Éditeur Wix : Arrière-plans d'image sur votre site mobile
2 min
Dans cet article
- Ajouter un arrière-plan vidéo à une page
- Activer les arrière-plans vidéo sur les éléments
Rendez votre site optimisé pour mobile vivant et dynamique avec un arrière-plan vidéo. Ajoutez un arrière-plan vidéo à vos pages et activez l'arrière-plan vidéo pour différents éléments tels que les bandes, les colonnes, les fenêtres pop-up et plus encore.
Suggestion :
L'arrière-plan de votre site mobile peut être différent de celui de la version ordinateur. Modifier l'un n'affecte pas l'autre.
Ajouter un arrière-plan vidéo à une page
Ajoutez une vidéo à l'arrière-plan de vos pages mobiles. Vous pouvez utiliser gratuitement les vidéos professionnelles créées par Wix, acheter une vidéo auprès de Shutterstock ou télécharger une propre vidéo.
Pour ajouter une vidéo d'arrière-plan à une page sur mobile :
- Cliquez sur Arrière-plan
 sur le côté gauche de l'Éditeur mobile.
sur le côté gauche de l'Éditeur mobile. - Cliquez sur Vidéo .
- Sélectionnez une vidéo dans le gestionnaire de médias.
- Cliquez sur Modifier l'arrière-plan.
- (Facultatif) Cliquez sur Appliquer aux autres pages en bas pour ajouter cet arrière-plan aux autres pages de votre site mobile.

Activer les arrière-plans vidéo sur les éléments
Par défaut, les arrière-plans vidéo sur les éléments ne sont pas lus sur les appareils mobiles. Cependant, si vous ajoutez une vidéo d'arrière-plan aux éléments suivants sur ordinateur, vous pouvez modifier les paramètres pour permettre la lecture sur mobile : Bandes, colonnes, boîtes de survol, pop-ups, diaporamas.
Pour autoriser la lecture des arrière-plans des vidéos sur mobile :
- Ouvrez l'Éditeur mobile.
- Cliquez sur l'élément concerné (un dans la liste ci-dessus).
- Cliquez sur l'icône Arrière-plan
 .
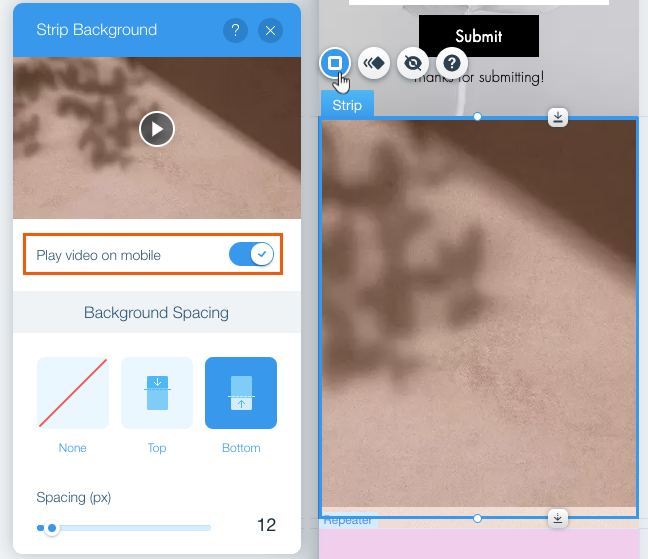
. - Cliquez sur le curseur Lire la vidéo sur mobile :
- Activé : L'arrière-plan vidéo de l'élément est lu automatiquement sur les appareils mobiles.
- Désactivé : Lorsque cette option est désactivée, la première image de la vidéo est affichée.
- (Facultatif) Personnalisez l'espacement de l'arrière-plan à l'aide des options disponibles.

Remarque :
Si l' économiseur de données est activé dans les paramètres de Chrome sur votre appareil mobile, ou si le mode basse consommation est activé sur votre appareil iOS, le système / navigateur empêche la lecture automatique des vidéos.

