Editor X : Prévisualiser votre site
Temps de lecture : 2 min
Editor X passe à Wix Studio, notre nouvelle plateforme pour les agences et les freelances.En savoir plus sur Wix Studio
Utilisez le mode Aperçu pour afficher votre site comme s'il était en ligne, sur tous les points de rupture.
Par défaut, l'aperçu est adapté à la taille de votre écran actuel, mais vous pouvez modifier la largeur et la hauteur pour visualiser votre site dans d'autres zones d'affichage. Cette action est particulièrement utile pour tester la réactivité des différents éléments de votre page.
Comment faire :
Prévisualiser votre site pendant les modifications
Grâce à l'Editor X, vous pouvez prévisualiser votre site dans différentes tailles d'écran tout en le modifiant. Cette option rend le processus beaucoup plus efficace, car vous pouvez effectuer immédiatement les ajustements nécessaires.
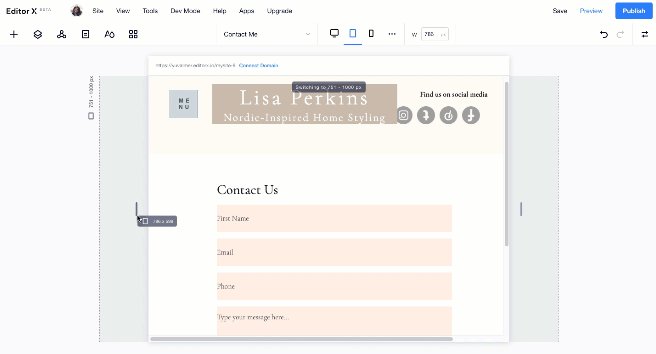
Faites glisser les poignées sur les côtés de la page pour augmenter ou diminuer la largeur et voir comment vos éléments sont organisés. Cette action est particulièrement utile lorsque vous devez vérifier comment les éléments ayant des mesures fluides vont s'afficher (par exemple, vh, vw, %).
Suggestion :
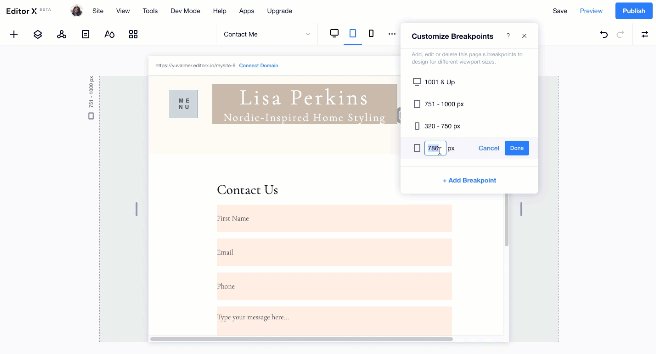
Vous pouvez également ajouter des points de rupture personnalisés pour modifier votre site afin de l'adapter à une taille d'écran spécifique. En savoir plus.

Prévisualiser votre site avant de le publier
Vous êtes prêt à publier la dernière version de votre site ? Vérifiez le design une dernière fois en cliquant sur Aperçu en haut à droite.
Vous pouvez prévisualiser votre site à différents points de rupture pour vous assurer que les éléments s'affichent correctement dans toutes les tailles d'écran. Sélectionnez un appareil (par exemple, Ordinateur portable, iPad, Galaxy S7) dans le menu déroulant en haut, ou saisissez des valeurs de largeur et de hauteur personnalisées si votre point de rupture ne figure pas sur la liste.
Pour prévisualiser votre site avant de le publier :
- Cliquez sur Aperçu en haut à droite de l'Éditeur.
- Affichez votre site en différentes tailles d'écran en procédant comme suit :
- Cliquez sur le menu déroulant en haut pour sélectionner un appareil.
- Faites glisser les poignées pour augmenter ou diminuer la largeur.
- Définissez la largeur et la hauteur de l'écran en pixels.
- Cliquez sur Modifier site pour continuer à modifier ou sur Publier pour mettre vos modifications en ligne.
Vous souhaitez afficher votre site en mode paysage ?
Le « mode paysage » correspond à l'orientation horizontale de votre page, ce qui signifie que l'écran est plus large afin de s'adapter à votre contenu. Il vous suffit de faire glisser les poignées pour augmenter la largeur de la page et voir comment elle apparaît en mode paysage.
