Editor X : Créer des menus
Temps de lecture : 5 min
Editor X passe à Wix Studio, notre nouvelle plateforme pour les agences et les freelances.En savoir plus sur Wix Studio
Dans Editor X, vous pouvez personnaliser l'aspect de vos menus dans les moindres détails. Accédez au panneau Inspecteur pour concevoir le menu pour chaque état individuel (par exemple, Survol, Sélectionné), en ajustant des paramètres tels que la couleur de remplissage, le style du texte, l'ombre et bien plus encore.
Dans cet article, découvrez comment concevoir chaque type de menu que nous proposons :
Concevoir des menus horizontaux
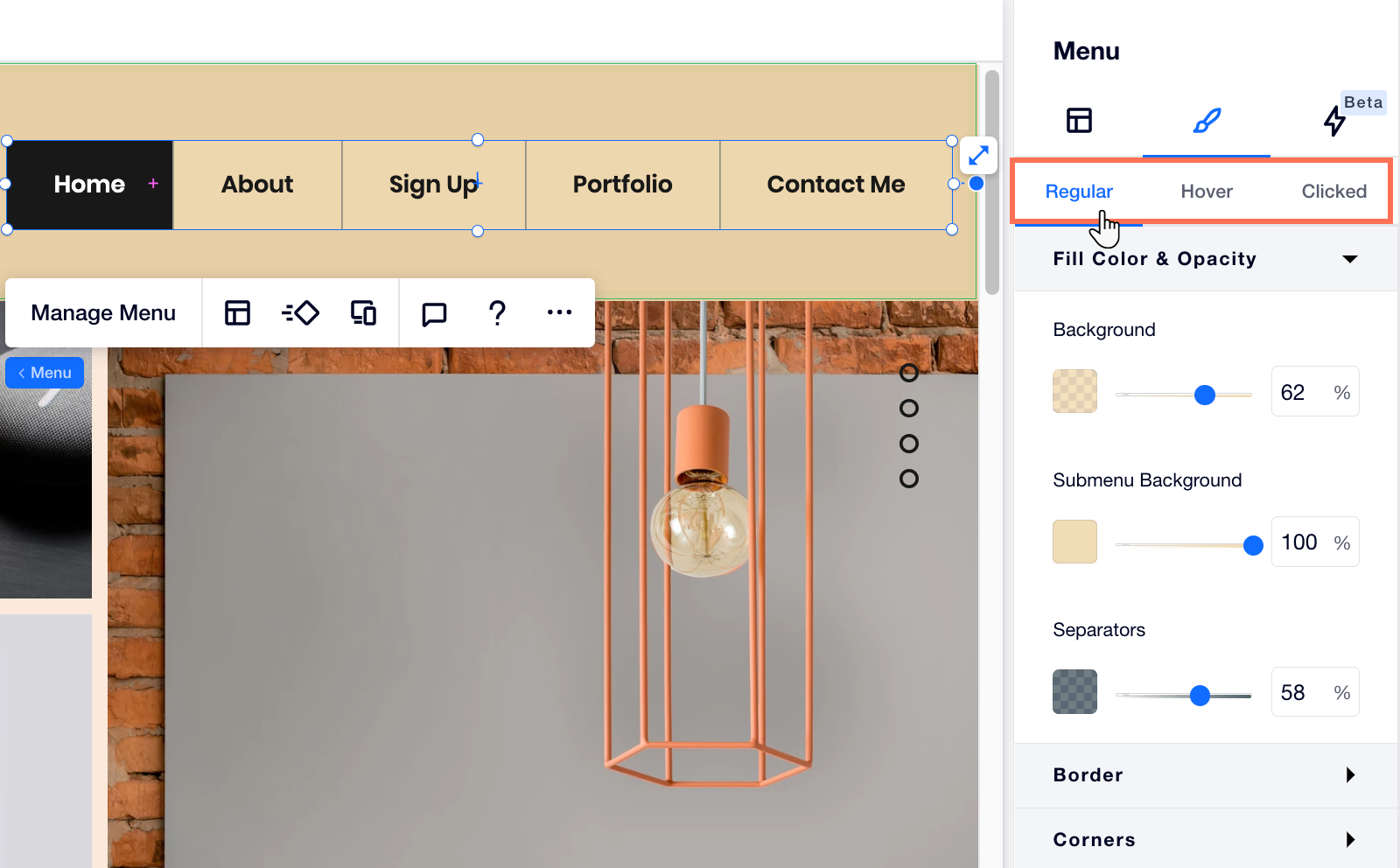
À partir du panneau inspecteur, vous pouvez concevoir des menus horizontaux pour trois états différents - Normal , Survol et Cliqué - afin que les visiteurs bénéficient d'une expérience de navigation plus interactive.
En fonction du préréglage choisi, utilisez les options disponibles pour que le menu corresponde à l'aspect de votre site. Par exemple, certains menus horizontaux comprennent des boutons ou des séparateurs que vous pouvez personnaliser.
Pour concevoir un menu horizontal :
- Cliquez sur le menu dans votre Éditeur.
- Cliquez sur l'icône Inspecteur
 pour ouvrir le panneau.
pour ouvrir le panneau. - Cliquez sur l'icône Design
 .
. - Sélectionnez l'état correspondant : Normal, Survol ou Cliqué.
- Personnalisez le design du menu en utilisant les options disponibles :
En savoir plus

Concevoir des menus verticaux
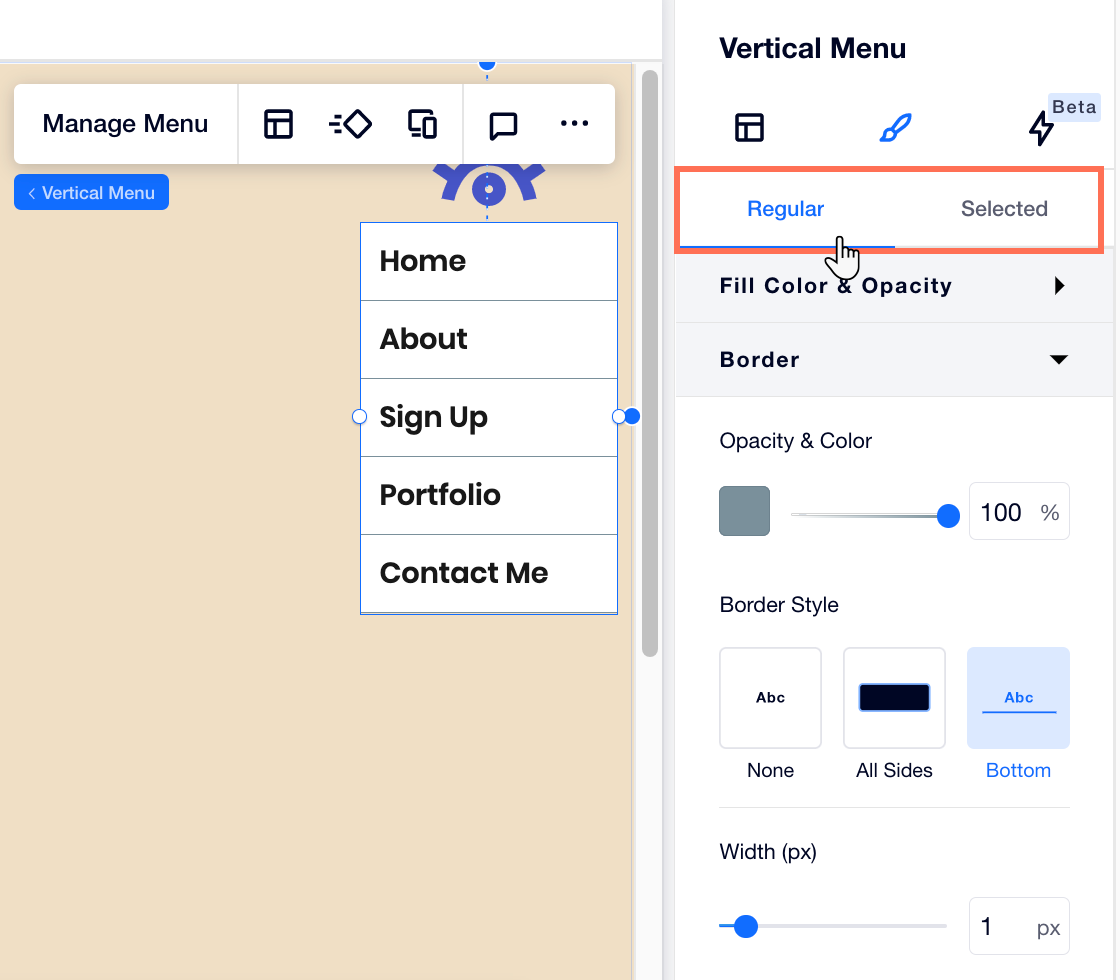
Vous pouvez concevoir des menus verticaux pour deux états différents - Normal et Sélectionné - afin que les visiteurs sachent toujours sur la page sur laquelle ils se trouvent. Modifiez la couleur de remplissage du menu, du sous-menu et de la flèche (le cas échéant) et personnalisez d'autres zones comme le texte, la bordure, l'ombre, etc.
Remarque :
Les paramètres disponibles dépendent du menu que vous avez sélectionné dans le panneau Ajouter.
Pour concevoir un menu vertical :
- Cliquez sur le menu dans votre Éditeur.
- Cliquez sur l'icône Inspecteur
 pour ouvrir le panneau.
pour ouvrir le panneau. - Cliquez sur l'icône Design
 .
. - Personnalisez le design du menu en utilisant les options disponibles :
En savoir plus

Suggestion :
Vous pouvez épingler le menu vertical à la page pour qu'il reste flottant lorsque les visiteurs font défiler la page vers le haut ou vers le bas. En savoir plus
Concevoir des menus ancres
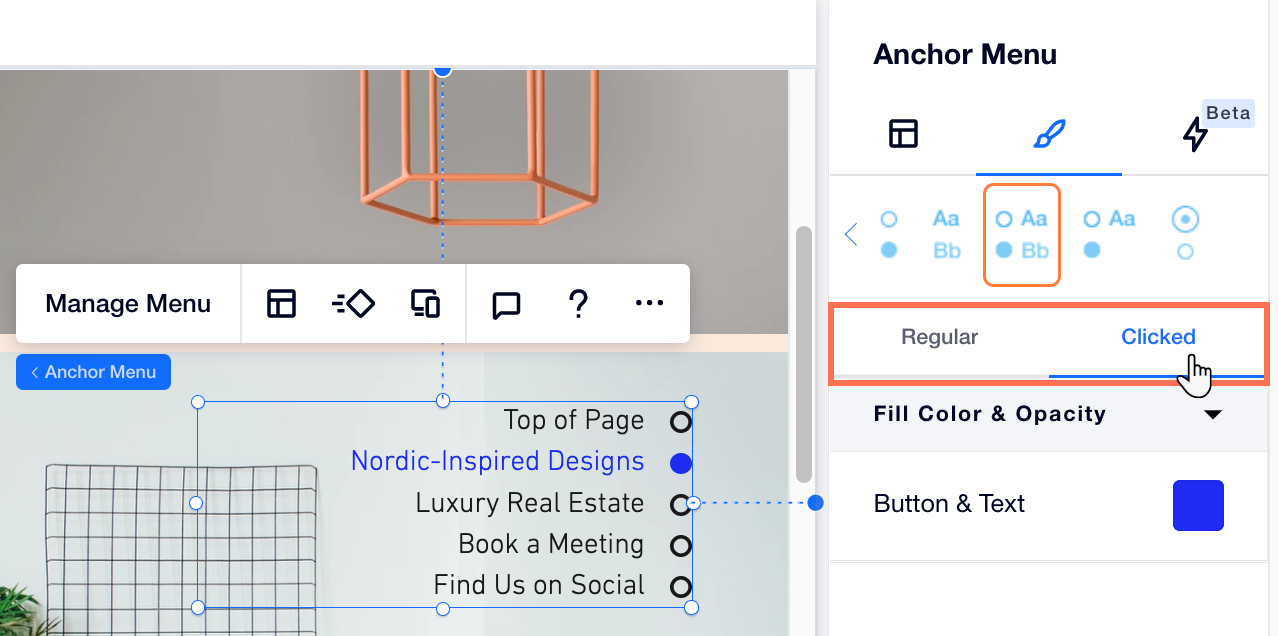
Choisissez ce que vous souhaitez afficher dans votre menu ancre en sélectionnant un élément prédéfini dans la fenêtre inspecteur. Vous pouvez afficher du texte, des boutons ou un élément prédéfini qui combine les deux. Un élément prédéfini vous permet même d'afficher le nom de l'ancre lorsque les visiteurs font défiler jusqu'à cette zone spécifique.
Vous pouvez ensuite personnaliser le design pour deux états distincts - Normal et Cliqué - afin que les visiteurs aient une indication claire de l'ancre qu'ils consultent actuellement.
Pour concevoir un menu ancre :
- Cliquez sur le menu dans votre Éditeur.
- Cliquez sur l'icône Inspecteur
 pour ouvrir le panneau.
pour ouvrir le panneau. - Cliquez sur l'icône Design
 .
. - Sélectionnez un élément prédéfini en haut.
- Personnalisez le design du menu en utilisant les options disponibles :
En savoir plus

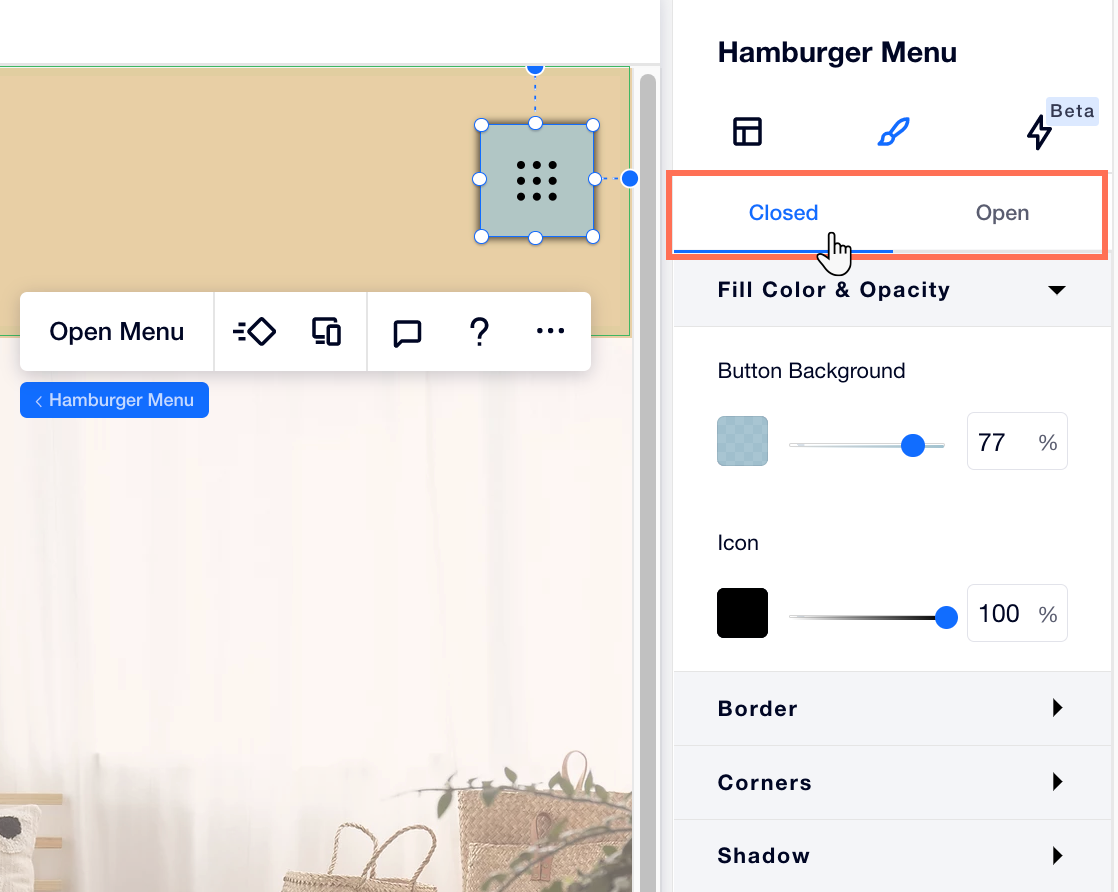
Concevoir des menus pour hamburgers
Les menus hamburgers comprennent plusieurs éléments que vous pouvez personnaliser selon vos besoins : le menu lui-même, son conteneur et les icônes qui l'ouvrent et le ferment.
Cliquez ci-dessous pour savoir comment personnaliser chaque partie de votre menu hamburger :

Suggestion :
L'élément de menu réel est un menu vertical, ce qui signifie que vous pouvez concevoir ses éléments pour deux états différents - Normal et Sélectionné.