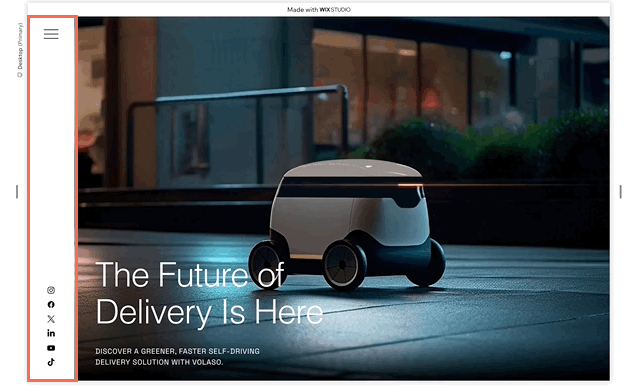
Les sections verticales ne sont pas disponibles dans l'Éditeur Studio. Cependant, vous pouvez utiliser un conteneur épinglé pour obtenir un effet similaire, en le faisant ressembler à une section de barre latérale.

Étape 1 | Ajouter un conteneur et appliquez une grille
Commencez par ajouter un conteneur et définissez sa hauteur sur 100vh pour qu'il occupe toute la hauteur de l'écran. Ensuite, il applique une grille CSS avancée avec la taille de la rangée définie sur Auto.
Pour ajouter un conteneur et appliquer une grille
- Ajouter un conteneur depuis le panneau Ajouter des éléments
 dans l'Éditeur Studio.
dans l'Éditeur Studio. - Modifier la hauteur du conteneur en 100vh :
- Cliquez sur la flèche Ouvrir l'inspecteur
 en haut à droite de l'Éditeur.
en haut à droite de l'Éditeur. - Cliquez sur l'icône Plus d'actions
 à côté de Taille.
à côté de Taille. - Activez le curseur Dimensionnement avancé .
- Définissez la hauteur sur 100vh.
Suggestion : Cliquez sur l'unité de mesure actuelle (par exemple %, px) pour le modifier.
- Cliquez sur la flèche Ouvrir l'inspecteur
- Appliquer une grille CSS sur le conteneur :
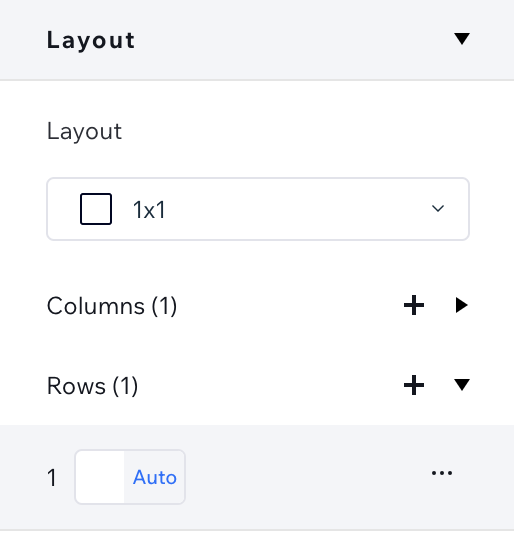
- (Dans l'inspecteur) Faites défiler jusqu'à Mise en page.
- Cliquez sur Appliquer à côté de Grille CSS avancée.
- Cliquez sur Rangées.
- Cliquez sur la mesure de taille actuelle pour la modifier en Auto.

Étape 2 | Joindre le conteneur à l'en-tête
Faites glisser le conteneur sur l'en-tête de la page actuelle pour l'attacher. Cela redimensionne l'en-tête en fonction du conteneur, mais nous modifierons à nouveau la hauteur dans le panneau Inspecteur.
Ensuite, épinglez l'en-tête pour que le conteneur reste visible lorsque les visiteurs font défiler la page vers le haut et vers le bas.
Pour joindre le conteneur à l’en-tête :
- Faites glisser le conteneur pour l'attacher à l'en-tête de la page.
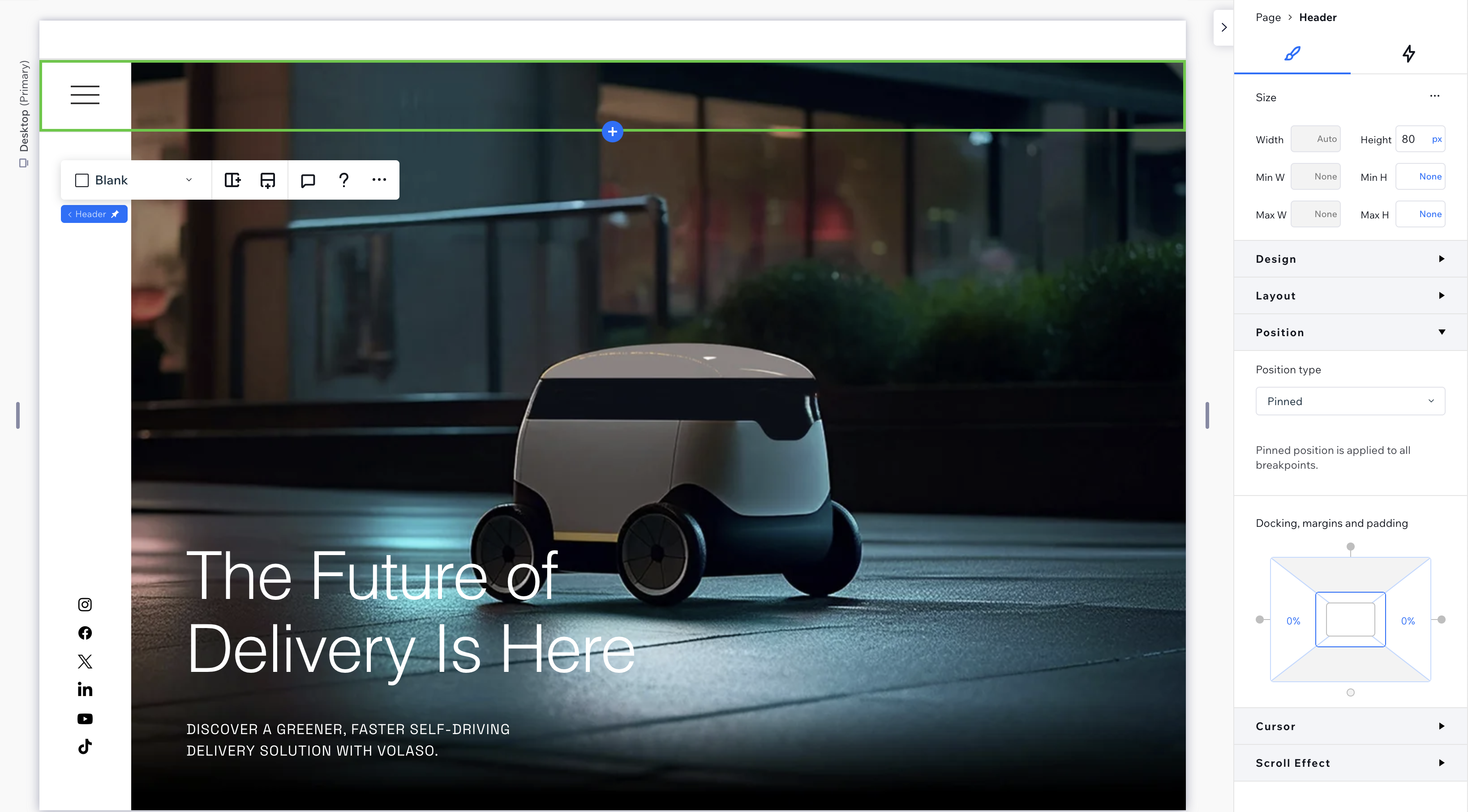
- Redimensionner l'en-tête :
- Sélectionnez l'en-tête.
- Cliquez sur la flèche Ouvrir l'inspecteur
 en haut à droite de l'Éditeur.
en haut à droite de l'Éditeur. - Cliquez sur l'icône Plus d'actions
 à côté de Taille.
à côté de Taille. - Activez le curseur Dimensionnement avancé .
- Définissez la hauteur à la valeur souhaitée en px.
Suggestion : Cliquez sur l'unité de mesure actuelle (par exemple %, vh) pour le modifier.
- Faites défiler jusqu'à Position.
- Sélectionnez Épingler dans le menu déroulant Type de position .

Étape 3 | Aligner le conteneur et ajouter une marge intérieure à la page
Il est maintenant temps de placer le conteneur. En fonction de l'endroit où vous souhaitez qu'il apparaisse, alignez le conteneur en haut et à gauche / dans les coins haut et droit.
L'étape finale consiste à ajouter un remplissage au côté correspondant de la page - cela empêche le conteneur de couvrir le contenu de la page.
Pour aligner le conteneur et ajouter une marge intérieure :
- Sélectionnez le conteneur.
- (Dans l'inspecteur) Aligner le conteneur en haut et à gauche/à droite :
- Cliquez sur l'icône Aligner en haut
 .
. - Cliquez sur l'icône Aligner à gauche
 / Aligner à l'icône droite
/ Aligner à l'icône droite  .
.
- Cliquez sur l'icône Aligner en haut
- Ajoutez un remplissage à la page :
- Cliquez sur Page en haut de l'inspecteur.

- Sous Position, définissez la marge intérieure pour qu'elle soit de la même largeur que le conteneur.
Par exemple, si la largeur du conteneur est de 20 % et située sur le côté gauche de la page, le remplissage de gauche doit également être défini à 20 %.

- Cliquez sur Page en haut de l'inspecteur.
Étape 4 | Personnaliser le conteneur
Le conteneur est maintenant prêt à être utilisé comme section de barre latérale. Ajoutez tous les éléments dont vous avez besoin et personnalisez le design du conteneur à partir du panneau Inspecteur. Cela devrait ressembler à dans l'exemple ci-dessous - attaché à l'en-tête et occupent toute la hauteur de l'écran lorsque vous faites défiler la toile vers le haut et vers le bas.