Éditeur Studio : À propos de l'édition CSS
3 min
Dans cet article
- Maîtriser davantage votre design
- Modifier des parties spécifiques d'éléments
- Créer des classes CSS personnalisées
- Une page globale pour toutes les modifications CSS
- En savoir plus
Ajoutez votre propre code CSS pour styliser les éléments et leurs parties individuelles. Le CSS élargit votre boîte à outils lorsque vous créez des sites pour des clients, car vous pouvez appliquer des options de design et des changements de comportement qui ne sont pas disponibles dans l'Éditeur.
Suggestion :
Consultez notre webinaire de l'Académie Wix Studio sur l'amélioration de votre design avec CSS. Pour plus d'informations sur le style avec CSS, consultez les documents de référence CSS MDN.
Maîtriser davantage votre design
L'ajout de CSS aux éléments ouvre de nouvelles possibilités de style. Il vous permet de modifier le design d'un élément à votre goût, ce qui est particulièrement utile pour les options qui ne sont pas encore disponibles dans l'Éditeur.
CSS vous donne également la liberté d'animer les éléments comme vous le souhaitez. Créez vos propres animations avec les propriétés de votre choix et appliquez plusieurs animations à un élément si nécessaire.
L'optimisation de la réactivité est une autre utilisation importante du CSS. Par exemple, utilisez les requêtes média (basées sur la taille de la fenêtre ou les capacités de l'appareil) pour vous assurer qu'un élément est idéal sur tous les écrans.
Remarque :
Consultez notre liste des éléments pris en charge pour vous assurer que vous pouvez personnaliser un élément avec CSS.
Modifier des parties spécifiques d'éléments
Dans l'Éditeur Studio, les éléments sont divisés en classes sémantiques afin que vous puissiez personnaliser la partie individuelle dont vous avez besoin. Par exemple, les boutons ont 3 classes CSS :
- .button : L'élément entier du bouton.
- .button_label : Le texte sur le bouton.
- .button_icon : L'icône sur le bouton.
Une fois que vous avez choisi une classe dans la liste, elle est automatiquement ajoutée au code pour que vous puissiez commencer à travailler.
Quelles sont les cours disponibles ?
Voir la liste complète d'éléments et de leurs classes.

Créer des classes CSS personnalisées
Vous pouvez également ajouter vos propres classes CSS à la page global.css. Cela vous permet d'appliquer un style et un formatage aux éléments que vous concevez avec votre classe personnalisée, plutôt qu'à toutes les instances d'un élément spécifique. En savoir plus sur les classes personnalisées
Une page globale pour toutes les modifications CSS
Le panneau de code de l'Éditeur comprend une page CSS globale pour toutes vos modifications. Le code de cette page s'applique globalement, à tout élément de la classe correspondante, sur toutes les pages du site.

Le code CSS que vous ajoutez à cette page remplace les sélections que vous effectuez dans d'autres panneaux de l'Éditeur. Par exemple, si vous utilisez CSS pour modifier l'arrière-plan de tous les boutons, il remplace l'arrière-plan que vous avez configuré dans le panneau Inspecteur.
En savoir plus
- Accédez à la section CSS dans le panneau de code :
- Cliquez sur l'icône Code
 à gauche de l'Éditeur.
à gauche de l'Éditeur. - (Si c'est la première fois que vous visitez ce site) Cliquez sur .
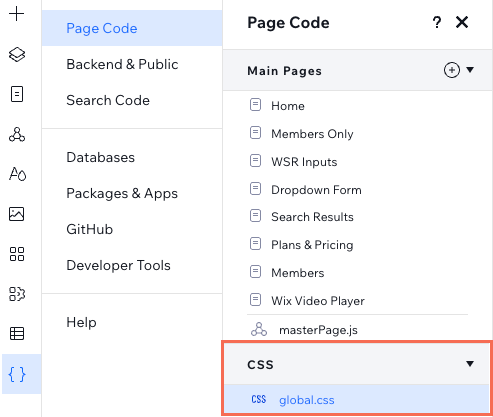
- Cliquez sur Code de page.
- Cliquez sur global.css sous CSS.
- Cliquez sur l'icône Code
- Commencer à styliser un élément :
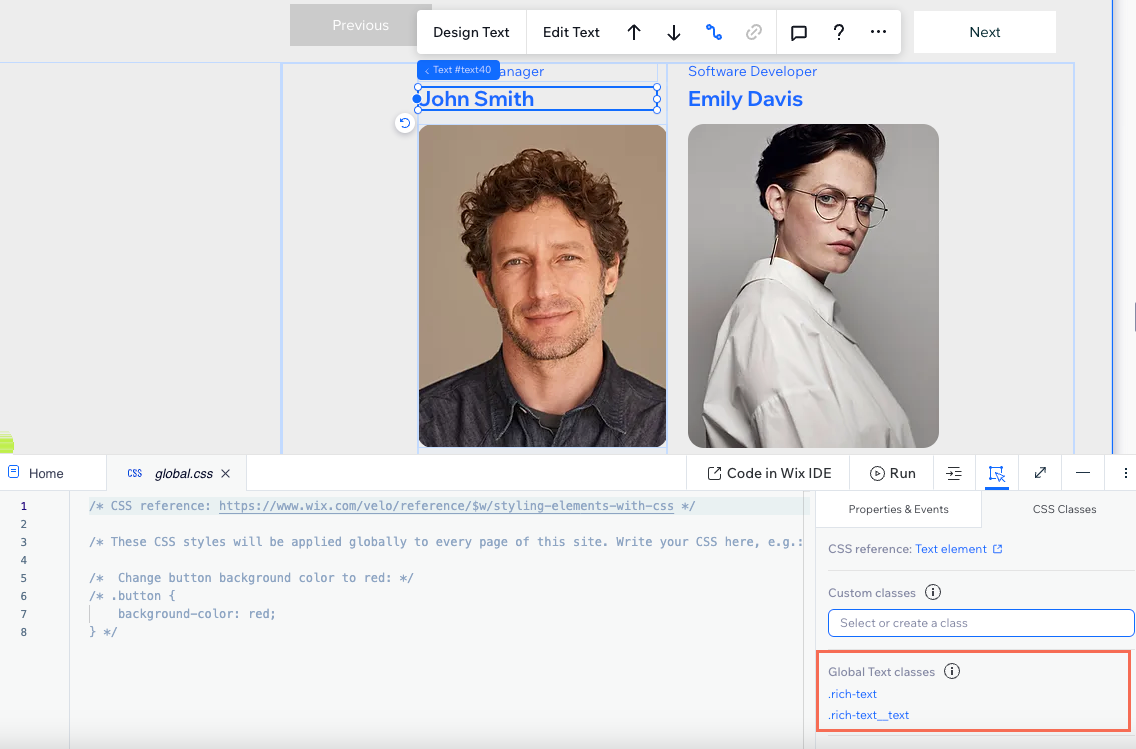
- Sélectionnez l'élément concerné sur la toile.
Remarque : Assurez-vous que le panneau CSS est toujours ouvert. - (Dans le panneau CSS) Sélectionnez la classe concernée sous Classe CSS :
- Nos classes : Sélectionnez une classe sous Classes globales.
- Votre propre classe : Saisissez-la sous Classes personnalisées.
- Ajoutez votre code CSS.
- Sélectionnez l'élément concerné sur la toile.