Les menus latéraux sont des menus minimalistes, peu encombrants, qui ne s'affichent que lorsque les visiteurs cliquent sur l'icône menu. Vous pouvez concevoir chaque partie du menu latéral pour qu'il corresponde à l'aspect que votre client recherche.
Ajoutez un menu latéral à tout moment à partir du panneau Ajouter des éléments. En fonction des besoins de votre client, vous pouvez ajouter plusieurs menus au site et les gérer/personnaliser individuellement.
Pour ajouter un menu latéral :
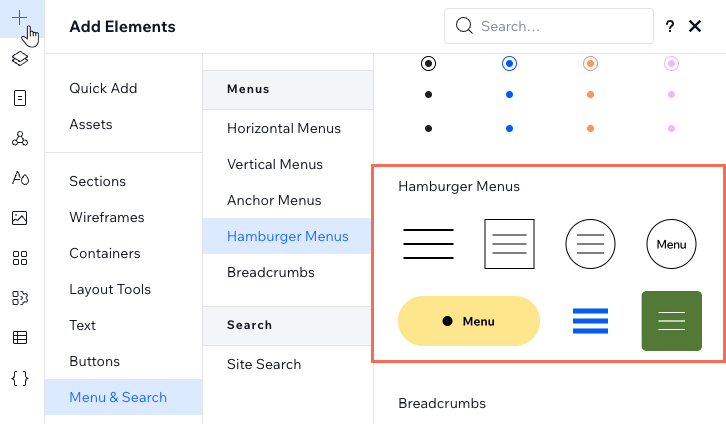
- Cliquez sur Ajouter des éléments
 à gauche de l'éditeur.
à gauche de l'éditeur. - Cliquez sur Menu et recherche.
- Cliquez sur Menus latéraux.
- Faites glisser et déposez le menu correspondant à l'emplacement souhaité sur la page.
Après avoir ajouté un menu latéral au site, choisissez le menu qu'il affiche. Vous pouvez afficher différents menus sur chaque menu latéral, fournissant un contexte spécifique à la page/section sur laquelle il se trouve.
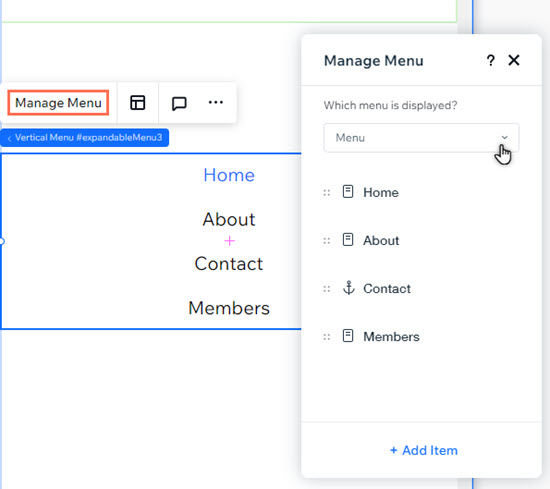
Pour gérer un Menu latéral :
- Sélectionnez l'icône du Menu latéral.
- Cliquez sur Modifier le menu.
- Sélectionnez l'élément menu vertical.
- Cliquez sur Gérer le menu.
- Cliquez sur le menu déroulant sous Quel menu s'affiche ?.
- Menu existant : Sélectionnez le menu de votre choix dans le menu déroulant.
- Nouveau menu :
- Cliquez sur Gérer les menus du site.
- Cliquez sur + Ajouter un nouveau menu et créez le menu personnalisé.
Après avoir ajouté un menu latéral, personnalisez chaque partie pour l'adapter à l'apparence du site.
Pour personnaliser un menu latéral :
- Sélectionnez l'icône du Menu latéral.
- Choisissez ce que vous souhaitez personnaliser :
Il s'agit du bouton sur lequel les visiteurs cliquent pour accéder au menu.
- Concevoir le design du bouton : Ouvrez le panneau Inspecteur pour ajuster le bouton, ainsi que l'icône et/ou le texte qu'il affiche.
- Configurer le bouton : Cliquez sur l'icône Paramètres
 pour décider de l'icône et/ou du texte à afficher.
pour décider de l'icône et/ou du texte à afficher. - Ajuster la mise en page : Cliquez sur l'icône Mise en page
 pour ajuster l'alignement de l'icône / du texte. Si vous affichez à la fois une icône et du texte, vous pouvez définir l'espacement entre eux et la position de l'icône.
pour ajuster l'alignement de l'icône / du texte. Si vous affichez à la fois une icône et du texte, vous pouvez définir l'espacement entre eux et la position de l'icône.
Conteneur et superposition de menu
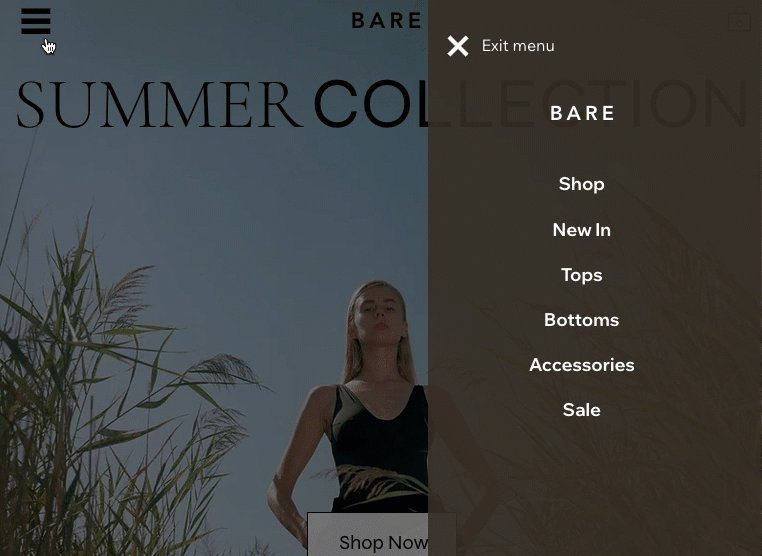
Lorsque les visiteurs cliquent sur l'icône du menu latéral, un conteneur s'ouvre. Cliquez sur Modifier le menu pour y accéder et le personnaliser :
- Concevoir le design du conteneur : Ouvrez le panneau Inspecteur pour modifier le remplissage de l'arrière-plan, ajouter des bordures, ajuster les angles et plus encore.
- Redimensionner le conteneur : Vous pouvez cliquer sur l'icône Étirer
 pour qu'il occupe tout l'écran, ou ajustez simplement la taille sur la toile.
pour qu'il occupe tout l'écran, ou ajustez simplement la taille sur la toile. - Ajouter des éléments au conteneur : Vous pouvez ajouter tous les éléments dont vous avez besoin, comme le logo du client, les liens vers les réseaux sociaux ou une barre de connexion pour les membres du site.
- Configurer le conteneur : Cliquez sur l'icône Paramètres
 pour choisir d'afficher ou non une superposition d'arrière-plan, ainsi que la possibilité d'appuyer sur l'extérieur pour fermer le conteneur.
pour choisir d'afficher ou non une superposition d'arrière-plan, ainsi que la possibilité d'appuyer sur l'extérieur pour fermer le conteneur.
Si le conteneur n'occupe qu'une partie de l'écran, une superposition personnalisable l'entoure pour aider les visiteurs à se concentrer sur le menu.
Cliquez n'importe où sur la superposition pour la concevoir dans le panneau Inspecteur. Configurez une couleur, un dégradé ou un remplissage d'image, ajoutez des bordures, ajustez les angles et plus encore.
Il s'agit de l'élément réel du menu. Cliquez sur Modifier le menu et sélectionnez le menu vertical pour le personnaliser :
- Configurer le menu : Cliquez sur Gérer le menu pour choisir les pages, les liens et les sous-menus qu'il affiche.
- Ajuster la mise en page : Modifiez l'alignement des éléments du menu et de la flèche du sous-menu en cliquant sur l'icône Mise en page
 .
. - Concevoir le design du menu : Ouvrez le panneau Inspecteur pour ajuster le design pour 2 états : Normal et Sélectionné.
Il s'agit du bouton « X » sur lequel les visiteurs cliquent pour fermer le menu. Cliquez sur Modifier le menu et sélectionnez le bouton Fermer pour le personnaliser :
- Concevoir le design du bouton : Ouvrez le panneau Inspecteur pour ajuster le bouton, ainsi que l'icône et/ou le texte qu'il affiche.
- Configurer le bouton : Cliquez sur Paramètres pour décider de l'icône et/ou du texte à afficher.
- Ajuster la mise en page : Cliquez sur l'icône Mise en page
 pour ajuster l'alignement de l'icône / du texte. Si vous affichez à la fois une icône et du texte, vous pouvez définir l'espacement entre eux et la position de l'icône.
pour ajuster l'alignement de l'icône / du texte. Si vous affichez à la fois une icône et du texte, vous pouvez définir l'espacement entre eux et la position de l'icône.

 à gauche de l'éditeur.
à gauche de l'éditeur.



 pour décider de l'icône et/ou du texte à afficher.
pour décider de l'icône et/ou du texte à afficher. pour ajuster l'alignement de l'icône / du texte. Si vous affichez à la fois une icône et du texte, vous pouvez définir l'espacement entre eux et la position de l'icône.
pour ajuster l'alignement de l'icône / du texte. Si vous affichez à la fois une icône et du texte, vous pouvez définir l'espacement entre eux et la position de l'icône.
 pour qu'il occupe tout l'écran, ou ajustez simplement la taille sur la toile.
pour qu'il occupe tout l'écran, ou ajustez simplement la taille sur la toile. pour choisir d'afficher ou non une superposition d'arrière-plan, ainsi que la possibilité d'appuyer sur l'extérieur pour fermer le conteneur.
pour choisir d'afficher ou non une superposition d'arrière-plan, ainsi que la possibilité d'appuyer sur l'extérieur pour fermer le conteneur. 

 .
.
