Tester votre site sur différentes résolutions d'écran
2 min
Pour profiter des fonctionnalités de votre site sur différentes résolutions d'écran, nous vous recommandons d'utiliser les appareils que vous souhaitez tester, plutôt que des outils tiers. Si vous n'avez pas accès à certains appareils sur lesquels vous souhaitez consulter votre site, vous pouvez utiliser les outils de développement de Google Chrome pour les simuler.
Important :
Les DevTools et d'autres outils tiers sont des émules et ne doivent être utilisés que comme directives pour la visualisation de votre site sur d'autres appareils. Nous ne prenons pas en charge les émulateurs tiers, car ils peuvent ne pas représenter avec précision l'expérience de navigation complète de votre site.
Pour tester votre site à l'aide de DevTools :
- Ouvrez le navigateur Google Chrome. Découvrez comment télécharger Chrome.
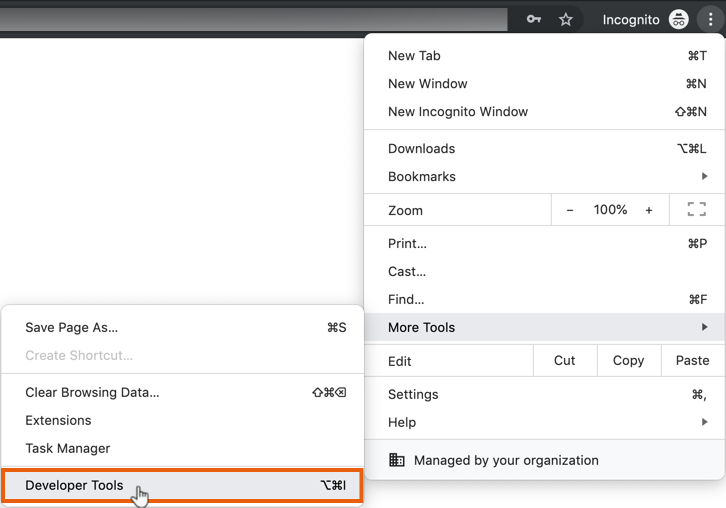
- Cliquez sur l'icône Personnaliser et contrôler
 en haut à droite.
en haut à droite. - Survolez Plus d'outils et cliquez sur Outils développeur .

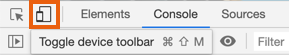
- Cliquez sur l'icône de la barre d'outils Changer d'appareil
 .
.

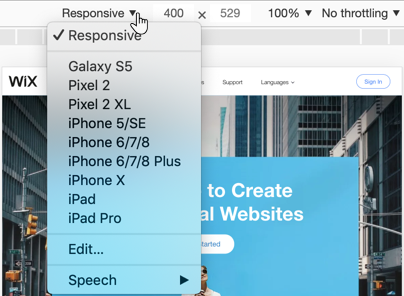
- Cliquez sur le menu déroulant Responsive et sélectionnez un appareil à simuler.
Remarque : Sélectionnez Modifier pour simuler un appareil non répertorié.

- Appuyez sur F5 ou Ctrl + R sur votre clavier pour recharger la page (appuyez sur Cmd + R sur Mac).
Découvrez Wix Studio :
Wix Studio est la plateforme ultime pour les indépendants et les agences. Cette solution flexible de bout en bout comprend des fonctionnalités de design intelligentes et des outils de développement flexibles qui vous permettent d'obtenir des résultats exceptionnels pour les clients de tous les secteurs.
En savoir plus sur Wix Studio :
- Suivez notre visite guidée pour présenter l'Éditeur Studio.
- Suivez le cours Wix Studio Essentiels et regardez de nombreuses vidéos et webinaires à la demande dans Académie Wix Studio.
- Rejoignez le forum de notre communauté pour demander et discuter de tout ce qui est lié à Studio.
- Parcourez le Centre d'aide Wix Studio pour toutes les instructions et informations dont vous avez besoin.

