Editor X : Gérer les points de rupture
Temps de lecture : 5 min
Editor X passe à Wix Studio, notre nouvelle plateforme pour les agences et les freelances.En savoir plus sur Wix Studio
Editor X vous permet de créer un site entièrement responsive qui s'adapte à différents points de rupture. Les points de rupture sont les points auxquels le design est ajusté pour que les visiteurs voient toujours la meilleure version possible de votre site, depuis n'importe quel appareil.
Suggestion :
Cliquez ici pour savoir comment simplifier votre design à tous les points de rupture et ainsi passer moins de temps en modifications.
Qu'est-ce que cela signifie ?
Vous souhaitez peut-être que vos pages et vos sections principales aient un design différent sur certaines zones d'affichage, comme les écrans de grande taille ou les appareils mobiles. Avec Editor X, vous pouvez définir différents points de rupture pour chaque page et chaque section principale de votre site et personnaliser le design en conséquence.

Comment faire :
Afficher vos points de rupture
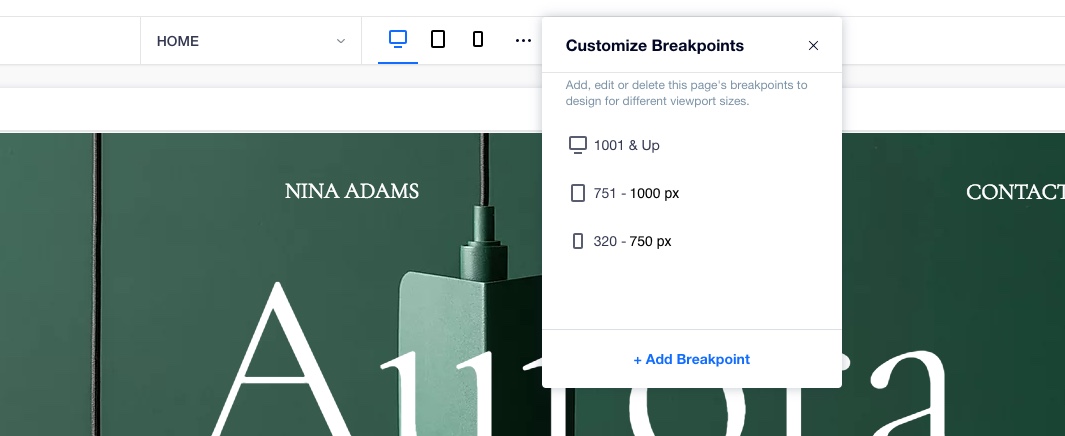
Par défaut, votre Editor contient les points de rupture les plus courants en fonction du trafic utilisateur (mobile, tablette et ordinateur). Les points de rupture proposés couvrent un vaste choix de tailles d'écran, mais vous avez toujours la possibilité d'ajouter un point de rupture personnalisé si le choix proposé ne répond pas à vos besoins.
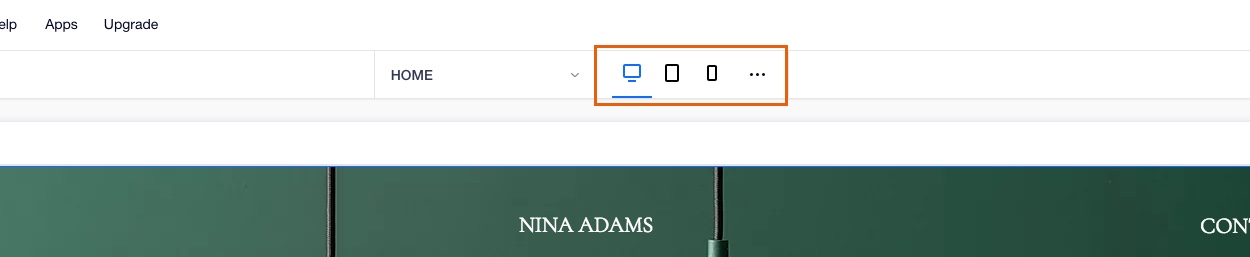
Vous pouvez voir 3 points de rupture par défaut en haut de votre Editor. Cliquez sur les points de rupture pour accéder à la vue et commencer à personnaliser la page ou la section principale pour cette taille d'écran.

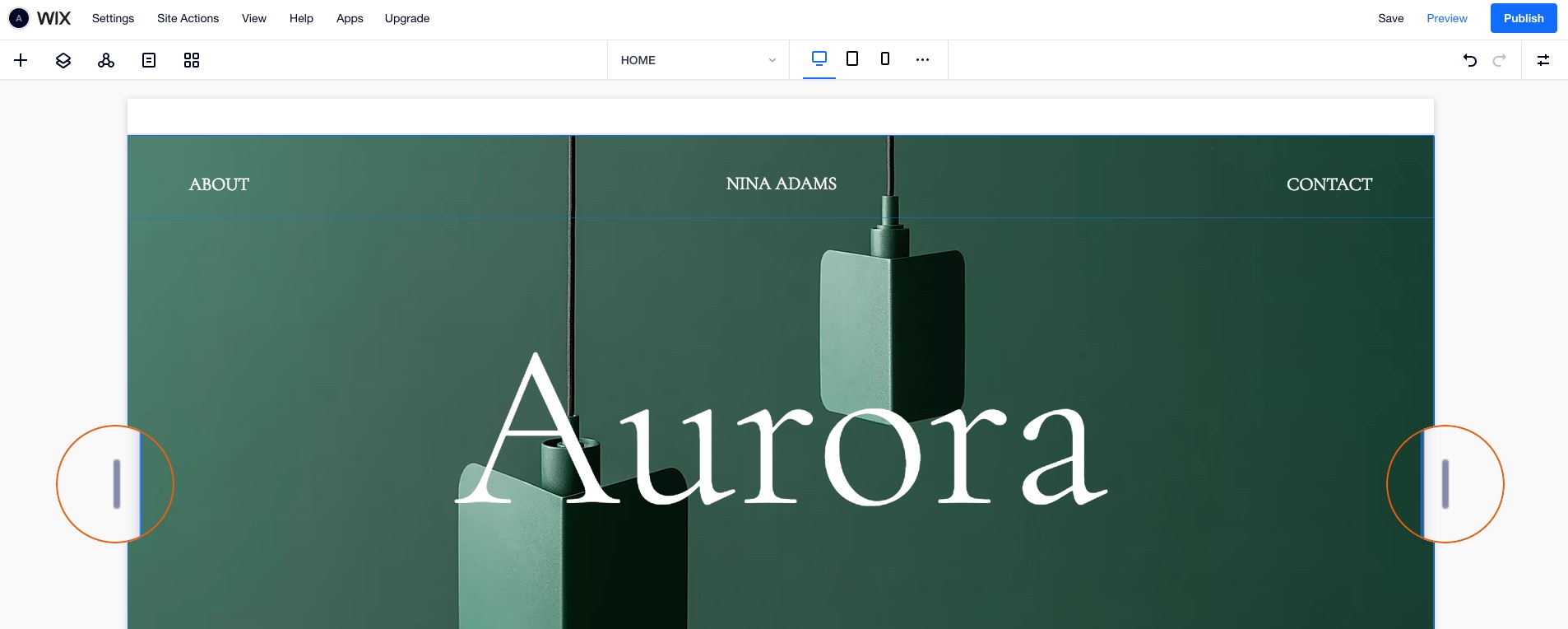
Vous pouvez également vous déplacer entre les points de rupture en faisant glisser les poignées situées sur les côtés gauche et droit de la zone de travail :

Suggestion :
Accédez rapidement à la valeur maximale d'un point de rupture spécifique en double-cliquant sur les poignées.
Ajouter un point de rupture
Vous pouvez concevoir votre page ou votre section principale pour une taille de fenêtre spécifique qui n'est pas incluse dans nos points de rupture par défaut. Dans ce cas, ajoutez un point de rupture avec votre taille personnalisée.
Pour ajouter un nouveau point de rupture :
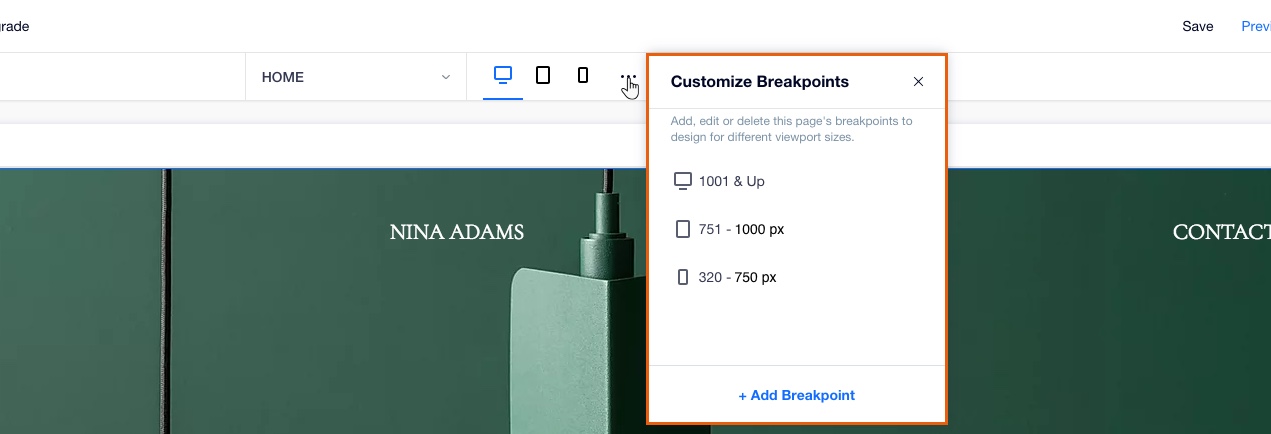
- Cliquez sur l'icône En voir plus
 à côté des points de rupture en haut de l'Editor.
à côté des points de rupture en haut de l'Editor. - Cliquez sur Ajouter un point de rupture.
- Saisissez les pixels de votre point de rupture.
- Cliquez sur Terminer.
Remarque :
Vous pouvez définir jusqu'à 6 points de rupture différents pour chaque page / section principale de votre site.

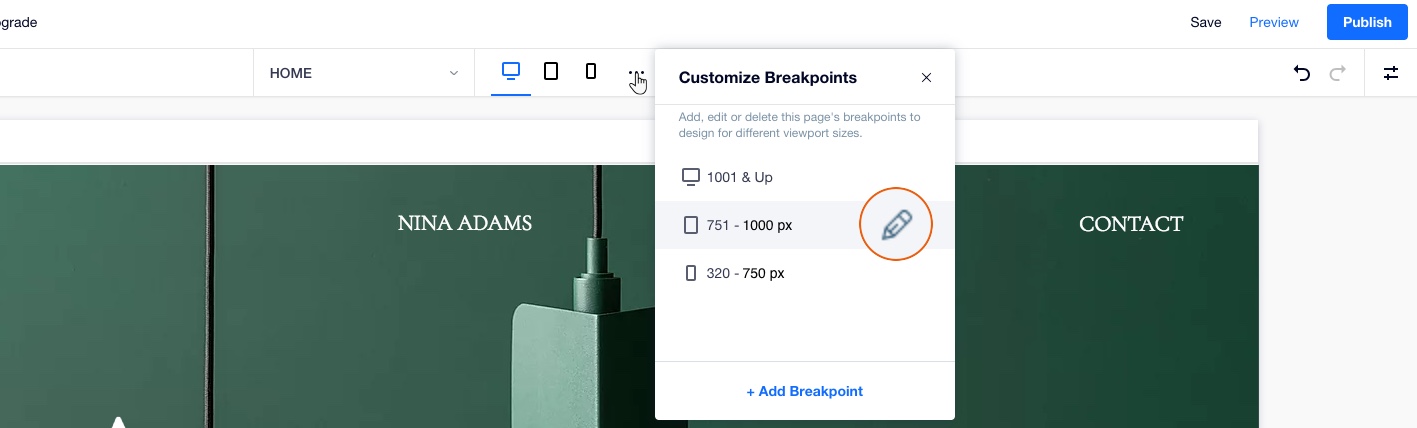
Modifier un point de rupture
Modifiez la taille des points de rupture existants dans votre Editor.
Pour modifier un point de rupture :
- Cliquez sur l'icône En voir plus
 à côté des points de rupture en haut de l'Editor.
à côté des points de rupture en haut de l'Editor. - Survolez le point de rupture concerné et cliquez sur l'icône Modifier
 .
. - Saisissez les pixels de votre point de rupture.
- Cliquez sur Terminer.

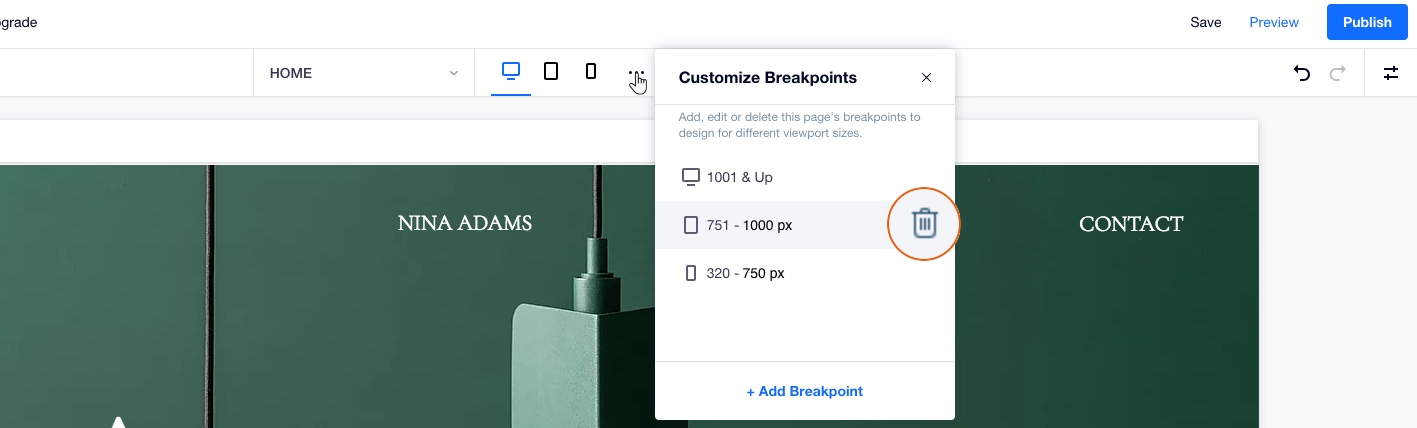
Supprimer un point de rupture
Peut-être n'avez-vous pas besoin ou envie de concevoir votre site pour une certaine taille d'écran. Vous pouvez supprimer un point de rupture à tout moment. Cela supprime également toutes les propriétés de mise en page et de design pour ce point de rupture.
Important :
Lorsque vous supprimez un point de rupture, cela modifie la plage de pixels des autres points de rupture afin de combler l'espace. Cela peut rendre votre design moins responsive selon les zones d'affichage.
Pour supprimer un point de rupture :
- Cliquez sur l'icône En voir plus
 à côté des points de rupture en haut de l'Editor.
à côté des points de rupture en haut de l'Editor. - Survolez le point de rupture concerné et cliquez sur l'icône Supprimer
 .
. - Cliquez sur Supprimer.
Remarque :
Votre site doit comporter au moins un point de rupture. C'est pourquoi il n'est pas possible de supprimer le point de rupture affiché en haut de la liste.

Vidéo : Points de rupture
Vous voulez en savoir plus ?
Consultez nos leçons sur les points de rupture :
Points de rupture : 1ère partie
Points de rupture : 2e partie
Points de rupture : Tutoriel vidéo
Points de rupture : 1ère partie
Points de rupture : 2e partie
Points de rupture : Tutoriel vidéo