Editor X : Rendre votre site accessible
Temps de lecture : 3 min
Editor X passe à Wix Studio, notre nouvelle plateforme pour les agences et les freelances.En savoir plus sur Wix Studio
Lors de la création de votre site Editor X, il est important de prendre en compte l'accessibilité. Cela garantit que tous les visiteurs, quelle que soient leurs capacités, peuvent accéder à votre contenu et en profiter.
En savoir plus sur l'accessibilité
L'accessibilité du Web consiste à formater votre site pour garantir que toute personne, qu'elle soit valide ou atteinte d'un handicap, puisse aussi bien accéder à votre site et naviguer et interagir avec votre contenu.
Bien que nous nous occupions de la plupart des fonctionnalités/configurations d'accessibilité principales dont votre site a besoin, il est également nécessaire de rendre accessible le contenu que vous ajoutez à votre site. Nous vous recommandons de vérifier les conditions d'accessibilité pour votre région, car elles peuvent être très différentes.
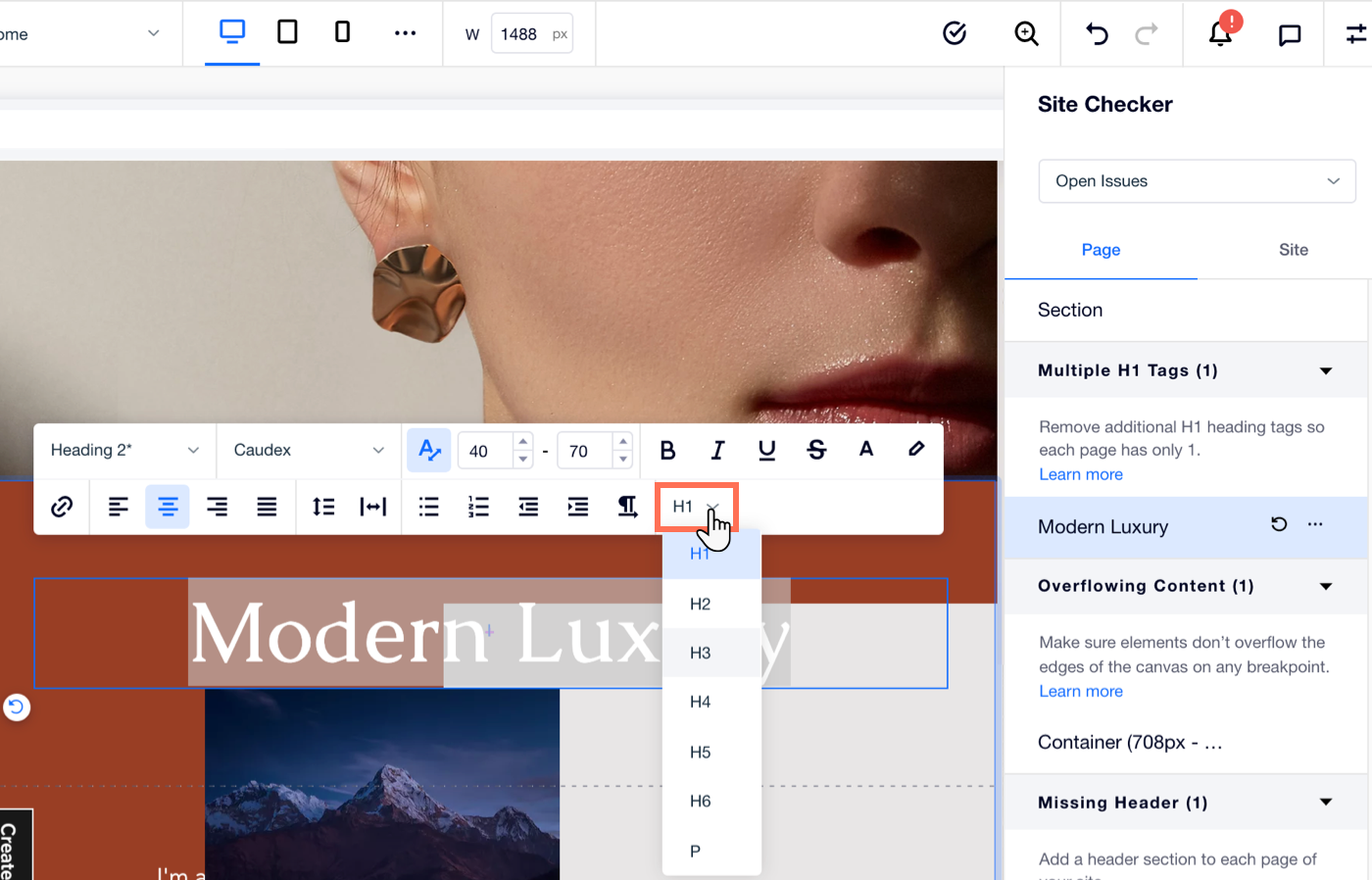
Utiliser le Vérificateur de site
Le vérificateur de site est un outil intelligent proposé par Editor X, qui scanne vos pages et signale les problèmes importants. Il vérifie également les problèmes d'accessibilité, comme le contraste des couleurs, la balise H1 manquante, la taille du texte et plus encore.

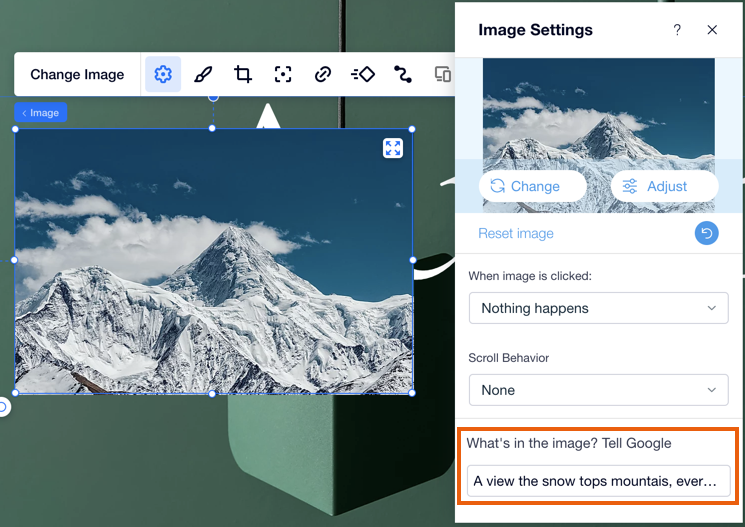
Ajouter du texte alternatif
Le texte alternatif est une description rapide et informative que vous pouvez ajouter aux médias de votre site. Cela garantit que les visiteurs utilisant un lecteur d'écran peuvent comprendre votre contenu, sans nécessairement le voir. Le lecteur d'écran lit le texte alternatif à voix haute, alors assurez-vous qu'il donne des informations précieuses.
Vous devez ajouter du texte alternatif à toutes les images pertinentes, y compris les médias apparaissant dans des applis comme Wix Restaurants, Wix Stores, etc.

Suggestion :
Vous n'avez pas besoin d'ajouter de texte alternatif aux images qui ne sont pas liées au contenu de votre site, telles que les images décoratives et les icônes de réseaux sociaux.
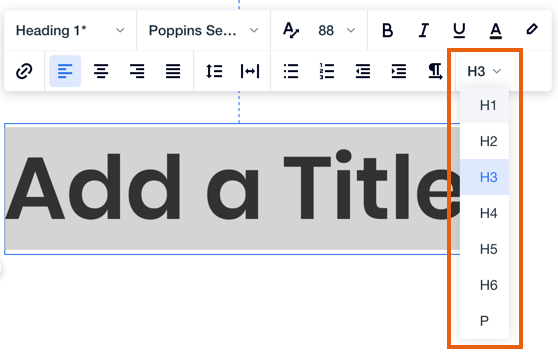
Paramétrer des balises d'en-tête pour les zones de texte
Lorsque vous ajoutez ou modifiez une zone de texte, assurez-vous que sa balise d'en-tête est correcte. Ces balises sont organisées par hiérarchie, des titres (H1-H6) aux paragraphes (P), afin que votre contenu apparaisse dans le bon ordre lorsque les visiteurs parcourent la page à l'aide d'outils comme un lecteur d'écran ou la touche Tab de leur clavier.

Réorganiser les éléments dans l'ordre du DOM (tabulation)
Editor X vous permet d'organiser l'ordre du DOM de vos éléments en un seul clic. Lorsque vous utilisez des outils de mise en page complexes comme la pile, les modèles ou les répéteurs, cette option garantit que les visiteurs atteints d'un handicap peuvent lire votre contenu dans l'ordre où il apparaît à l'écran.

Utiliser du code pour ajouter une barre d'outils d'accessibilité
Ajoutez une barre d'outils d'accessibilité pour offrir à vos visiteurs une expérience de navigation facile. Une barre d'outils d'accessibilité peut aider les visiteurs ayant une déficience ou un handicap à naviguer sur votre site. De nombreuses barres d'outils, par exemple, permettent aux visiteurs d'augmenter la taille du texte ou de modifier le schéma de couleurs de votre site.
Comme l'Editor X ne propose pas de barre d'outils pour le moment, vous pouvez l'ajouter à l'aide du code personnalisé d'un fournisseur tiers.