Éditeur Studio : Ajouter et personnaliser des fichiers d'animation Lottie
4 min
Dans cet article
- Importer des animations à partir de LottieFiles
- Modifier l'animation Lottie
- Configurer la lecture de l'animation
- Ajouter un nom d'accessibilité à une animation Lottie
LottieFiles est une excellente source d'animations de haute qualité à ajouter au site de votre client. Après avoir importé l'animation via son URL, vous pouvez la redimensionner selon vos besoins et décider si elle est lue ou non en boucle.
Avant de commencer :
Pour importer une animation, vous devez avoir un compte LottieFiles.
Importer des animations à partir de LottieFiles
Ajoutez autant d'animations Lottie que vous le souhaitez pour animer votre design. Après avoir enregistré une animation dans votre espace de travail dans LottieFiles, vous pouvez copier l'URL JSON et la coller directement dans l'Éditeur Studio. L'animation est instantanément ajoutée comme nouvel élément de page.

Vous pouvez également ajouter un nouvel élément d'animation Lottie et coller l'URL correspondante dans le panneau Paramètres.
Important :
Wix ne prend en charge que les URL Lottie au format JSON.
Pour ajouter un élément Animations Lottie :
- Cliquez sur Ajouter des éléments
 sur le côté gauche de l'Éditeur.
sur le côté gauche de l'Éditeur. - Cliquez sur Média.
- Cliquez sur Lottie.
- Cliquez sur l'icône Ajouter au site
à côté de Animation Lottie.

- (Dans un onglet de navigateur distinct) Copie l'URL JSON de l'animation enregistrée depuis votre compte LottieFiles.
- Collez l'URL de l'animation dans l'Éditeur :
- Cliquez sur l'élément Lottie dans l'Éditeur.
- Cliquez sur l'icône Paramètres .
- Collez l'URL sous Quelle est l'URL de l'animation ?.
- Appuyez sur la touche Entrée de votre clavier.
Prochaine étape ?
Cliquez sur Aperçu de l'animation en haut du panneau Paramètres pour voir à quoi elle ressemble avant de la mettre en ligne.

Travailler avec des points de rupture :
Vous pouvez personnaliser la taille de l'animation Lottie par point de rupture, afin qu'elle soit idéale sur tous les écrans.
Modifier l'animation Lottie
Si vous souhaitez passer à une animation Lottie différente, vous pouvez facilement le faire en collant la nouvelle URL dans le panneau Paramètres de l'élément.
Pour modifier l'animation :
- Sélectionnez l'élément Animation Lottie.
- Cliquez sur l'icône Paramètres .
- Collez l'URL de la nouvelle animation sous Quelle est l'URL de l'animation ?.

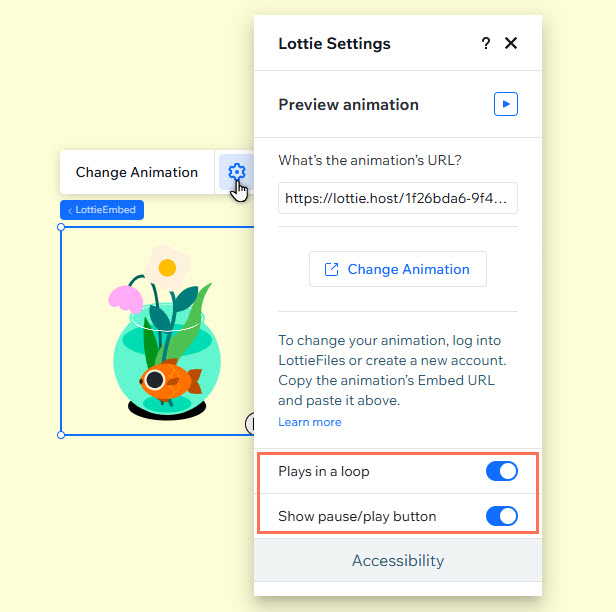
Configurer la lecture de l'animation
En utilisant les curseurs, vous pouvez choisir la façon dont l'animation Lottie est lue sur le site de votre client. Choisissez si la lecture est en boucle continue et ajoutez un bouton de pause/lecture pour donner aux visiteurs du site plus de contrôle.
Pour définir la lecture de l'animation :
- Sélectionnez l'élément Animation Lottie.
- Cliquez sur l'icône Paramètres .
- Utilisez les curseurs pour configurer le comportement de l'animation :
- Lecture en boucle :
- Activé : L'animation est lue en boucle en boucle pendant que les visiteurs sont sur la page.
- Désactivé : L'animation n'est lue qu'une seule fois lorsque la page se charge.
- Afficher des boutons Pause et Lecture
- Activé : Les visiteurs peuvent mettre en pause et lire l'animation si nécessaire.
- Désactivé : Les visiteurs ne peuvent pas mettre l'animation en pause ou l'annuler (lecture).
- Lecture en boucle :

Ajouter un nom d'accessibilité à une animation Lottie
Ajoutez un nom d'accessibilité à votre animation à partir du panneau Paramètres. Les noms d'accessibilité informent les visiteurs utilisant des technologies d'assistance de l'objectif et du contenu de l'animation, et peuvent améliorer le classement SEO du site.
Vous pouvez également marquer l'animation comme décorative si elle n'est pas nécessaire au contenu ou à la fonction de la page.
Pour ajouter un nom d'accessibilité :
- Sélectionnez l'élément Animation Lottie.
- Cliquez sur l'icône Paramètres .
- Faites défiler vers le bas jusqu'à Accessibilité et choisissez ce que vous souhaitez faire :
- Saisissez la description du texte sous Nom d'accessibilité.
- Marquez l'animation comme décorative en cochant la case correspondante.

Informations importantes :
Seuls les fichiers Lottie au format JSON sont pris en charge sur les sites Wix. Pour des raisons techniques, tous les champs de fichier dans les fichiers JSON ne peuvent pas être contenus. Les animations Lottie peuvent donc être légèrement différentes sur un site Wix en ligne (par exemple l'affichage d'une plage / d'une quantité de mouvement réduites).

