Éditeur Studio : Utiliser des boîtes multi-états
5 min
Dans cet article
- Étape 1 | Ajouter une boîte multi-états
- Étape 2 | Ajouter et concevoir les états
- Étape 3 | Ajouter du code
Les boîtes multi-états vous permettent d'afficher différents contenus pour différentes situations dans la même boîte conteneur, en affichant un état à la fois. Choisissez le nombre d'états que votre boîte doit avoir, personnalisez-les complètement et attribuez-leur des identifiants que vous utiliserez plus tard dans votre code.
Votre code définit le moment où chaque état doit être affiché. Vous pouvez créer des conditions pour que chaque état apparaisse automatiquement, ou laisser les visiteurs naviguer par eux-mêmes.

Étape 1 | Ajouter une boîte multi-états
La première étape consiste à ajouter une boîte multi-états à votre site directement à partir du panneau Ajouter. Faites glisser la boîte à l'emplacement souhaité sur votre page.
Pour ajouter une boîte multi-états :
- Cliquez sur Ajouter des éléments
 sur le côté gauche de l'Éditeur.
sur le côté gauche de l'Éditeur. - Cliquez sur Outils de mise en page.
- Cliquez sur Boîtes multi-états.
- Faites glisser une boîte multi-états à l'emplacement concerné sur votre page.

Utiliser des boîtes multi-états à l'intérieur des répéteurs :
Une fois que vous avez ajouté une boîte multi-états à un répéteur, elle est automatiquement ajoutée au reste des éléments avec le même design – ce qui est particulièrement utile pour les listes avec des éléments récurrents, comme des FAQ ou des galeries d'articles.
Étape 2 | Ajouter et concevoir les états
Une fois que vous avez ajouté la boîte, personnalisez le design des états qu'elle affiche. Vous pouvez personnaliser ces états comme vous le souhaitez : Utilisez-les pour de petits badges signalant la disponibilité d'un article (par exemple, « Nouveau », « Rupture de stock ») ou créez un design complètement différent pour chaque état.
Cliquez ci-dessous pour savoir comment :
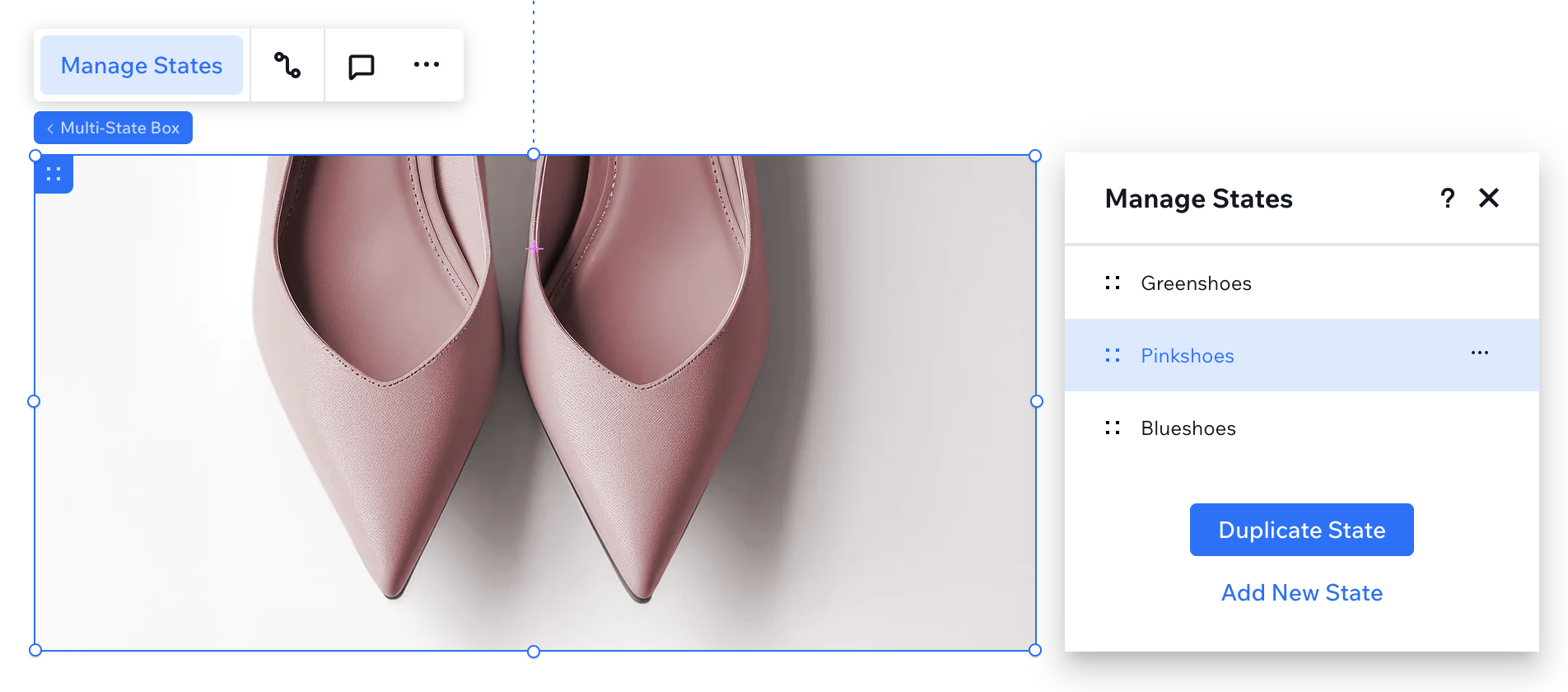
Sélectionner et personnaliser un état
Ajouter un état
Renommer un état
Supprimer un état
Réorganiser les états

Suggestion de design :
Les états peuvent avoir des propriétés de hauteur différentes, qui vous permettent de révéler des informations supplémentaires par exemple. Cependant, la largeur de vos états reste toujours la même.
Étape 3 | Ajouter du code
La dernière étape pour rendre la boîte multi-états fonctionnelle consiste à ajouter du code qui contrôle le moment où chaque état apparaît.
En utilisant les fonctions et événements disponibles dans le Velo API pour les boîtes multi-états, vous pouvez définir et mettre en place des règles d'affichage et de navigation dans vos états.
Important :
Lorsque vous ajoutez le code correspondant, assurez-vous d'avoir correctement saisi les identifiants d'état, avec la même orthographe et la même majuscule.

Étape suivante :
En savoir plus sur l'utilisation de votre boîte et votre code multi-états.


 .
. vers le haut ou vers le bas pour modifier l'ordre des états.
vers le haut ou vers le bas pour modifier l'ordre des états.