Éditeur Studio : Ajouter et personnaliser des onglets
7 min
Dans cet article
- Ajouter l'élément Onglets à une page
- Gérer les onglets
- Concevoir le design des onglets
- Pour personnaliser le design des onglets :
- Pour ajouter un effet de transition :
- Choisir un onglet par défaut
- Ajuster la mise en page de l'onglet
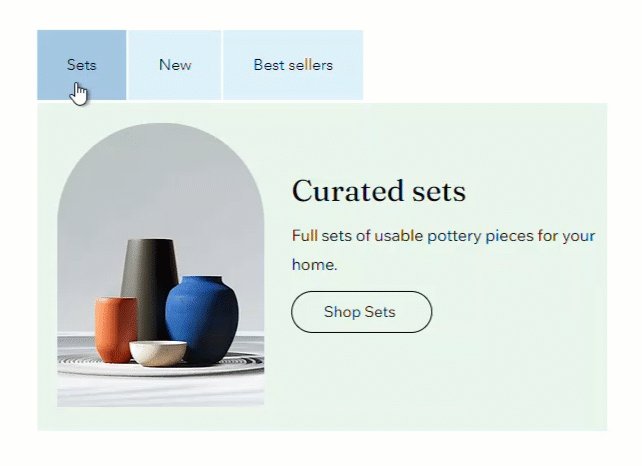
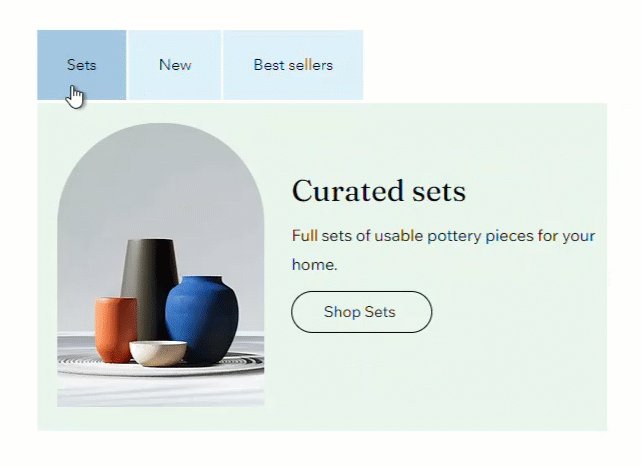
Utilisez l'élément Onglets pour organiser et regrouper le contenu connexe sur une page. Cet élément affiche plusieurs sections de contenu de manière compacte, ce qui permet aux visiteurs du site de votre client de trouver facilement les informations dont ils ont besoin.

Ajouter l'élément Onglets à une page
Ajoutez autant d'éléments Onglets que nécessaire pour organiser le contenu du site. Après avoir sélectionné un élément prédéfini et l'avoir fait glisser sur la page, vous pouvez personnaliser le contenu et ajouter des éléments.
Pour ajouter des onglets :
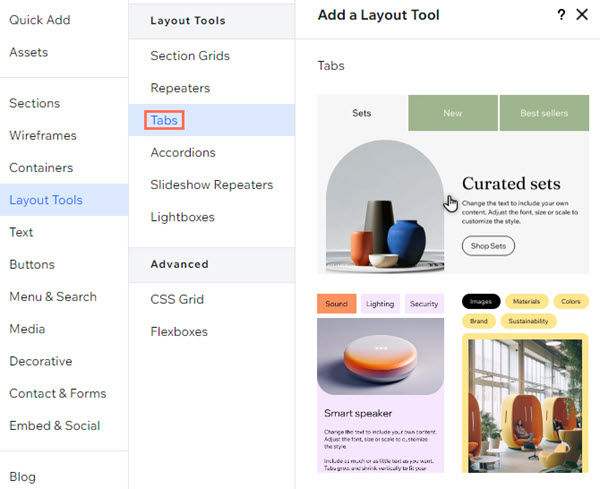
- Cliquez sur Ajouter des éléments
 à gauche de l'éditeur.
à gauche de l'éditeur. - Cliquez sur Outils de mise en page.
- Cliquez sur Onglets.
- Sélectionnez un design et faites-le glisser sur la page.
- Personnalisez le contenu des onglets :
- Cliquez sur l'élément Onglets que vous venez d'ajouter.
- Cliquez sur Gérer les onglets.
- Sélectionnez l'onglet sur lequel vous souhaitez travailler.
- Modifiez le contenu de l'onglet :
- Ajoutez plus d'éléments.
- Modifiez les éléments existants.
- Ajustez la grille à la mise en page souhaitée.

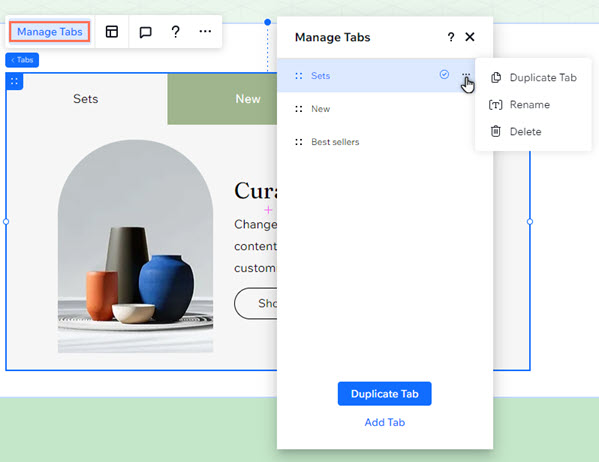
Gérer les onglets
Utilisez le panneau Gérer les onglets pour ajouter, dupliquer, renommer ou supprimer des onglets. Ce panneau vous permet également de naviguer entre les onglets pour les prévisualiser et les modifier si nécessaire.
Pour gérer les onglets :
- Cliquez sur l'élément Onglets.
- Cliquez sur Gérer les onglets.
- Survolez l'onglet concerné et cliquez sur l'icône Plus d'actions
 .
. - Choisissez ce que vous voulez faire avec cet onglet : Renommer, Supprimer ou Dupliquer.

Vous souhaitez ajouter un onglet vierge ?
Cliquez sur Ajouter un onglet au bas du panneau.
Concevoir le design des onglets
Personnalisez l'élément Onglets pour qu'il corresponde au style de la page. Vous pouvez concevoir le design du menu des onglets, des onglets eux-mêmes et du conteneur qui affiche le contenu. Vous pouvez également ajouter un effet de transition qui se produit lorsque les visiteurs cliquent entre les onglets.
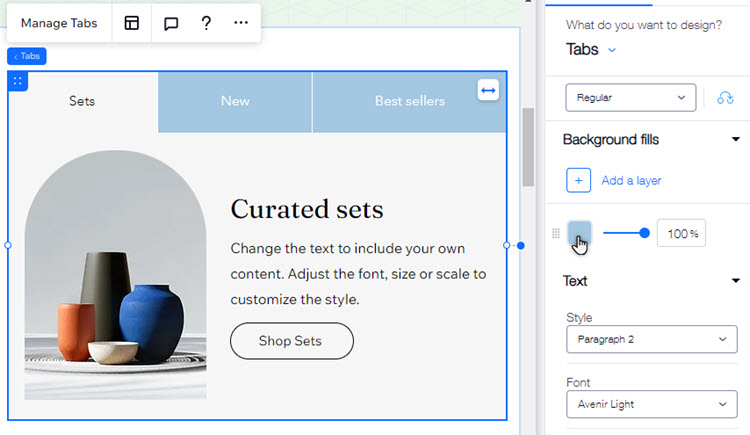
Pour personnaliser le design des onglets :
- Cliquez sur l'élément Onglets.
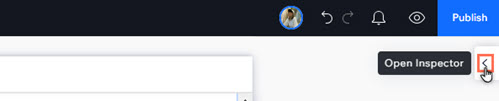
- Cliquez sur l'icône Ouvrir l'Inspecteur
 en haut à droite de l'éditeur.
en haut à droite de l'éditeur.

- Cliquez sur l'onglet Design
 .
. - Sélectionnez la partie que vous souhaitez concevoir dans le menu déroulant :
- Conteneur de l'onglet : Ce conteneur affiche le menu de l'onglet.
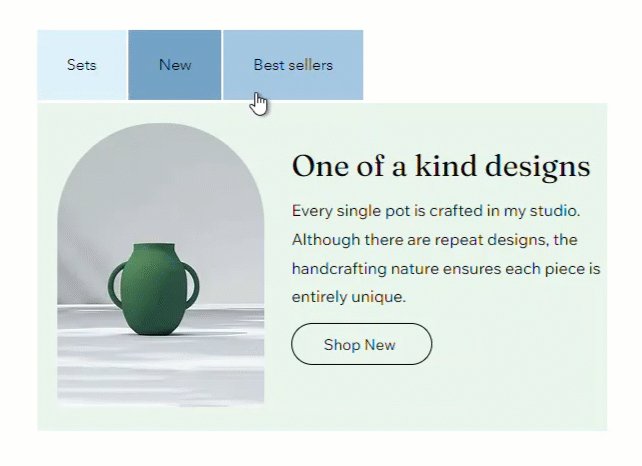
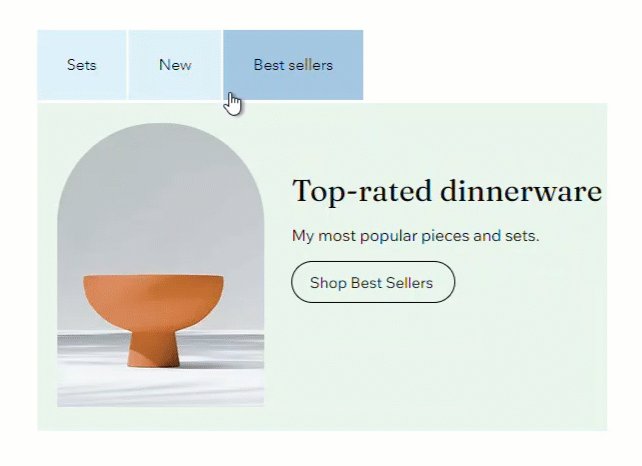
- Onglets : Ce sont les onglets apparaissant sur le menu. Sélectionnez l'état que vous souhaitez personnaliser (Normal, Survol, ou Sélectionné).
- Conteneur : Il s'agit du conteneur qui affiche le contenu de chaque onglet.
- Utilisez les options de design disponibles :
- Remplissage d'arrière-plan : Appliquez un arrière-plan de couleur, de dégradé ou d'image. Vous pouvez ajouter plusieurs calques d'arrière-plan et ajuster leur opacité.
- Bordures : Ajoutez des bordures pour créer un contraste avec la page de votre site. Sélectionnez un design et une couleur, et configurez la largeur.
- Angles : Choisissez l'apparence des angles. Vous pouvez ajuster chaque angle différemment et les rendre plus arrondis ou plus carrés.
- Ombres : Ajoutez des ombres pour un effet 3D sympa. Vous pouvez configurer la taille, la visibilité, l'angle, etc. pour lui donner plus d'impact.
- Mise en page : Ajustez la marge intérieure pour l'agrandir ou la réduire. Vous pouvez activer ou désactiver l'icône Verrouiller pour ajuster chaque côté séparément, ou pour les faire correspondre.
- Texte : Stylisez et formatez les noms des onglets apparaissant dans le menu. Vous pouvez modifier la police, la taille, la couleur et plus encore.

Remarque :
Les options disponibles dépendent de la partie dont vous choisissez de personnaliser le design (ex. Conteneur d'onglets, Onglets ou Conteneur).
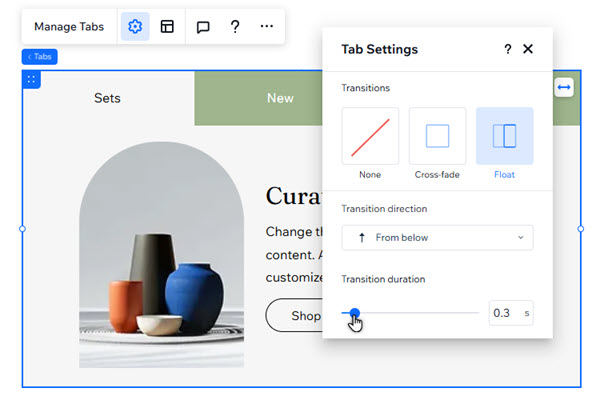
Pour ajouter un effet de transition :
- Cliquez sur les onglets dans votre Éditeur.
- Cliquez sur l'icône Paramètres
.
- Choisissez un effet de transition à partir du panneau et ajustez-le comme vous le souhaitez :
- Fusionner : Les onglets s'affichent et se désactivent lorsque les visiteurs cliquent entre eux.
- Durée de la transition : Utilisez le curseur pour définir la durée de la transition.
- Flottement : Lesonglets flottent lorsque les visiteurs cliquent dessus.
- Direction de la transition : Indiquez si les onglets entrent par le bas ou par le haut.
- Durée de la transition : Utilisez le curseur pour définir la durée de la transition.
- Fusionner : Les onglets s'affichent et se désactivent lorsque les visiteurs cliquent entre eux.

Choisir un onglet par défaut
L’onglet par défaut est l’onglet qui s’ouvre automatiquement sur le site en ligne. Vous pouvez le remplacer par celui qui doit apparaître en premier pour le contenu de votre client et les besoins du site.
Suggestion :
Dans le panneau Gérer les onglets, vous pouvez voir une icône de case à cocher à côté de l'onglet par défaut actuel.

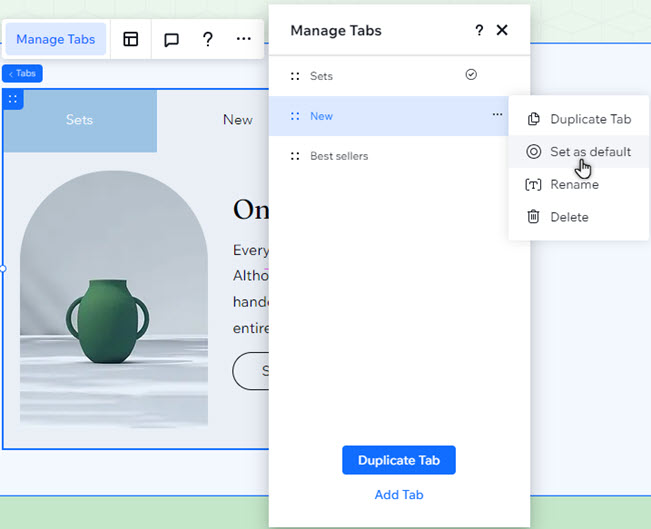
Pour configurer l'onglet par défaut :
- Cliquez sur l'élément Onglets.
- Cliquez sur Gérer les onglets.
- Survolez l'onglet concerné et cliquez sur l'icône Plus d'actions
 .
. - Cliquez sur Définir par défaut.

Ajuster la mise en page de l'onglet
Personnalisez la mise en page, l'espacement et la marge intérieure des éléments des onglets. S'il y a un grand nombre d'onglets, vous pouvez également décider de leur affichage dans le menu (Défilement ou Renvoi à la ligne).
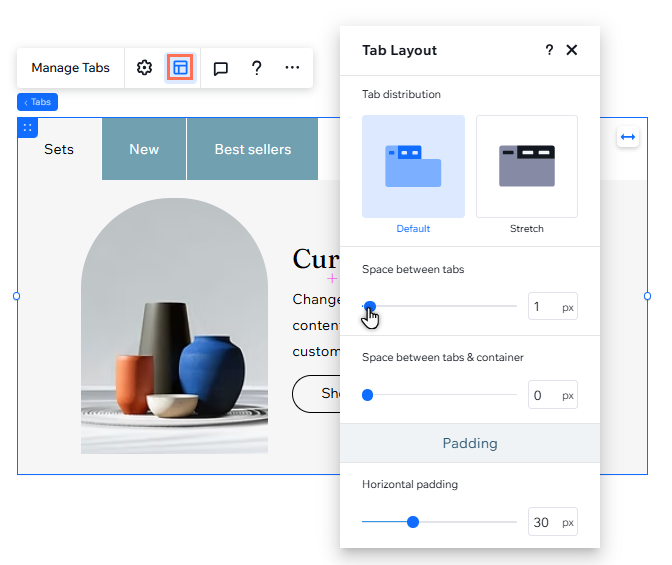
Pour ajuster la mise en page de l'onglet :
- Cliquez sur l'élément Onglets.
- Cliquez sur l'icône Mise en page
 .
. - Ajustez la mise en page à l'aide des options disponibles :
- Distribution d'onglet : Décidez de l’étirement du menu d’onglets :
- Par défaut : Le menu ne s'étire pas pour s'adapter à la largeur de l'élément.
- Étirement : Le menu s'étire pour s'adapter à la largeur de l'élément. Vous pouvez aligner le texte du menu à gauche, au centre ou à droite.
- Espace entre les onglets : Faites glisser le curseur pour modifier l'espacement entre les onglets sur le menu.
- Espace entre onglets et conteneur : Modifiez l'espacement entre le menu et le conteneur qui affiche le contenu de chaque onglet.
- Marge horizontale : Ajustez la marge à gauche et à droite des onglets du menu.
- Marge verticale : Ajustez la marge en haut et en bas des onglets du menu.
- Affichage des onglets qui débordent : Sélectionnez la façon d'afficher les onglets qui débordent du menu :
- Défilement : Les visiteurs du site peuvent faire défiler le menu pour voir plus d'onglets.
- Renvoi à la ligne : Une autre ligne est ajoutée pour s'adapter aux autres onglets. Vous pouvez ensuite utiliser le curseur pour ajuster l'espace entre les rangées.
- Direction : Affichez les onglets du menu de gauche à droite, ou inversement.
- Alignement : Selon la distribution que vous choisissez, vous pouvez modifier l'alignement du texte ou des onglets eux-mêmes :
- Par défaut : Alignez les onglets à gauche, au centre ou à droite de l'élément.
- Étirement : Alignez le texte des onglets à gauche, au centre ou à droite des onglets.
- Distribution d'onglet : Décidez de l’étirement du menu d’onglets :