Editor X : Ajouter et personnaliser des onglets
Temps de lecture : 6 min
Editor X passe à Wix Studio, notre nouvelle plateforme pour les agences et les freelances.En savoir plus sur Wix Studio
Utilisez l'élément Onglets pour organiser et regrouper le contenu de votre page. Cet élément vous permet d'afficher plusieurs sections de contenu de manière compacte, permettant à vos visiteurs de trouver facilement les informations dont ils ont besoin.

Dans cet article, découvrez comment :
Ajouter l'élément Onglets à votre page
Ajoutez autant d'éléments Onglet que vous le souhaitez pour organiser vos informations. Après avoir choisi un design et l'avoir fait glisser sur votre page, personnalisez le contenu et ajoutez les éléments dont vous avez besoin.
Pour ajouter des onglets :
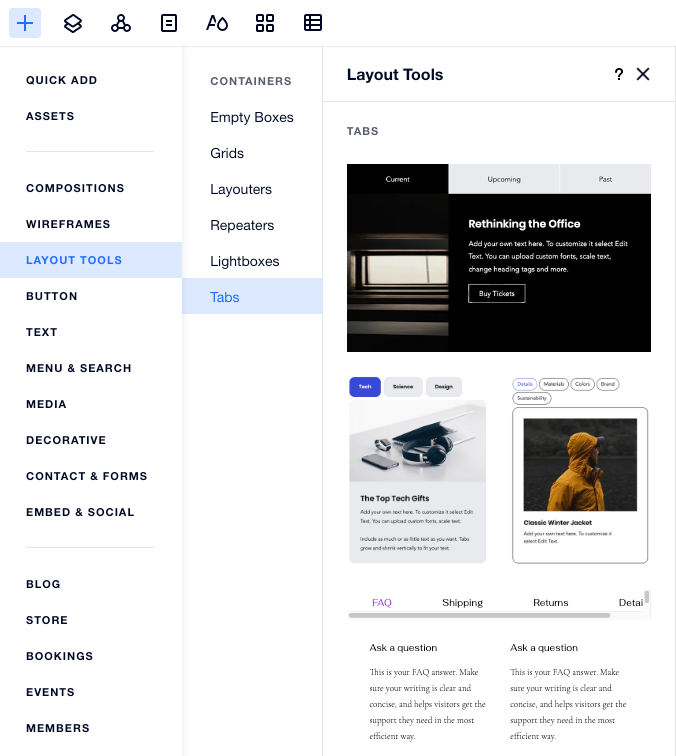
- Cliquez sur Ajouter des éléments
 en haut de l'Editor X.
en haut de l'Editor X. - Cliquez sur Outils de mise en page.
- Cliquez sur Onglets.
- Choisissez un design que vous aimez et faites-le glisser sur votre page.
- Personnalisez le contenu de vos onglets :
- Cliquez sur l'élément Onglets que vous venez d'ajouter.
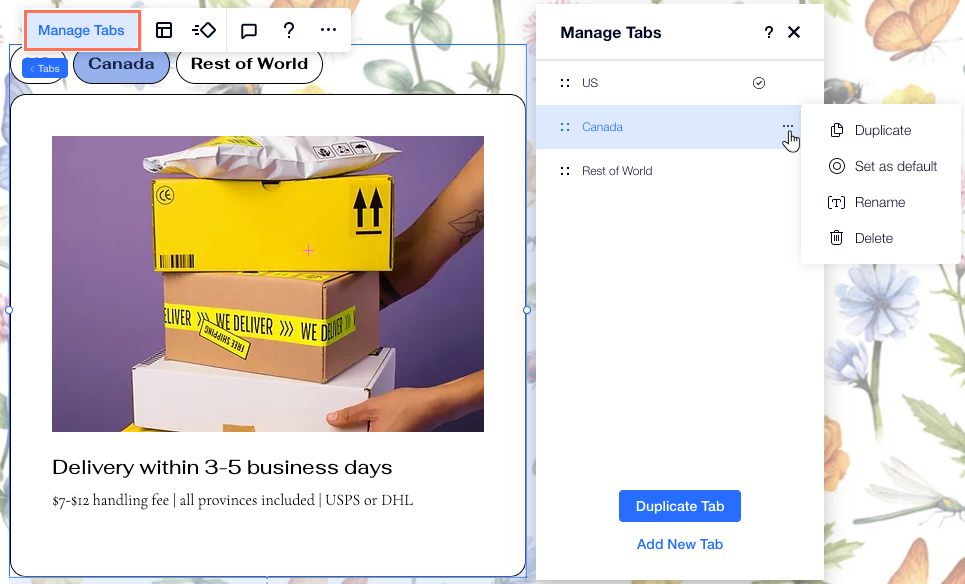
- Cliquez sur Gérer les onglets.
- Sélectionnez l'onglet sur lequel vous souhaitez travailler.
- Modifiez le contenu de l'onglet :
- Ajoutez plus d'éléments.
- Modifiez les éléments existants.
- Ajuster la grille à la mise en page souhaitée.

Gérer vos onglets
Utilisez le panneau Gérer les onglets pour ajouter, dupliquer, renommer ou supprimer des onglets. Ce panneau vous permet également de naviguer entre vos onglets – cliquez sur un onglet pour voir à quoi il ressemble.
Pour gérer vos onglets :
- Cliquez sur l'élément Onglets.
- Cliquez sur Gérer les onglets.
- Survolez l'onglet correspondant et cliquez sur l'icône Plus d'actions
 .
. - Choisissez ce que vous voulez faire avec cet onglet : Renommer, Supprimer ou Dupliquer.
Vous souhaitez ajouter un onglet vierge ?
Cliquez sur Ajouter un nouvel onglet en bas de ce panneau.

Personnaliser le design de vos onglets
Personnalisez votre élément Onglets pour qu'il corresponde au style de votre page. Vous pouvez concevoir le menu des onglets ainsi que le conteneur qui affiche le contenu de l'onglet.
Suggestion :
Vous pouvez concevoir le design du menu des onglets en 3 états différents : Normal, Survol et Sélectionné.


Pour personnaliser le design de vos onglets :
- Cliquez sur l'élément Onglets.
- Cliquez sur l'icône Inspecteur
 en haut de l'Editor X.
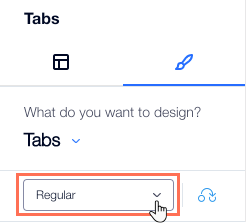
en haut de l'Editor X. - Cliquez sur l'onglet Design
 .
. - Choisissez la partie dont vous souhaitez personnaliser le design dans le menu déroulant :
- Conteneur du menu : Ce conteneur affiche le menu de votre onglet.
- Onglets : Ce sont les onglets apparaissant sur le menu.
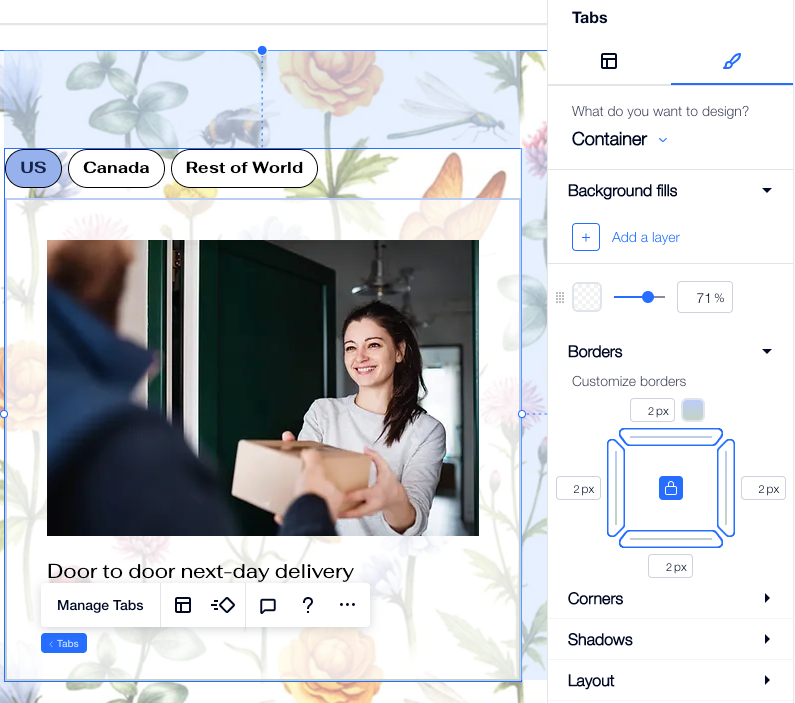
- Conteneur : C'est le conteneur qui affiche le contenu de chaque onglet.
- Utilisez les options de design disponibles :
- Remplissage d'arrière-plan : Appliquez un arrière-plan de couleur, de dégradé ou d'image.Vous pouvez ajouter plusieurs calques d'arrière-plan et ajuster leur opacité.
- Bordures : Ajoutez des bordures pour créer un contraste avec la page de votre site.Choisissez un design et une couleur, et définissez la largeur.
- Angles : Choisissez l'apparence des angles.Vous pouvez ajuster chaque coin différemment et les rendre plus arrondis ou plus carrés.
- Ombres : Ajoutez des ombres pour un effet 3D sympa.Vous pouvez définir la taille, la visibilité, l'angle, etc. pour lui donner plus d'impact.
- Mise en page : Ajustez le remplissage pour l'agrandir ou le réduire.Vous pouvez activer ou désactiver l'icône en forme de cadenas
 pour ajuster chaque côté séparément, ou les faire correspondre.
pour ajuster chaque côté séparément, ou les faire correspondre. - Texte : Stylisez et formatez les noms des onglets apparaissant dans le menu.Vous pouvez modifier la police, la taille, la couleur, et plus encore.
Remarque :
Les options disponibles dépendent de la partie dont vous choisissez de personnaliser le design (par exemple Conteneur du menu, Onglets ou Conteneurs).

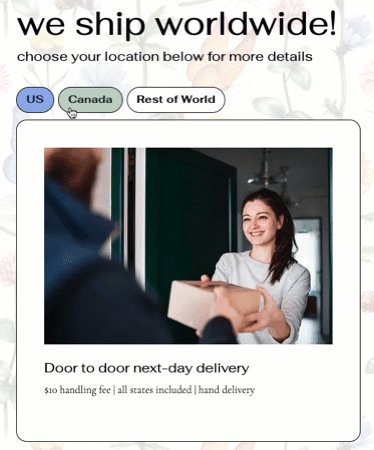
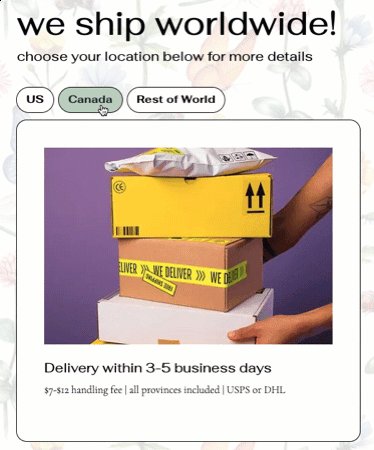
Choisir un onglet par défaut
L'onglet par défaut est le premier que vos visiteurs voient. Vous pouvez modifier l'onglet par défaut pour celui que vous souhaitez voir apparaître en premier.
Suggestion :
Dans le panneau Gérer les onglets, vous pouvez voir une coche à côté de l'onglet par défaut actuel.

Pour paramétrer l'onglet par défaut :
- Cliquez sur l'élément Onglets.
- Cliquez sur Gérer les onglets.
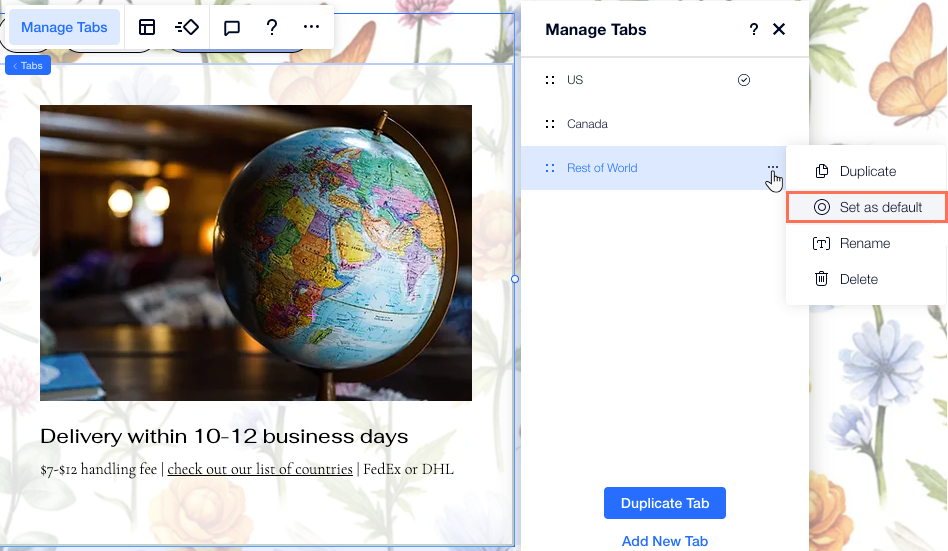
- Survolez l'onglet correspondant et cliquez sur l'icône Plus d'actions
 .
. - Cliquez sur Définir par défaut.

Ajuster la mise en page des onglets
Personnalisez la mise en page, l'espacement et le remplissage de votre élément Onglets pour qu'il ait l'apparence de votre choix. Si vous avez de nombreux onglets, vous pouvez également décider de la manière de les afficher dans le menu : laissez les visiteurs faire défiler le menu pour voir le reste des onglets ou ajoutez des rangées au menu pour que tous les onglets soient affichés.
Pour ajuster la mise en page des onglets :
- Cliquez sur l'élément Onglets.
- Cliquez sur l'icône Mise en page
 .
. - Ajustez la mise en page à l'aide des options disponibles :
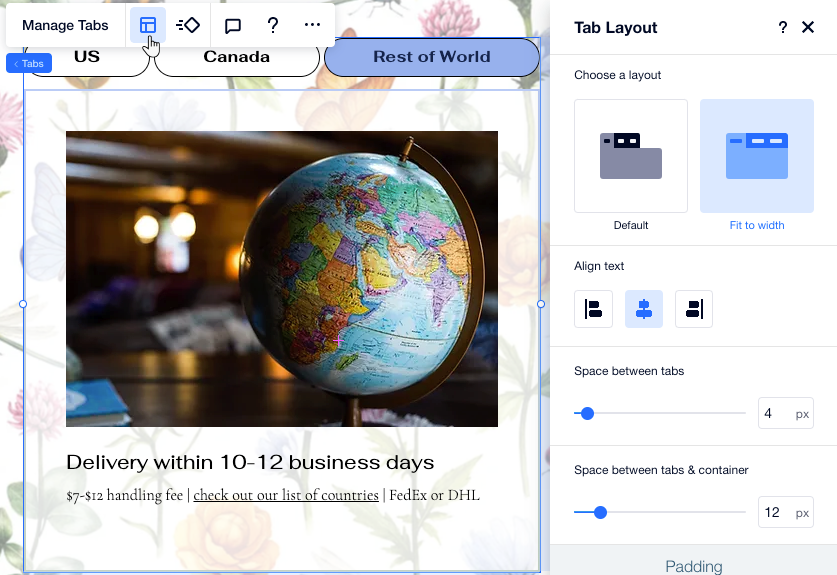
- Choisissez une mise en page : Déterminez le degré d'étirement de votre menu onglets :
- Par défaut : Le menu ne s'étire pas pour s'adapter à la largeur de l'élément. Vous pouvez ensuite aligner le menu à gauche, au centre ou à droite.
- Ajusté à la largeur : Le menu s'étire pour s'adapter à la largeur de l'élément.Vous pouvez aligner le texte de votre menu à gauche, au centre ou à droite.
- Espace entre les onglets : Faites glisser le curseur pour modifier l'espacement entre les onglets du menu.
- Espace entre onglets et conteneurs : Modifiez l'espace entre le menu et le conteneur qui affiche le contenu de chaque onglet.
- Marge horizontale : Ajustez la marge à gauche et à droite des onglets du menu.
- Marge verticale : Ajustez la marge en haut et en bas des onglets du menu.
- Affichage des onglets qui débordent : Sélectionnez le mode d'affichage pour afficher les onglets qui ne rentrent pas dans le menu :
- Défilement : Les visiteurs peuvent faire défiler le menu pour voir plus d'onglets.
- Renvoi à la ligne : Une autre ligne est ajoutée pour s'adapter aux autres onglets.Vous pouvez ensuite utiliser le curseur pour ajuster l'espacement entre les lignes.
- Afficher les onglets de : Afficher les onglets sur le menu de gauche à droite, ou vice versa.
- Choisissez une mise en page : Déterminez le degré d'étirement de votre menu onglets :