Studio Editor : Ajouter une animation d'entrée en matière
4 min
Dans cet article
- Ajouter une animation d'entrée
- Personnaliser une animation d'entrée
- Supprimer une animation d'entrée
Ajouter une animation d'entrée à un élément est un excellent moyen d'attirer l'attention des visiteurs. L'animation apparaît lorsque l'élément apparaît pour la première fois, de sorte qu'il attire instantanément le regard. Il existe de nombreux types parmi lesquels choisir et personnaliser selon les besoins exacts de vos clients.

Ajouter une animation d'entrée
Vous pouvez ajouter une animation d'entrée à des éléments et des sections spécifiques, ou à la page du site dans son ensemble.
Pour ajouter une animation d'entrée :
- Sélectionnez l'élément concerné.
- Cliquez sur l'icône Ouvrir l'Inspecteur
 en haut à droite de l'éditeur.
en haut à droite de l'éditeur.

- Cliquez sur l'onglet Animations et effets
 .
. - Cliquez sur + Ajouter sous Entrée.
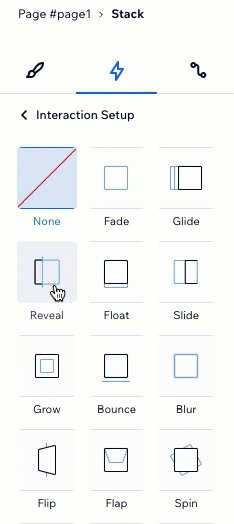
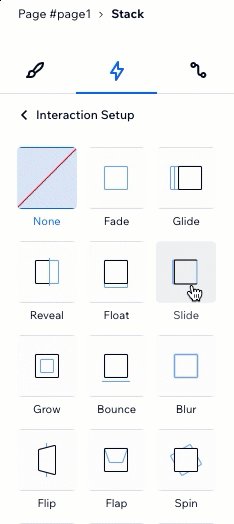
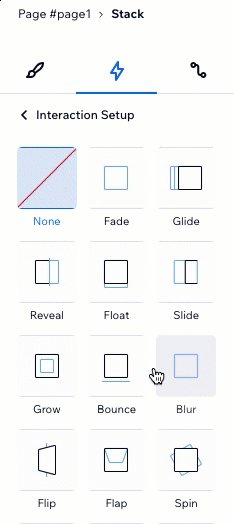
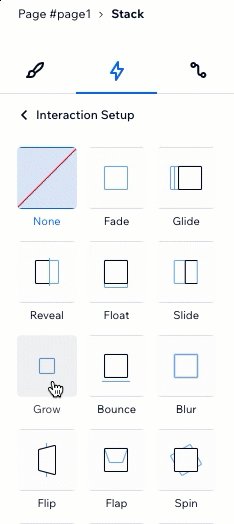
- Sélectionnez une animation dans la liste.
Suggestion : Survolez les animations pour voir un aperçu de leur apparence. - (Facultatif) Cliquez sur Ajuster l'animation en bas de l'écran pour personnaliser les paramètres tels que la direction, le délai et la durée.

Personnaliser une animation d'entrée
Après avoir choisi une animation, configurez-la pour qu'elle se comporte comme vous le souhaitez. Choisissez la durée, la date de début de l'animation, son intensité et plus encore.
Pour personnaliser une animation d'entrée :
- Sélectionnez l'élément, la section ou la page approprié.
- Cliquez sur l'icône Ouvrir l'Inspecteur
 en haut à droite de l'éditeur.
en haut à droite de l'éditeur.

- Cliquez sur l'onglet Animations et effets
 .
. - Cliquez sur l'animation que vous souhaitez modifier.
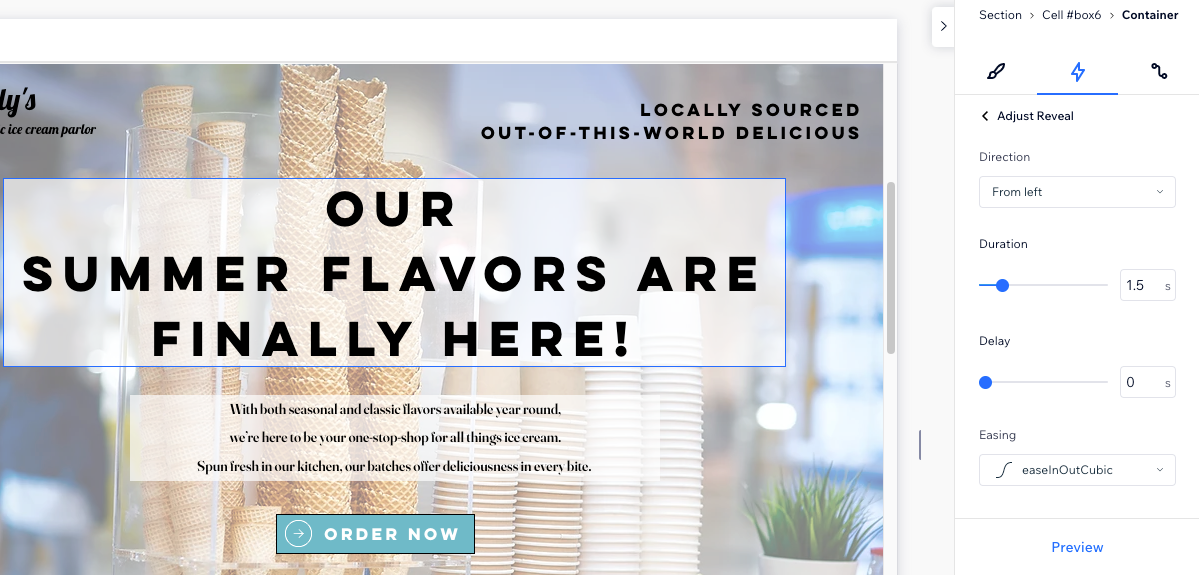
- Cliquez sur Ajuster l'animation pour modifier ses paramètres :
- Direction : Choisissez la direction dans laquelle l'animation doit provenir.
Suggestion : En fonction du type d'animation, vous définissez la direction en degrés (par exemple 180°) ou choisissez une option dans un menu déroulant (par exemple à partir de la gauche, dans le sens des horaires). - Durée : Modifiez la durée de l'animation.
- Délai : Définissez le laps de temps entre le chargement de la page et le début de l'animation.
- Accélération : Sélectionnez la façon dont l'animation doit progressivement entrer et / ou disparaître.
- Direction : Choisissez la direction dans laquelle l'animation doit provenir.
Remarque :
Les options de personnalisation disponibles dépendent de l'animation que vous choisissez.

Supprimer une animation d'entrée
Vous pouvez supprimer une animation d'entrée à tout moment depuis le panneau inspecteur.
Pour supprimer une animation d'entrée :
- Sélectionnez l'élément concerné.
- Cliquez sur l'icône Ouvrir l'Inspecteur
 en haut à droite de l'éditeur.
en haut à droite de l'éditeur.

- Cliquez sur l'onglet Animations et effets
 .
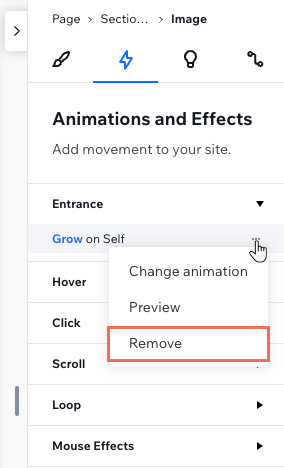
. - Survolez l'animation et cliquez sur l'icône Plus d'actions
 .
. - Cliquez sur Supprimer.