Créez une superbe expérience visuelle sur votre site mobile en affinant les images reportées de votre version ordinateur, ainsi qu'en personnalisant les images que vous ajoutez à partir de l'éditeur mobile.
La personnalisation des images reportées depuis un ordinateur est limitée - vous pouvez ajuster les paramètres de votre image, rogner l'image et ajouter des animations amusantes.
Avec les images que vous ajoutez à partir de l'éditeur mobile, vous avez le contrôle total de la personnalisation : ajoutez des filtres et des cadres, personnalisez ce qui se passe lorsqu'un utilisateur clique sur une image et plus encore.
Images reportées de votre version ordinateur
Les images que vous ajoutez à la version ordinateur de votre site sont automatiquement reportées sur votre site mobile. Vous pouvez personnaliser les paramètres de l'image, la rogner et ajouter une animation pour la rendre différente de la version ordinateur.
Pour personnaliser des images transférées depuis le bureau :
- Cliquez sur l'image dans votre éditeur mobile.
- En fonction de ce que vous souhaitez personnaliser, procédez comme suit :
Modifier mes paramètres d'image
Personnalisez la façon dont vos visiteurs interagissent avec vos images ainsi que ce qui se passe lorsque les images sont redimensionnées sur différents appareils mobiles.
- Cliquez sur l'icône Paramètres
 .
. - Choisissez parmi les options de personnalisation suivantes :
- Réinitialiser les proportions de l'image : Réinitialisez les proportions d'origine des images.
- Comportements des images : Décidez de la manière dont vos visiteurs interagissent avec les images.
- Lorsque l'on clique sur une image :
- Rien ne se passe : L'image n'est pas cliquable, rien ne se passe lorsqu'on clique dessus.
- Un lien s'ouvre : L'image agit comme un bouton et peut être liée à une page, à une ancre sur votre site, à une URL externe, etc.
- Elle s'ouvre dans une fenêtre pop-up : L'image s'ouvre dans une fenêtre pop-up.
- Elle peut être agrandie : L'image est agrandie lorsque l'on clique dessus.

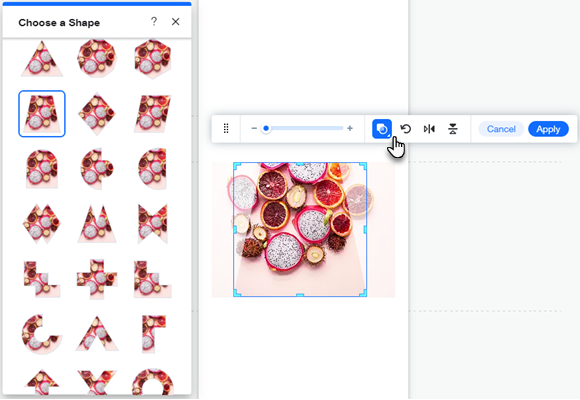
Présentez une nouvelle version de votre image dans votre vue mobile en rognant manuellement votre image ou en utilisant un rognage de forme.
- Cliquez sur l'icône Forme du cadre
 .
. - Faites glisser le curseur pour effectuer un zoom avant ou arrière sur l'image.
- Choisissez la façon dont vous souhaitez rogner votre image :
- Déplacez l'image pour afficher la partie que vous souhaitez.
- Cliquez sur l'icône Forme du cadre
 et choisissez une forme.
et choisissez une forme.
- Cliquez sur Appliquer .
Ajouter une animation d'image
Ajoutez une animation amusante à votre image sur mobile pour animer votre site.
- Cliquez sur l'icône Animation
 .
. - Sélectionnez l'animation que vous souhaitez appliquer.
- Cliquez sur Personnaliser pour ajuster votre animation.

Images ajoutées à partir de l'Éditeur mobile
Choisissez parmi une variété de types d'images à ajouter à votre site, directement depuis l'éditeur mobile. Les images ajoutées dans l'éditeur mobile sont entièrement personnalisables. Ajustez les paramètres et le design de votre image, ajoutez des filtres, rognez et ajoutez même des animations.
Quels types d'images puis-je ajouter dans l'Éditeur mobile ?
- Mes téléchargements : Téléchargez vos propres fichiers image à utiliser sur votre site.
- Collections d'images : Choisissez parmi des centaines d'images et d'illustrations disponibles sur Wix, Shutterstock et Unsplash.
- Mes images sociales : Connectez vos comptes de réseaux sociaux pour afficher des images provenant de plateformes telles que Facebook et Instagram.
Pour ajouter et personnaliser des images pour mobile uniquement :
- Cliquez sur Ajouter à la version mobile
 à gauche de l'éditeur mobile.
à gauche de l'éditeur mobile. - Cliquez sur Image .
- Sélectionnez le type d'image que vous souhaitez ajouter.
- Cliquez sur l'image que vous souhaitez télécharger et cliquez sur Ajouter à la page .
- En fonction de ce que vous souhaitez personnaliser, procédez comme suit :
Modifier mes paramètres d'image
Décidez de ce qui se passe lorsque votre image est cliquée, ajoutez une infobulle et/ou un texte alternatif pour aider Google à lire votre image. Vous pouvez également choisir ce qui arrive à vos images lorsqu'elles sont redimensionnées.
- Cliquez sur l'icône Paramètres .
- Choisissez ce que vous souhaitez ajuster :
- Ajouter du texte alternatif : Saisissez le texte dans le menu déroulant Que contient l'image ? Dites-le au champ de texte Google .
- Ajouter une infobulle : Saisissez le texte dans le champ Cette image a-t-elle une infobulle ? champ de texte.
- Réinitialiser l'image à ses proportions d'origine : Cliquez sur Réinitialiser les proportions de l'image.
- Paramétrez ce qui se passe lorsqu'un utilisateur clique sur une image : Sélectionnez une option dans le menu déroulant :
- Rien ne se passe : Il ne se passe rien lorsque l'on clique sur l'image.
- Un lien s'ouvre : L'image agit comme un bouton et peut être liée à une page, à une position ou à une ancre sur votre site, à une URL externe, à un document ou à une adresse e-mail.
- Elle s'ouvre dans une fenêtre pop-up : L'image s'ouvre dans une fenêtre pop-up.
- Elle peut être agrandie : Le curseur se change en loupe lorsqu'un visiteur survole l'image. Lorsque l'on clique sur l'image, elle s'agrandit.

Ajouter un design de cadre d'image
Modifiez le design de votre image et personnalisez l'apparence du cadre de votre image sur votre site mobile.
- Cliquez sur l'icône Design
 .
. - Sélectionnez un design prédéfini ou cliquez sur Personnaliser le design .
- Choisissez ce que vous voulez faire :
- Sélectionnez un design prédéfini.
- Cliquez sur Personnaliser le design pour personnaliser les paramètres suivants :
- Couleur de remplissage et opacité : Sélectionnez les couleurs et l'opacité de l'image.
- Bordure : Créez les bordures de votre image.
- Angles : Arrondissez les angles de votre image.
- Ombre : Créez une ombre pour votre image.
Présentez une nouvelle version de votre image dans votre vue mobile en rognant manuellement votre image ou en utilisant un rognage de forme.
- Cliquez sur l'icône Forme du cadre
 .
. - Faites glisser le curseur pour effectuer un zoom avant ou arrière sur l'image.
- Choisissez la façon dont vous souhaitez rogner votre image :
- Déplacez l'image pour afficher la partie que vous souhaitez.
- Cliquez sur l'icône Forme du cadre
 et choisissez une forme.
et choisissez une forme.
- Cliquez sur Appliquer .
Ajouter des filtres et des animations
Transformez votre image en appliquant l'un de nos filtres et ajoutez une animation pour animer votre site mobile.
Pour ajouter un filtre :
- Cliquez sur l'icône Filtres
 .
. - Cliquez sur un filtre pour l'ajouter à votre image.
Pour ajouter une animation :
- Cliquez sur l'icône Animation
 .
. - Sélectionnez l'animation que vous souhaitez appliquer.
- Cliquez sur Personnaliser pour ajuster votre animation.
Ajouter un lien à mon image
Ajoutez des liens à vos images pour encourager les visiteurs à interagir sur votre site.
- Cliquez sur l'icône Lien
 .
. - Sélectionnez le type de lien et saisissez les détails.
- Cliquez sur Terminer .

 lorsque vous cliquez dessus.
lorsque vous cliquez dessus. lorsque vous cliquez dessus.
lorsque vous cliquez dessus.

 à gauche de l'éditeur mobile.
à gauche de l'éditeur mobile.


 .
.
 .
. et choisissez une forme.
et choisissez une forme.
 .
.

 .
.
 .
. .
.