Éditeur Wix : Utiliser des effets d'animation et de défilement sur votre site mobile
4 min
Dans cet article
- Ajouter une animation à votre site mobile
- Personnaliser l'animation sur votre site mobile
- Ajouter des effets de défilement à votre site mobile
Les effets d'animation et de défilement attirent l'attention sur des éléments et du contenu importants, tout en faisant de votre site une expérience amusante pour les visiteurs.
Les animations mobiles ont été triées sur le volet pour votre site mobile et sont optimisées pour s'adapter aux tailles d'écran et aux résolutions plus petites. Vous n'avez donc pas à vous soucier de l'espacement ou de l'alignement de votre site. Vous pouvez également ajouter des effets de défilement à l'arrière-plan de vos bandes, colonnes et sections pour mettre en évidence le contenu important pour les visiteurs mobiles.
Dans cet article, apprenez-en plus sur :

Important :
Les animations sur ordinateur et sur mobile sont distinctes les unes des autres. Cela signifie que les animations que vous ajoutez aux éléments de votre site pour ordinateur n'affectent pas votre site mobile, et vice versa. Si vous ne configurez pas d'animation sur votre site mobile, aucune animation n'est affichée.
Ajouter une animation à votre site mobile
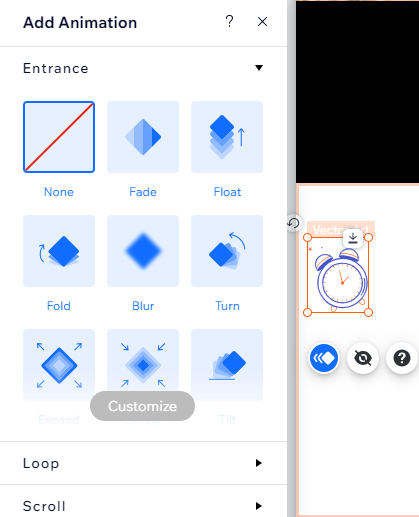
Ajoutez un effet d'animation à vos éléments pour leur donner vie. Vous pouvez choisir parmi 14 effets spécifiques aux mobiles, vous pouvez donc ajouter une animation qui correspond à votre style.
Pour ajouter une animation à un élément :
- Cliquez sur l'élément concerné dans l'Éditeur mobile.
- Cliquez sur l'icône Animation
 .
. - Sélectionnez une animation parmi les options disponibles.
Suggestion :
- Survolez un effet dans le panneau pour voir un aperçu de l'animation.
- Cliquez sur Aucun dans le panneau Choisir une animation pour supprimer un effet d'animation de votre élément.

Personnaliser l'animation sur votre site mobile
Après avoir choisi une animation pour votre élément, personnalisez-la pour créer un effet unique et percutant.En fonction de l'animation que vous choisissez, ajustez des paramètres tels que son délai, sa direction et sa durée.
Remarque :
Les options de personnalisation disponibles dépendent du type d'animation que vous avez sélectionné.
Pour personnaliser votre animation :
- Cliquez sur l'élément dans votre Éditeur mobile.
- Cliquez sur l'icône Animation
 .
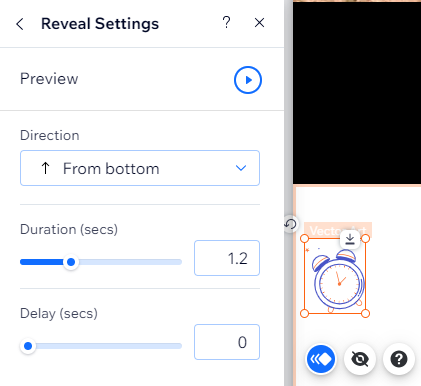
. - Cliquez sur Personnaliser et ajustez votre animation :
- Puissance : Choisissez la puissance de l'effet dans le menu déroulant.
- Direction : Sélectionnez la direction à partir de laquelle l'animation démarre.
- Durée : Sélectionnez la durée de lecture de l'animation (en secondes).
- Délai : Paramétrez le délai (en secondes) entre le chargement de la page et la lecture de l'animation.
Suggestion :
Cliquez sur l'icône Aperçu  en haut du panneau pour voir comment apparaît l'effet sur votre site en ligne.
en haut du panneau pour voir comment apparaît l'effet sur votre site en ligne.
 en haut du panneau pour voir comment apparaît l'effet sur votre site en ligne.
en haut du panneau pour voir comment apparaît l'effet sur votre site en ligne.
Les animations ne sont pas lues sur votre site en ligne ?
Le mouvement réduit a peut être été activé. Découvrez comment résoudre les problèmes d'animation.
Ajouter des effets de défilement à votre site mobile
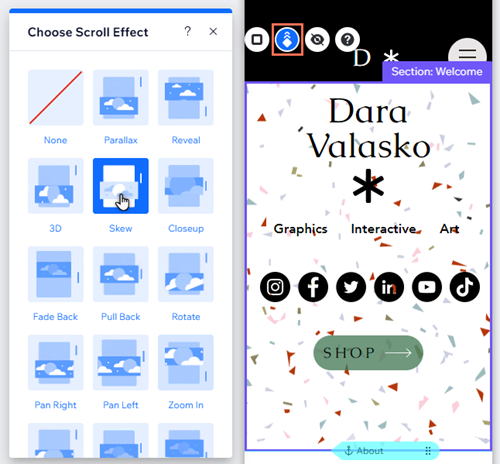
Ajoutez des effets de défilement accrocheurs aux arrière-plans des bandes, des colonnes et des sections de votre site mobile. Les effets n'apparaissent pas sur votre site pour ordinateur, vous pouvez donc créer une expérience sur mesure pour les visiteurs mobiles.
Pour ajouter un effet de défilement uniquement sur mobiles :
- Cliquez sur la bande / la colonne / la section dans votre Éditeur mobile.
- Cliquez sur l'icône Animation
.
- (Pour les bandes et les colonnes) Sélectionnez Effet de défilement dans le menu déroulant.
- Sélectionnez l'effet de défilement.
Informations incontournables :
- Il n'est pas possible d'ajouter à la fois une animation et un effet de défilement en arrière-plan à une bande ou à une colonne.
- Il n'est pas possible d'ajouter des effets aux bandes qui contiennent des colonnes. Cependant, vous pouvez ajouter une animation d'entrée ou un effet de défilement d'arrière-plan aux colonnes elles-mêmes.

Remarque :
Les effets de défilement disponibles dépendent du type d'arrière-plan (couleur, image ou vidéo).

