Éditeur Wix : Personnaliser les boutons de texte et d'icône
3 min
Dans cet article
- Modifier le texte du bouton
- Personnaliser le design du bouton
- Ajuster la mise en page du bouton
Personnalisez votre bouton de texte et d'icône pour qu'il ait l'aspect que vous souhaitez. Mettez à jour le texte du bouton si nécessaire, personnalisez l’apparence et ajustez la mise en page (ex. positionnement, espacement, etc.).
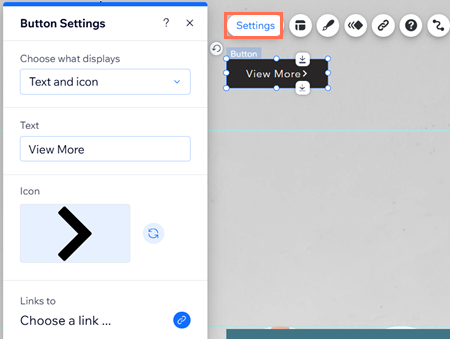
Modifier le texte du bouton
Saisissez le texte de votre bouton pour encourager les visiteurs à interagir avec votre site. Voici quelques exemples de phrases possibles : « Contactez-nous », « En savoir plus », ou « Acheter ».
Pour modifier le texte du bouton :
- Accédez à votre éditeur.
- Cliquez sur le bouton de votre page.
- Cliquez sur Paramètres.
- (Facultatif) Cliquez sur le menu déroulant Éléments à afficher et sélectionnez une option : Texte et icône, Icône, Texte uniquement, ou Aucune action.
- Modifiez le texte qui apparaît sur le bouton sous Texte.

Vous pouvez également choisir ce qui s'affiche sur votre bouton (ex. texte, icône ou les deux) à partir du panneau Mise en page.
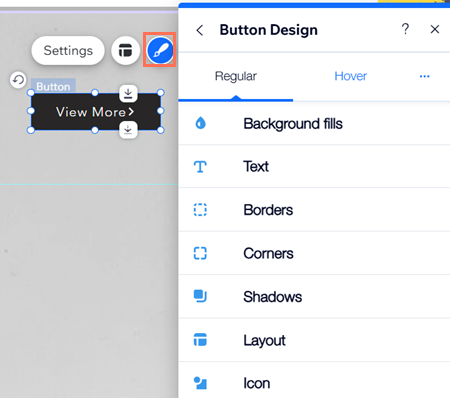
Personnaliser le design du bouton
Le design de votre bouton est un excellent moyen de le personnaliser pour qu'il corresponde au style et aux besoins de votre site. Ajustez le design pour chaque état de bouton :
- Normal : La façon dont le bouton s'affiche sur votre site avant que les visiteurs n'interagissent avec celui lui.
- Survol : La façon dont le bouton s'affiche lorsque les visiteurs le survolent.
Pour personnaliser le bouton :
- Accédez à votre éditeur.
- Cliquez sur le bouton de votre page.
- Cliquez sur l'icône Design
 .
. - Cliquez sur Personnaliser le design
- Sélectionnez un état du bouton.
- Ajustez le design selon vos besoins :
- Remplissage : Sélectionnez une couleur d'arrière-plan et ajustez son opacité.
- Texte : Ajustez le thème, la couleur, la police, la taille et le format du texte.
- Bordures : Ajustez la couleur, l'opacité et la largeur de la bordure.
- Angles : Utilisez les boîtes pour ajuster la taille des pixels du coin du bouton.
- Ombres : Ajoutez et personnalisez une ombre sur votre bouton.
- Mise en page : Modifiez la mise en page et l'alignement de votre bouton.
- Icône : Affichez une icône avec votre texte et ajustez ses paramètres.

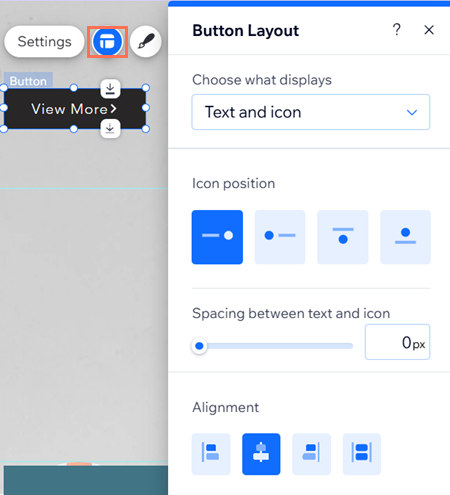
Ajuster la mise en page du bouton
Modifiez le positionnement, l'alignement et l'espacement entre le texte et/ou l'icône de votre bouton. Vous pouvez également décider de ce qui se passe lorsqu'il n'y a pas assez de place sur le bouton pour afficher son texte complet.
Pour ajuster la mise en page du bouton :
- Accédez à votre éditeur.
- Cliquez sur le bouton de votre page.
- Cliquez sur l'icône Mise en page
 .
. - Ajustez l'un des paramètres suivants :
- Éléments à afficher : Choisissez ce qui est affiché sur votre bouton : Texte et icône, Texte uniquement, Icône uniquement, ou Rien.
- Position du texte et de l'icône : Lorsque vous choisissez d'afficher à la fois le texte et une icône, décidez de leur position : côte à côte, ou l'un sous l'autre.
- Espacement entre le texte et l'icône : Lorsque vous choisissez d'afficher à la fois le texte et une icône, faites glisser le curseur pour définir l'espacement entre eux (en px).
- Alignement : Alignez le texte et l'icône à gauche, au centre ou à droite du bouton. Vous pouvez également les aligner sur les deux marges du bouton, en cliquant sur Justifier
 .
.
Vous pouvez également choisir ce qui s'affiche sur votre bouton (ex. texte, icône ou les deux) dans le panneau Paramètres.