Wix Boutique : Configurer l'affichage des images de la boutique
3 min
Dans cet article
- Comprendre le redimensionnement d'image
- Comprendre les proportions d'image
- Sélectionner les paramètres d'une image dans une galerie d'articles
- Sélectionner les paramètres d'image dans la page d'article
Afficher de superbes images de articles est l'une des clés du succès du e-Commerce.
L'apparence des images dans votre boutique dépend des images que vous téléchargez (la résolution, les proportions, etc.) et la façon dont vous définissez l'image à afficher dans votre boutique.
Cet article vous guidera à travers les options de redimensionnement et de ratio d'image disponibles dans votre éditeur.
Comprendre le redimensionnement d'image
Là où les images sont affichées, vous verrez deux options de redimensionnement : Rogner et Ajuster.
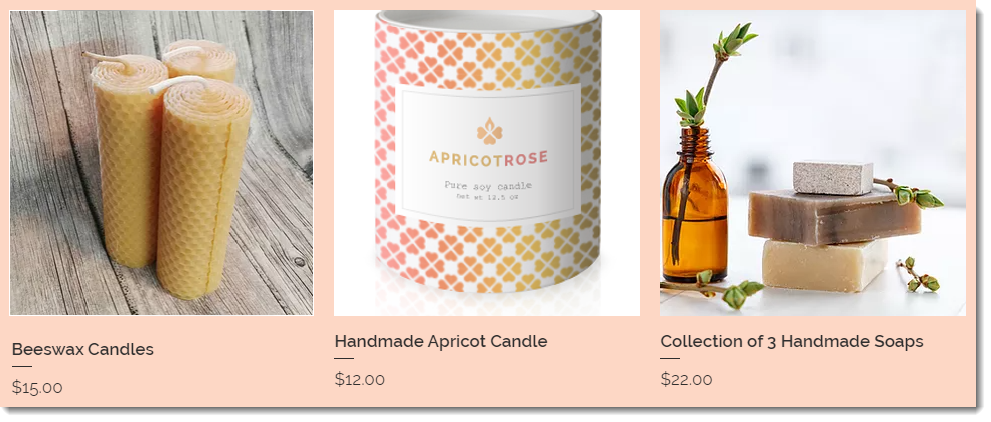
Rogner
Les images sont rognées de manière à ce qu'elles aient toutes la même taille. Si vous importez des images dans des tailles différentes et avec des proportions différentes, une partie de l'image peut être coupée.

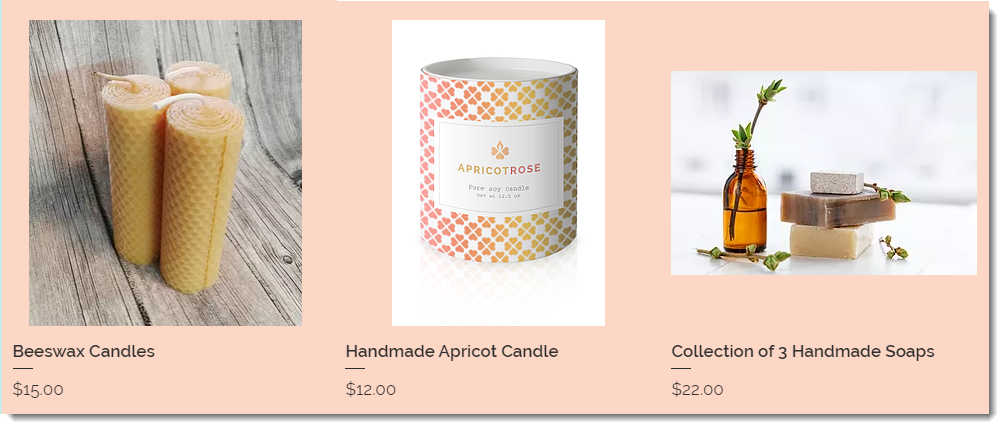
Adapter
Si vous sélectionnez l'option d'ajustement, l'image entière s'affiche et conserve son format d'origine. Les images de votre galerie n'auront pas le même rapport hauteur/largeur que les images originales.

Suggestion :
Pour créer une galerie d'articles avec un aspect propre avec des images de même taille, et pour éviter que des images soient coupées, nous vous recommandons de télécharger des images avec le même format lorsque vous créez vos articles.
Comprendre les proportions d'image
Les proportions de l'image, également appelées proportions, sont la largeur d'une image par rapport à sa hauteur. Lorsque vous sélectionnez un paramètre, tenez compte de la mise en page que vous choisissez pour la page d'article, la page de catégorie ou la galerie d'articles.
Par exemple, la mise en page classique de la page d'article prend en charge tous les ratios d'image. Les autres mises en page sont mieux adaptées avec des images plus larges.
Suggestion :
Pour une visualisation sur un appareil mobile, le format d'image recommandé est de 1 : 1 (une image carrée).
Sélectionner les paramètres d'une image dans une galerie d'articles
- Accédez à la galerie d'articles correspondante dans l'Éditeur.
- Cliquez sur la galerie d'articles.
- Cliquez sur l'icône Paramètres
 .
. - Cliquez sur l'onglet Mise en page.
- Sélectionnez un format d'image.
- Choisissez une option sous Comment l'image est-elle redimensionnée ?:
- Rogner : Les images sont rognées à la même taille.
- Adapter : Affiche l'image entière.
Sélectionner les paramètres d'image dans la page d'article
Assurez-vous que vos images sont parfaitement adaptées à la page d'article en sélectionnant des paramètres qui fonctionnent avec les proportions de votre image.
Éditeur Wix
Éditeur Studio
- Accédez à votre éditeur.
- Accéder à votre page d'article :
- Cliquez sur Pages et menu
 à gauche de l'éditeur.
à gauche de l'éditeur. - Cliquez sur Pages boutique.
- Cliquez sur Page d'article.
- Cliquez sur Pages et menu
- Cliquez sur l'élément Page d'article sur votre page.
- Cliquez sur Paramètres.
- Cliquez sur l'onglet Mise en page .
- Choisissez une option dans la liste déroulante Ratio d'image .
- Choisissez une option sous Comment l'image est-elle redimensionnée ?:
- Rogner : Les images sont rognées à la même taille.
- Adapter : Affiche l'image entière.

