Editor X : Ajouter un élément HTML iFrame
Temps de lecture : 5 min
Editor X passe à Wix Studio, notre nouvelle plateforme pour les agences et les freelances.En savoir plus sur Wix Studio
Affichez du contenu visuel provenant de serveurs externes et d'autres sources sur votre site dans un iFrame HTML. Créez un widget météo, un widget boursier, un calendrier ou tout autre élément personnalisé qui vous vient à l'esprit. Vous pouvez intégrer un extrait de code ou une URL dans l'élément HTML.

Dans cet article, nous allons passer en revue les informations dont vous avez besoin pour ajouter un iFrame HTML à votre site:
Ajouter un iFrame HTML
Ajoutez un iFrame à votre site directement depuis le panneau Ajouter. Vous pouvez choisir entre un iFrame HTML où vous saisissez un extrait de code, ou Intégrer un site si vous souhaitez intégrer une adresse de site dans l'iFrame.
Important :
Assurez-vous de lire nos directives et limitations avant d'intégrer votre code.
Pour ajouter un iFrame HTML :
- Cliquez sur Ajouter
 en haut à gauche de l'Éditeur.
en haut à gauche de l'Éditeur. - Cliquez sur Intégrations et réseaux sociaux.
- Sélectionnez un élément pour l'ajouter à la page, puis suivez les étapes ci-dessous:
Widget intégré
Site intégré

Paramétrer la taille et la position de l'iFrame
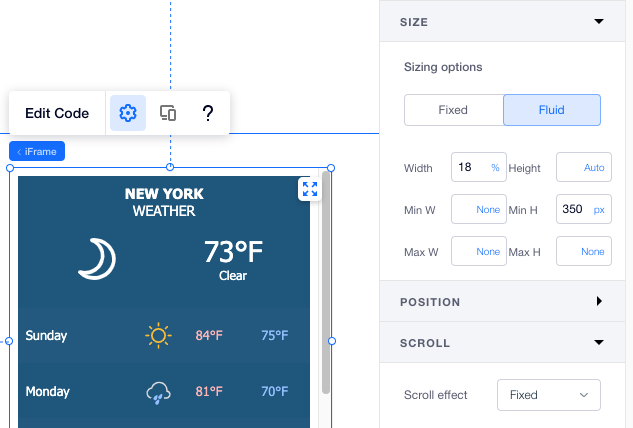
Utiliser le panneau Inspecteur  en haut à droite, vous pouvez contrôler la taille de l'iFrame et positionner sur votre page. Par exemple, vous pouvez définir des mesures de fluides pour votre iFrame afin qu'elle s'adapte à différentes tailles d'écran.
en haut à droite, vous pouvez contrôler la taille de l'iFrame et positionner sur votre page. Par exemple, vous pouvez définir des mesures de fluides pour votre iFrame afin qu'elle s'adapte à différentes tailles d'écran.
 en haut à droite, vous pouvez contrôler la taille de l'iFrame et positionner sur votre page. Par exemple, vous pouvez définir des mesures de fluides pour votre iFrame afin qu'elle s'adapte à différentes tailles d'écran.
en haut à droite, vous pouvez contrôler la taille de l'iFrame et positionner sur votre page. Par exemple, vous pouvez définir des mesures de fluides pour votre iFrame afin qu'elle s'adapte à différentes tailles d'écran.Vous pouvez personnaliser ces paramètres séparément pour chacun de vos points de rupture, si le comportement doit être différent.
Remarque :
Le panneau Inspecteur contrôle la taille du conteneur iFrame, et non le contenu qu'il affiche.

Ajuster la taille du contenu affiché
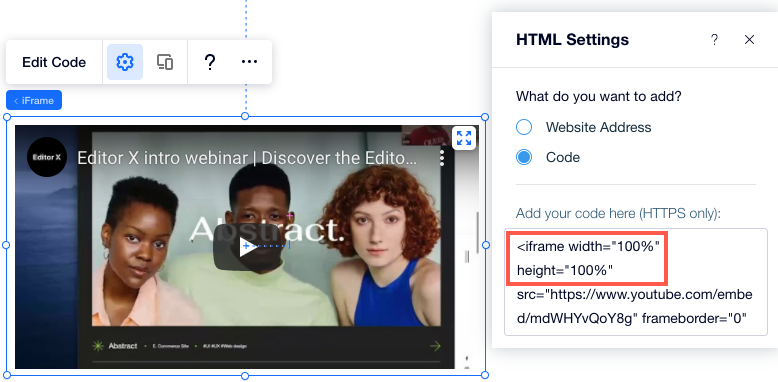
Les éléments intégrés comprennent souvent une largeur et une hauteur prédéfinies en pixels, définies par le service auprès duquel ils ont été acquis, comme dans l'exemple ci-dessous :
1
2Ces paramètres peuvent recadrer le contenu si le conteneur iFrame est plus petit que 560 px * 315 px. Pour éviter cela, remplacez les valeurs px par des unités de pourcentage et définissez-les sur 100% comme indiqué ci-dessous :
1
2
Directives et limitations
Lisez les directives et limitations suivantes pour savoir comment intégrer correctement du code dans l'iFrame HTML, qu'il s'agisse d'une adresse de site web ou d'un code personnalisé.
Le principe
- Assurez-vous que votre code contient HTTPS, et non HTTP , sinon il ne sera pas affiché sur votre site en ligne.
- Les documents HTML sont décrits par des balises HTML. Les balises HTML viennent normalement par paire comme
et
La première balise d'une paire est la balise de début; la deuxième balise est la balise de fin. Ce format des balises est crucial pour maintenir la structure de la page que vous essayez d'intégrer. - Le code HTML contient les éléments de base de la page, mais les paramètres de design et d'autres fonctionnalités complexes sont généralement stockés séparément. Par conséquent, certains éléments peuvent ne pas fonctionner ou avoir la même apparence si les éléments pertinents ne sont pas inclus comme référence dans le code HTML, par exemple les fichiers CSS et JS.
- Assurez-vous que le code que vous intégrez est à jour et compatible avec HTML5. La plupart des navigateurs n'affichent pas correctement les pages et les scripts s'ils ont été écrits à l'aide d'anciennes versions de HTML.
- Certains sites ont des politiques de sécurité qui leur interdisent d'être intégrés sur des plateformes externes. Ces sites peuvent ne pas apparaître dans l'Éditeur ou sur le site en ligne après avoir collé le lien ou le code dans l'élément HTML.
- Si vous ne savez pas comment utiliser l'attribut target, vous pouvez en lire plus ici ou contacter le code créateur.
- Il n'y a pas de limite de caractères pour les éléments HTML et Intégrer un site.
- Vous ne pouvez pas modifier le code à l'intérieur de votre élément HTML dans l'Éditeur mobile.
Limites
Le code dans l'élément HTML est affiché sur votre site en ligne dans un iFrame en bac à sable. L'utilisation d'un bac à sable protège les visiteurs des sites de l'Éditeur X contre les effets secondaires potentiels du code HTML / JS / CSS personnalisé.
Généralement, une iFrame en bac à sable bloque les éléments suivants :
- Utiliser les API de navigateur
- Contenu utilisant des plugins (via
- Fonctionnalités déclenchées automatiquement (comme la lecture automatique d'une vidéo ou la mise au point automatique d'un contrôle de formulaire)
Cependant, nous avons réactivé les capacités suivantes pour votre code personnalisé conformément aux spécifications W3C :
Sandbox | Description |
|---|---|
allow-same-origin | Réactiver les scripts / contenus de sites tiers |
allow-forms | Réactiver la soumission de formulaire |
allow-popups | Ré-active les pop-ups |
allow-scripts | Réactiver le code JavaScript personnalisé |
allow-pointer-lock | Ré-permet de saisir le curseur |