Utilisez l'outil de vérification du site pour rechercher les problèmes que nous recommandons de résoudre sur votre site, afin d'optimiser l'expérience de vos visiteurs. Il scanne automatiquement la page entière pour trouver les problèmes liés aux différents points de rupture, à l'accessibilité, à la sécurité et bien plus encore.
Étape 1 | Accédez au vérificateur du site
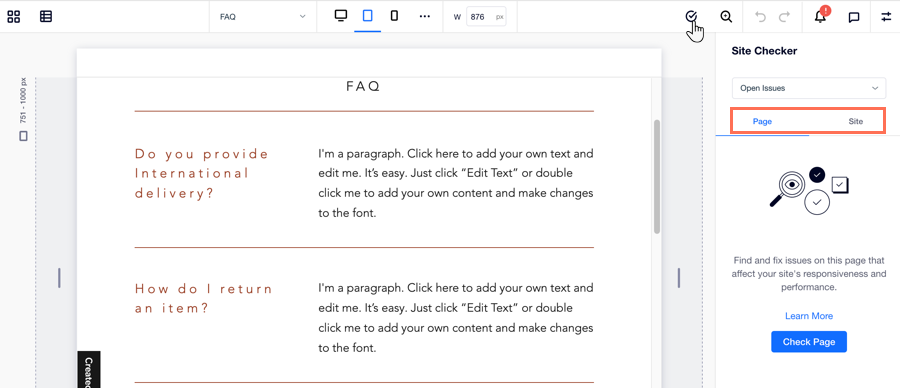
Vous pouvez facilement accéder à l'outil de vérification du site chaque fois que vous le souhaitez pour rechercher des problèmes. Pour commencer, accédez à la page que vous souhaitez consulter et cliquez sur l'icône du Vérificateur de site en haut de l'Editor X.
Pour accéder à l'outil de vérification du site :
- Cliquez sur Outils en haut de l'Editor X.
- Sélectionnez Vérificateur de site pour l'activer.
- Cliquez sur l'icône du Vérificateur du site
 qui a été ajouté en haut de l'Editor X.
qui a été ajouté en haut de l'Editor X. - (Dans le Checker du site) Choisissez un onglet en fonction de ce que vous voulez vérifier :
- Page : Scannez la page que vous modifiez pour détecter les problèmes liés au design, à l'accessibilité, etc.
- Site : Scannez votre site pour détecter d'éventuels problèmes de sécurité.
- Cliquez sur Vérifier la page.
Étape 2 | Examinez les problèmes détectés
Une fois que le site Checker a terminé d'analyser votre page, vous pouvez voir une liste de tous les problèmes détectés. En cliquant sur un problème, vous pouvez voir où il se trouve sur la page afin de prendre une décision éclairée : résoudre le problème ou l'ignorer s'il n'est pas pertinent pour votre design.
Pour examiner et traiter les problèmes :
- (Dans l'Éditeur du site) Survolez une parution et cliquez sur l'icône Plus d'actions.
 .
. - Cliquez sur Voir le problème pour le voir sur votre site.
- Corrigez le problème détecté à l'aide des options disponibles. Cliquez sur un problème ci-dessous pour savoir comment le résoudre :
À partir de l'onglet Site, vous pouvez demander au Vérificateur de site d'analyser vos
collections de contenu pour les autorisations que vous devez modifier. Il signalera les collections configurées pour permettre à quiconque de lire leurs données, y compris les informations personnelles qu'elles contiennent (c'est-à-dire les informations personnellement identifiables).
Pour éviter toute fuite ou exposition de données sensibles, nous vous recommandons de vérifier vos autorisations de collecte et de les mettre à jour si nécessaire.
Comment résoudre ce problème ?
- Survolez le titre d'une collection sous PII exposées et cliquez sur l'icône Plus d'actions.
 .
. - Cliquez sur Afficher le problème pour mettre à jour les autorisations de collection.
Cliquez ci-dessous pour en savoir plus sur ce sujet :
L'outil de vérification du site vérifie votre page pour s'assurer qu'elle possède un en-tête. Une section d'en-tête peut aider à créer une expérience de navigation facile pour vos visiteurs qui les maintient engagés. En général, il présente votre menu et tout autre lien sur lequel vous souhaitez que les gens cliquent.
Comment résoudre ce problème ?
- Cliquez sur l'icône Plus d'actions
 sous En-tête manquant.
sous En-tête manquant. - Cliquez sur Afficher le numéro pour ouvrir le panneau Masters.
- (Dans le panneau Masters) Cliquez sur l'icône Plus d'actions
 à côté de En- tête.
à côté de En- tête. - Cliquez sur Afficher sur ...
- Cochez la case située à côté de la ou des pages manquantes et cliquez sur Appliquer.
L'outil de vérification du site vérifie votre page pour s'assurer qu'elle possède une balise H1. Cette
balise d'en-tête représente le titre de la page dans le code HTML , afin que les lecteurs d'écran et les autres outils d'accessibilité et de référencement l'identifient correctement.
Comment résoudre ce problème ?
Sous Pas de balise H1, vous pouvez voir un titre suggéré par l'outil de vérification du site en fonction de la mise en page de votre page. S'il s'agit du titre de la page, vous devez définir cette zone de texte comme votre H1. Sinon, vous pouvez faire en sorte que n'importe quelle autre zone de texte de la page soit H1.
- Sélectionnez la zone de texte que vous souhaitez définir comme H1.
- Cliquez sur Modifier le texte.
- Dans la liste déroulante des en-têtes, cliquez sur H1.
L'outil de vérification du site vérifie votre page pour s'assurer qu'elle possède une balise H1. Cette
balise d'en-tête représente le titre de la page dans le code HTML , afin que les lecteurs d'écran et les autres outils d'accessibilité et de référencement l'identifient correctement.
Comment résoudre ce problème ?
Sous Plusieurs balises H1 , vous pouvez voir des titres H1 supplémentaires que le Vérificateur de site suggère de modifier en fonction de votre mise en page actuelle. Cependant, vous pouvez définir l'un d'entre eux comme H1 et modifier le reste pour que l'ordre ait un sens.
- Survolez un titre sous Plusieurs balises H1 et cliquez sur l'icône Plus d'actions.
 .
. - Cliquez sur Afficher le problème pour ouvrir la barre d'outils de formatage du texte.
- (Dans la barre d'outils de texte) Choisissez la balise d'en-tête correspondante dans la liste déroulante.
L'outil de vérification du site vérifie votre page pour s'assurer que toutes les images sont de haute qualité. Il signale toute image de mauvaise qualité car elle peut apparaître floue ou pixélisée sur des écrans plus grands.
Si possible, nous vous recommandons de télécharger des images avec une résolution d'au moins 3000 px (c'est-à-dire que le côté le plus court de l'image mesure au moins 3000 pixels de large). Cela dit, assurez-vous qu'ils font moins de 15 Mo.
Comment résoudre ce problème ?
- Survolez une image sous Qualité image et cliquez sur l'icône Plus d'actions.
 .
. - Cliquez sur Afficher le problème pour ouvrir le panneau Paramètres de l'image.
- (Dans le panneau Paramètres de l'image) Cliquez sur Modifier .
- (Dans le gestionnaire de médias) Effectuez l'une des actions suivantes pour remplacer l'image actuelle :
- Importez une nouvelle version de haute qualité de l'image actuelle.
- Choisissez une image existante dans les fichiers de votre site.
- Cliquez sur Médias de Wix pour accéder à des milliers d'images et de vidéos de haute qualité, entièrement gratuites.
Le Vérificateur de site vérifie votre page pour les boutons qui ne sont actuellement liés à aucune destination. Cela signifie que les visiteurs n'atteindront nulle part après avoir cliqué sur le bouton, ce qui peut réduire considérablement leur engagement.
Comment résoudre ce problème ?
- Survolez un élément sous Lien manquant et cliquez sur l'icône Plus d'actions.
 .
. - Cliquez sur Afficher le problème pour voir et lier le bouton correspondant.
- (Dans le panneau Lien) Connectez votre bouton au bon endroit :
- Sélectionnez un type de lien sur la gauche.
- Configurez le lien en fonction du type que vous avez sélectionné.
- Lorsque vous êtes prêt, cliquez sur Terminer.
Le site Checker peut détecter les éléments que vous avez paramétrés sur Masqué sur tous les points d'arrêt. Cela signifie que ces éléments ne sont pas visibles pour vos visiteurs, quelle que soit la taille de l'écran.
Si vous n'avez pas besoin de cet élément, nous vous recommandons de le supprimer pour organiser votre espace de travail et améliorer la vitesse de chargement de la page.
Comment résoudre ce problème ?
- Survolez un élément sous Éléments masqués et cliquez sur l'icône Plus d'actions.
 .
. - Cliquez sur Afficher le numéro pour ouvrir le panneau Calques.
- (Dans le panneau Calques) Survolez l'élément masqué et effectuez l'une des actions suivantes :
- Cliquez sur l'icône Affichage
 pour afficher l'élément
pour afficher l'élément - Cliquez sur l'icône Plus d'actions
 et Supprimer .
et Supprimer .
Le Vérificateur de site vérifie votre page pour tout contenu par défaut, provenant de l'un de nos modèles.
Cela comprend les éléments suivants :
- Mapper les éléments avec notre adresse par défaut.
- Barre sociale avec les liens sociaux de l'Editor X.
- Images du template que vous avez utilisé.
- Lecteurs vidéo avec la vidéo par défaut.
- Intégrez un site et des éléments personnalisés avec l'URL/le code par défaut.
Comment résoudre ce problème ?
- Survolez un élément sous Contenu par défaut et cliquez sur l'icône Plus d'actions.
 .
. - Cliquez sur Afficher le problème pour voir l'élément concerné.
- Modifiez le contenu par défaut pour le vôtre :
- Carte : Saisissez votre propre adresse dans le panneau Google Maps.
- Barre de réseaux sociaux : Ajoutez vos réseaux sociaux dans le panneau Configurer les liens sociaux. Vous pouvez modifier les icônes et en ajouter d'autres, en fonction de vos besoins.
- Image : Remplacez l'image par une image différente du gestionnaire de médias.
- Lecteur vidéo : Remplacez la vidéo par une autre du gestionnaire de médias.
- Intégrer un site / élément personnalisé : Remplacez l'URL / le code par défaut par le vôtre.
L'outil de vérification du site vérifie tous les éléments de texte de votre page pour s'assurer qu'ils sont suffisamment grands pour être lus. Si vous utilisez une police trop petite, les visiteurs risquent de passer à côté d'informations importantes que vous souhaitez lui faire voir.
Comment résoudre ce problème ?
- Survolez le texte sous Petite police et cliquez sur l'icône Plus d'actions.
 .
. - Cliquez sur Voir le numéro pour voir le texte sur scène.
- Utilisez la barre d'outils de formatage pour agrandir la police.
Lorsque vous concevez un site responsive, il est essentiel de vérifier à quoi ressemble votre page à chaque point de rupture. Le site Checker scanne votre page sur tous les points de rupture et recherche les éléments qui devraient être adaptés, qu'il s'agisse de les réduire ou de les positionner différemment.
Comment résoudre ce problème ?
- Survolez une section sous Adapter aux points de rupture et cliquez sur l'icône Plus d'actions.
 .
. - Cliquez sur Afficher le problème pour voir la section dans le point de rupture correspondant.
- Ajustez la taille et la position de vos éléments.
Suggestion : Dans certains cas, l'outil de vérification du site signale également les sections que vous n'avez pas encore vérifiées sur des points de rupture plus petits. Cela signifie que vous n'avez qu'à examiner les autres points d'arrêt pour résoudre le problème.
Le site Checker peut détecter les éléments qui apparaissent hors de portée sur un certain point de rupture. Lorsque les visiteurs accèdent à votre site à partir d'un écran de cette taille, ils ne peuvent pas voir ces éléments correctement.
Comment résoudre ce problème ?
Il y a deux solutions possibles pour les éléments de débordement :
- Faites glisser et déplacez les éléments à partir des bords de la page.
- (Dans le panneau inspecteur) Modifiez le paramètre Contenu de débordement de l'élément sur Faire défiler ou Masquer .
Étape 3 | Vérifiez à nouveau pour résoudre les problèmes
Vous avez terminé de consulter un numéro sur cette page ? Demandez à l'outil de vérification du site de l'analyser à nouveau afin que les problèmes que vous avez résolus puissent être supprimés de la liste.
Pour vérifier et résoudre un problème :
- (Dans le Checker du site) Survolez à nouveau la question.
- Cliquez sur l'icône Vérifier à nouveau
 .
.
 qui a été ajouté en haut de l'Editor X.
qui a été ajouté en haut de l'Editor X.
 .
. .
. pour afficher l'élément
pour afficher l'élément