Éditeur Studio : Positionner des éléments
Temps de lecture : 7 min
Dans un monde où les appareils sont en constante évolution, il est important de contrôler la position de vos éléments afin qu'ils apparaissent exactement comme vous le souhaitez sur différentes tailles d'écran. Dans l'éditeur de Studio, les éléments sont automatiquement ancrés pour que cela se produise.
Cela vous donne la liberté de déplacer les éléments, sans avoir à vous soucier du positionnement entre les points de rupture. Cependant, vous pouvez toujours définir la position, l'ancrage et les marges vous-même à partir du panneau Inspecteur.

Dans cet article, apprenez-en plus sur :
Positionner des éléments sur la zone de travail
Par glisser-déposer, vous pouvez paramétrer la position de votre élément directement sur la toile, séparément pour chaque points de rupture. Cela vous permet de vous assurer que l'élément semble vraiment en place sur chaque écran.
Tant que l'élément reste dans le même parent (ex. section, cellule), vous pouvez la déplacer et cela n'affecte pas les autres points de rupture. Si vous déplacez un élément vers un parent (reparent) différent, cela s'applique à tous les points de rupture.

Coordonnées X et Y dans l'inspecteur
Vous pouvez vérifier les coordonnées X et Y de votre élément pour voir sa position exacte sur la taille actuelle de la toile.
- X : Le plan horizontal, du bord gauche au bord droit de l'élément parent (par exemple, section, conteneur, pile).
- Y : Le plan vertical, du haut vers le bas de l'élément parent.
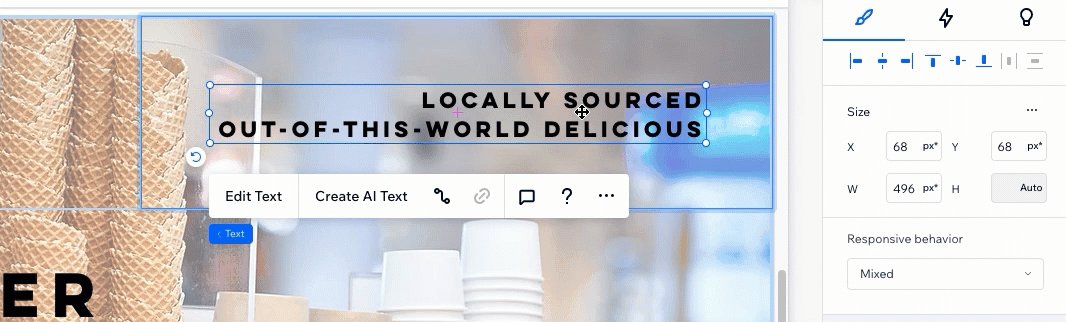
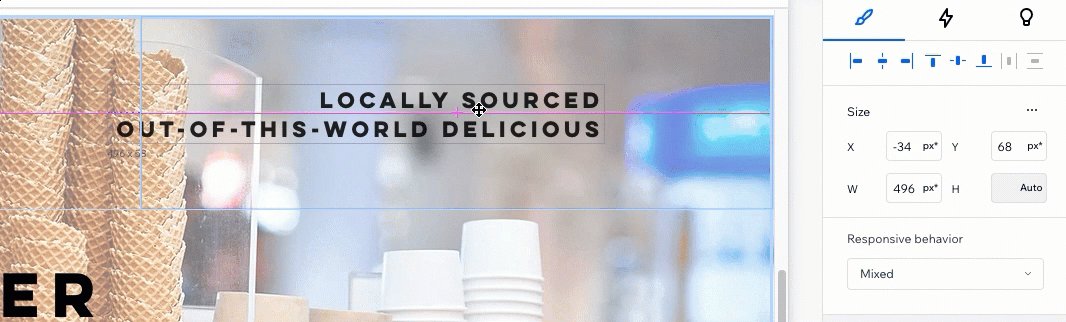
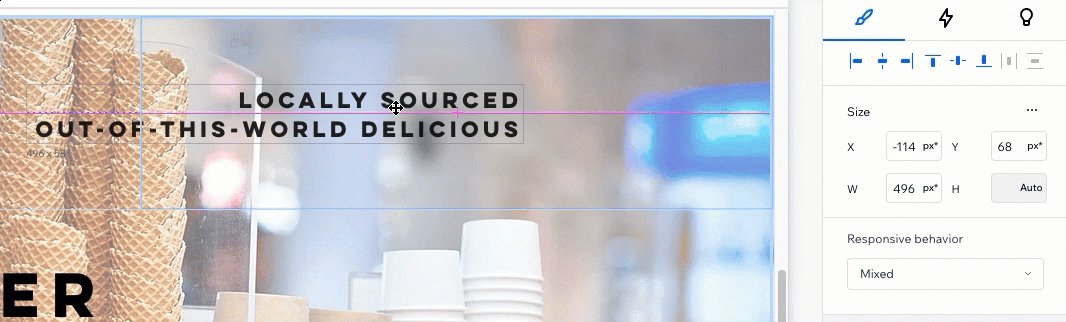
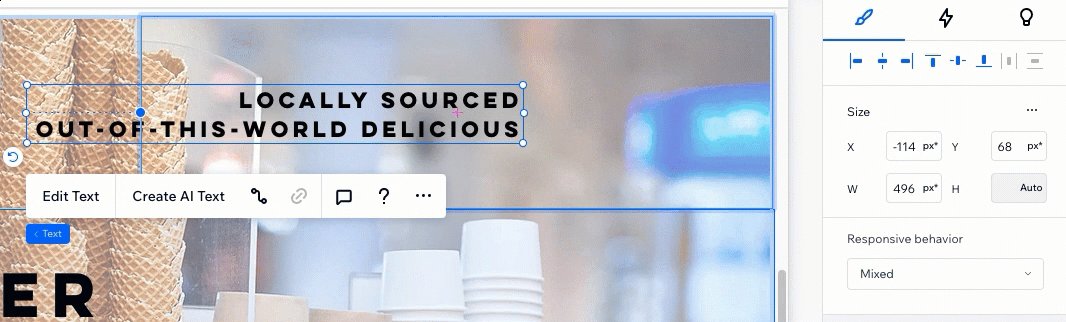
Dans l'exemple ci-dessous, vous pouvez voir la valeur px* devenir négative lorsque nous déplaçons l'élément de texte en dehors de son élément parent - la cellule.

Quel est px* ?
Le px* est une unité de mesure dans l'Éditeur de Studio, vous montrant les "pixels sur la toile". La valeur px* que vous voyez est l'équivalent en pixel, pertinent pour la taille actuelle de votre toile. Passez à un autre point de rupture pour voir comment la valeur px* change automatiquement.
Ancrage automatique
Lorsque vous ajoutez un nouvel élément, il est automatiquement ancré aux deux :
- Le haut de l'élément parent (ex. section, conteneur, pile).
- Le bord gauche ou droit de l'élément parent - selon le plus proche des deux.
L'ancrage automatique garantit que l'élément reste en place sur tous les écrans et appareils. Vous pouvez déplacer les éléments librement et les points d'ancrage s'ajustent pour vous - pas besoin de les "réancrer".
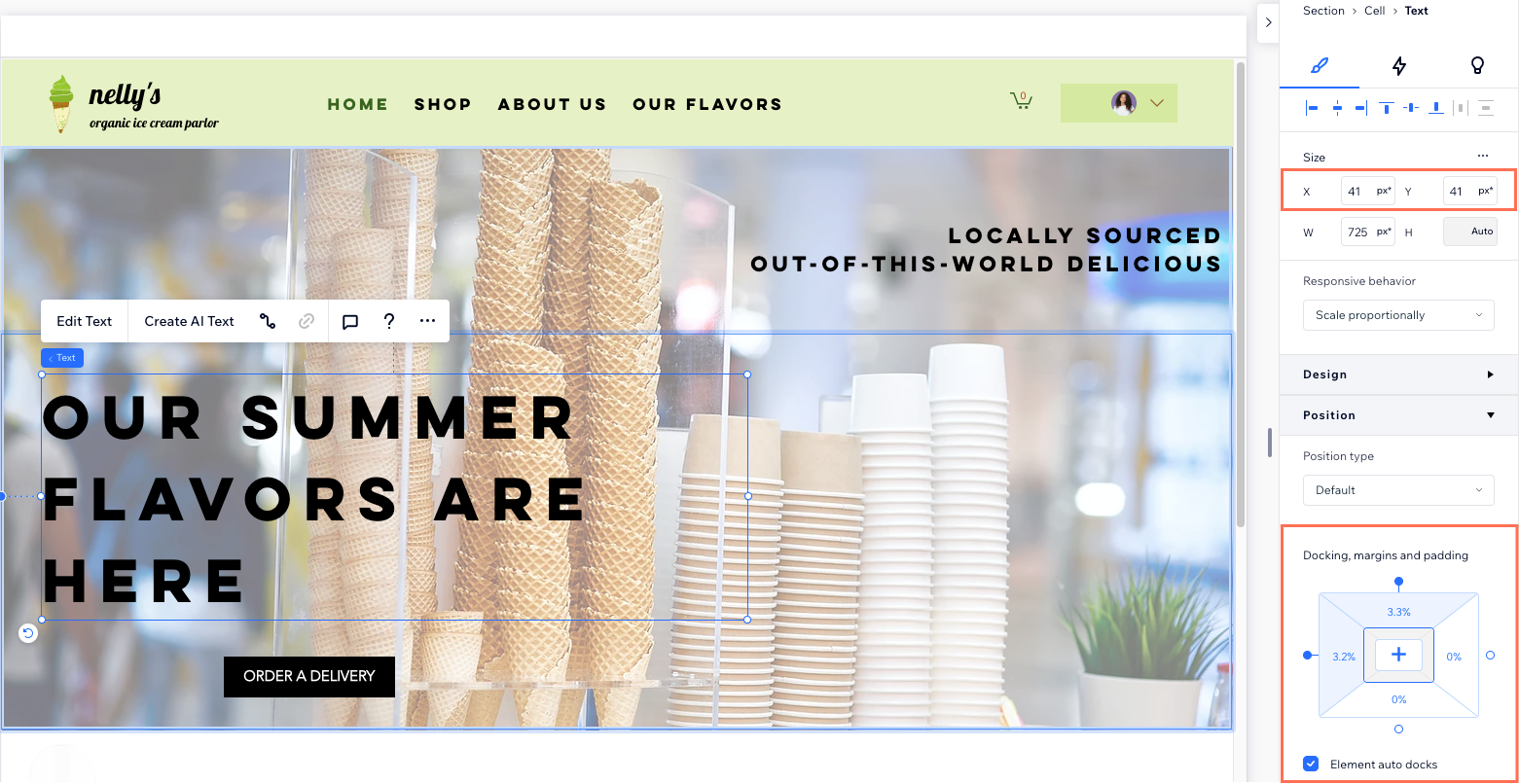
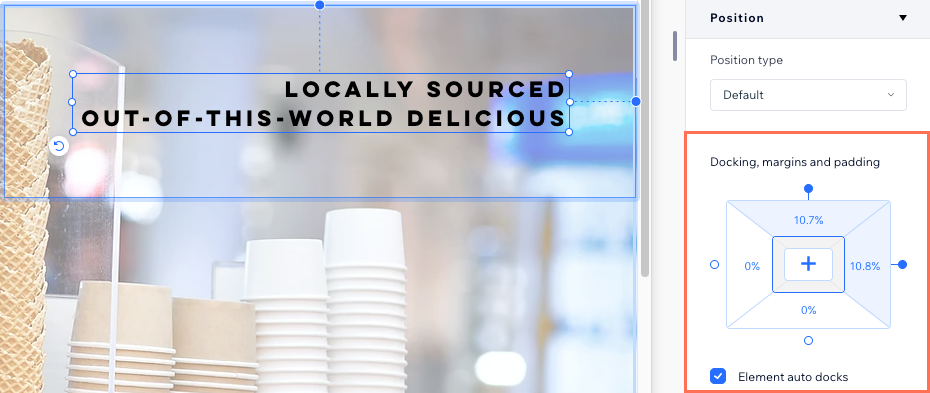
La position d'ancrage est indiquée par les lignes en pointillés sur l'élément et les points d'ancrage dans le panneau Inspecteur (sous Position). Dans l'exemple ci-dessous, l'élément de texte est automatiquement ancré en haut et à droite de la cellule.

Suggestion :
Par défaut, la case Ancrage auto. de l'élément est cochée. Vous pouvez toujours la désélectionner et ajuster l'ancrage manuellement.
Ajuster manuellement l'ancrage de l'élément
Vous pouvez remplacer l'ancrage automatique et le paramétrer manuellement à partir de l'inspecteur. C'est utile, par exemple, lorsque vous souhaitez ancrer un élément en bas au lieu du haut.
Ancrez un élément sur n'importe quel côté ; en haut, en bas, à gauche, à droite ou même jusqu'au centre de la section, du conteneur ou de la cellule dans laquelle il se trouve.
Pour ancrer manuellement un élément :
- Sélectionnez l'élément concerné.
- Cliquez sur la flèche Ouvrir l'inspecteur
 en haut à droite de l'Éditeur.
en haut à droite de l'Éditeur. - Faites défiler l'écran jusqu'à Position.
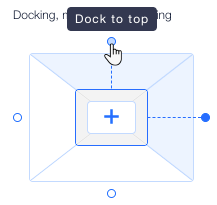
- Cliquez sur les points d'ancrage appropriés (en haut, en bas, à droite ou à gauche). Vous pouvez également cliquer sur l'icône Aligner au centre
 de sorte que l'élément est toujours au centre.
de sorte que l'élément est toujours au centre.
Remarque :
Cela désélectionne automatiquement la case à cocher Ancrage auto. de l'élément .

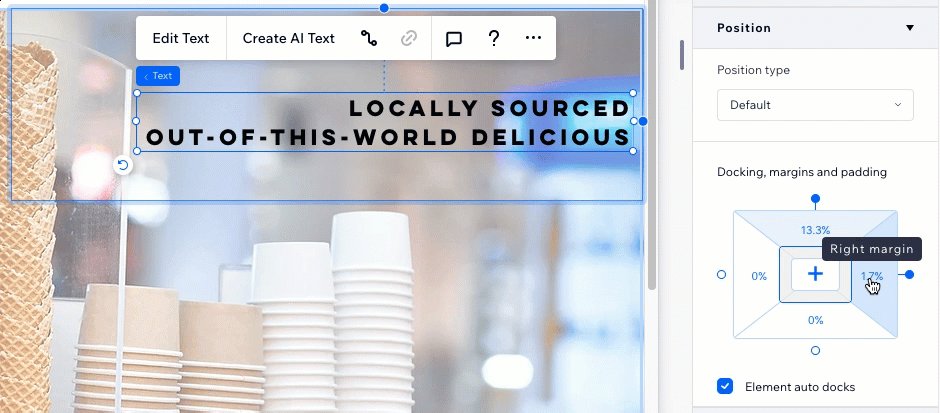
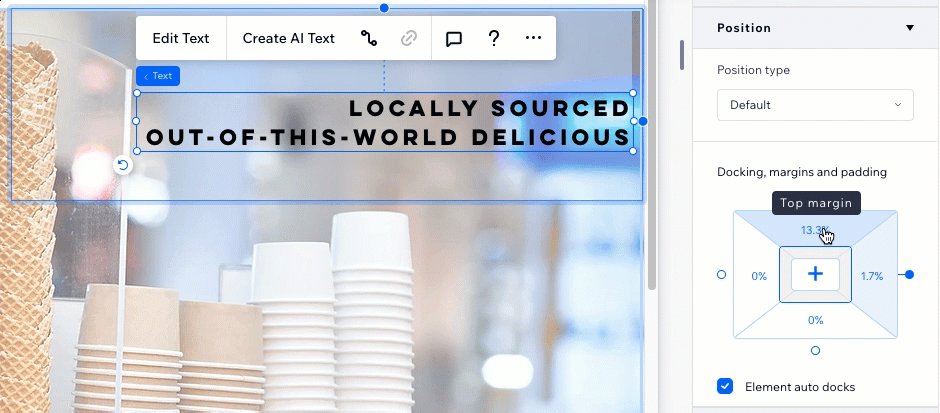
Utiliser des marges lors de l'ancrage d'éléments
Lorsqu'un élément est ancré, les marges aident à maintenir une distance définie entre l'élément et les bords de son parent. Vous pouvez également ajouter des marges sur les côtés qui ne sont pas ancrés. Les marges servent de zone tampon, empêchant les chevauchements avec d'autres éléments.
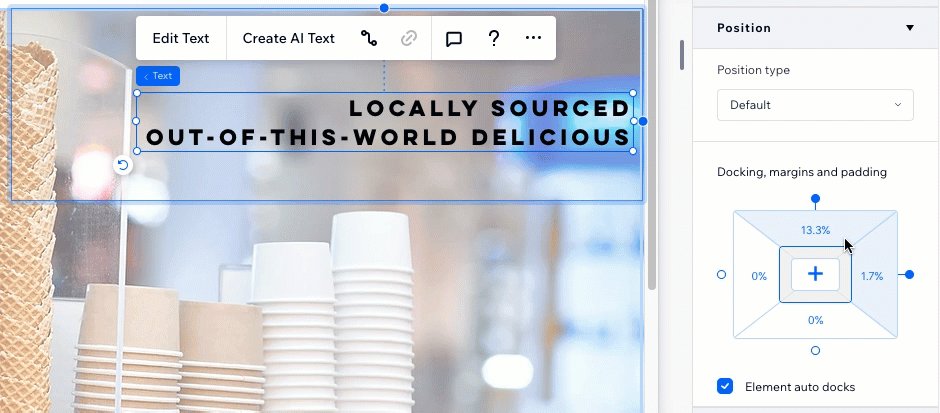
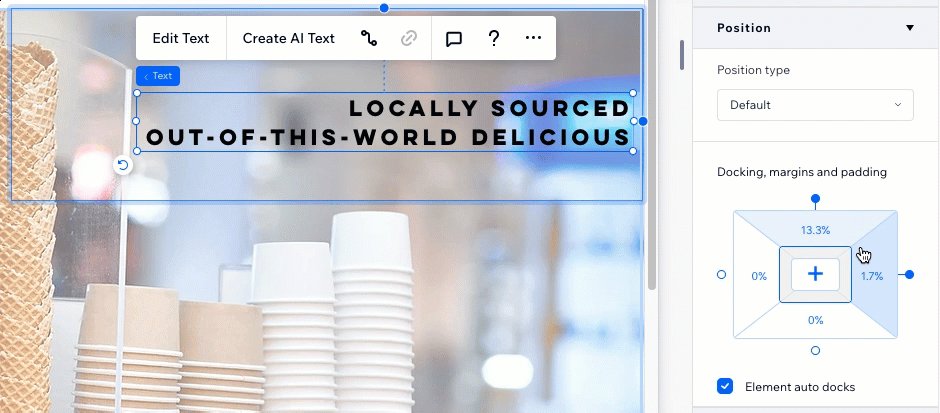
Dans l'exemple ci-dessous, l'élément de texte est ancré en haut et à droite de la cellule. En survolant les marges dans le panneau Inspecteur, elles sont mises en surbrillance sur la toile :

Pour créer ou modifier une marge :
- Sélectionnez l'élément concerné.
- Cliquez sur la flèche Ouvrir l'inspecteur
 en haut à droite de l'Éditeur.
en haut à droite de l'Éditeur. - Faites défiler l'écran jusqu'à Position.
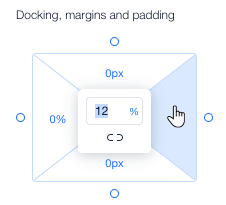
- Cliquez sur une marge (ex. en haut, à gauche) sous Ancrage, marges et remplissage.
- Saisissez une valeur pour la marge.
Suggestion : Cliquez sur la mesure (ex. px, %) pour le modifier. Nous vous recommandons d'utiliser un pourcentage (%) pour positionner vos éléments de manière cohérente sur toutes les tailles d'écran. - (Facultatif) Cliquez sur l'icône Modifier tous les côtés
 pour définir la même marge de tous les côtés.
pour définir la même marge de tous les côtés.

Unités de la marge :
Les marges peuvent être définies en pixels (px), en pourcentage (%), en hauteur de la zone d'affichage (vh) et en largeur de la zone d'affichage (vw). Chaque unité a un résultat différent lorsque l'écran est redimensionné. Voyez la différence dans le comportement des unités en faisant glisser votre toile pour la redimensionner.
Empêcher les éléments de se chevaucher
Lorsque vous positionnez des éléments, il est important de s'assurer qu'ils ne se chevauchent pas sur des points de rupture plus petits. Pour éviter cela, consultez nos suggestions ci-dessous.
Ancrage en haut
C'est généralement une bonne idée d'ancrer vos éléments au haut du conteneur, de la section ou de la cellule de la grille dans lequel ils se trouvent. Cela garantit qu'il y a toujours un espace défini entre l'élément et le conteneur/la section lorsque du contenu est ajouté à votre page.

Ajouter des cellules pour organiser la mise en page
Pour des mises en page plus complexes, ajoutez cellules pour organiser la section. Placez les éléments à l'intérieur de leurs propres cellules et ancrez-les à une ligne de grille afin qu'ils soient parfaitement positionnés à toutes les tailles d'écran.

Appliquer une pile
Placer un groupe d'éléments dans une empile horizontale ou verticale s'assure qu'ils ne se chevauchent pas. Une pile est un conteneur flexible qui s'adapte automatiquement à différentes tailles d'écran - il vous suffit de définir les marges entre les éléments.

En utilisant des marges négatives, vous pouvez faire chevaucher des éléments dans une pile. Cela vous permet de placer des éléments les uns des autres, ce qui permet de créer un design plus complexe.
Cela vous a-t-il aidé ?
|