Editor X : Ajouter et personnaliser des fichiers d'animation Lottie
Temps de lecture : 4 min
Editor X passe à Wix Studio, notre nouvelle plateforme pour les agences et les freelances.En savoir plus sur Wix Studio
Lottie Files est une excellente source d'animations de haute qualité que vous pouvez ajouter à votre site Editor X. Après avoir importé l'animation via son URL, vous pouvez la redimensionner si nécessaire et décider si elle est lue ou non en boucle continue.
Dans cet article, découvrez comment :
Avant de commencer :
Pour importer une animation, vous devez disposer d'un compte LottieFiles.
Importer des animations à partir de LottieFiles
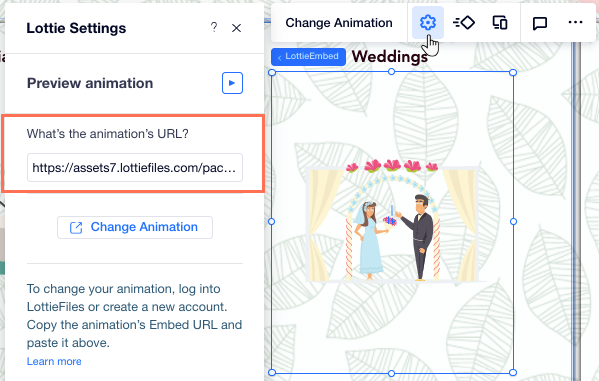
Vous pouvez importer autant d'animations Lottie que vous le souhaitez pour animer votre design. Une fois que vous avez ajouté un élément d'intégration Lottie à l'Editor X, collez l'URL de l'animation dans le panneau Paramètres pour voir à quoi il ressemble sur votre page.
Travailler avec des points de rupture :
Vous pouvez personnaliser la taille de votre animation Lottie par point de rupture, afin qu'elle soit parfaite sur tous les écrans.
Pour importer une animation Lottie :
- Cliquez sur Ajouter des éléments
 en haut de l'Editor X.
en haut de l'Editor X. - Cliquez sur Intégrations et réseaux sociaux.
- Cliquez sur Intégration Lottie.
- Faites glisser l'élément sous Intégrations Lottie à l'emplacement souhaité sur votre page.
- (Dans un onglet séparé) Copiez l'URL de l'animation à partir de LottieFiles :
- Connectez-vous à votre compte LottieFiles.
- Cliquez sur Enregistrer dans l'espace de travail pour générer.
- Cliquez sur l'icône Copier sous Lien de la ressource .
- Collez l'URL de l'animation dans l'Editor X :
- Cliquez sur l'élément Lottie Animation dans votre Éditeur.
- Cliquez sur l'icône Paramètres
.
- Collez l'URL sous Quelle est l'URL de l'animation ?.
- Appuyez sur Entrée sur votre clavier.

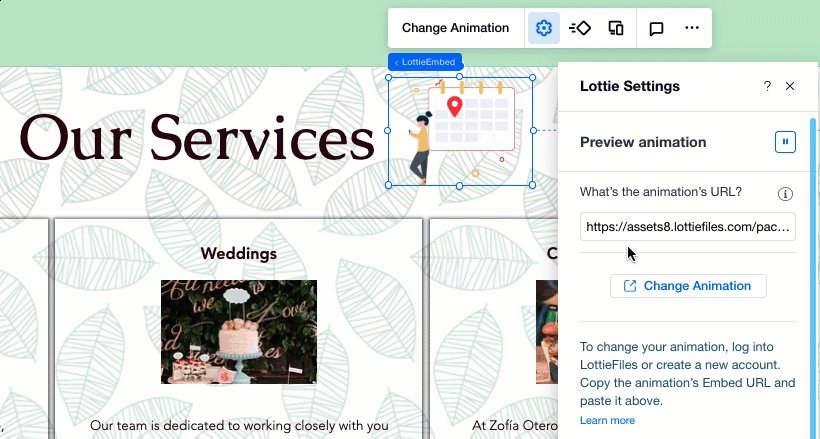
Quelle est la prochaine étape ?
Découvrez comment votre animation se lit en cliquant sur Aperçu de l'animation en haut du panneau Paramètres.
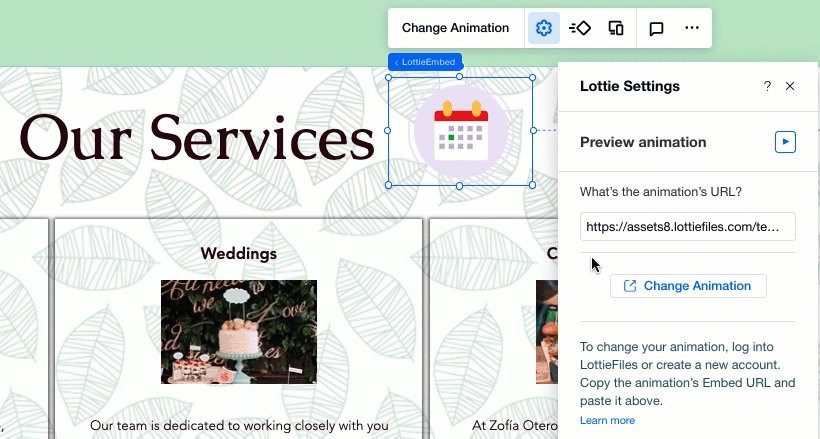
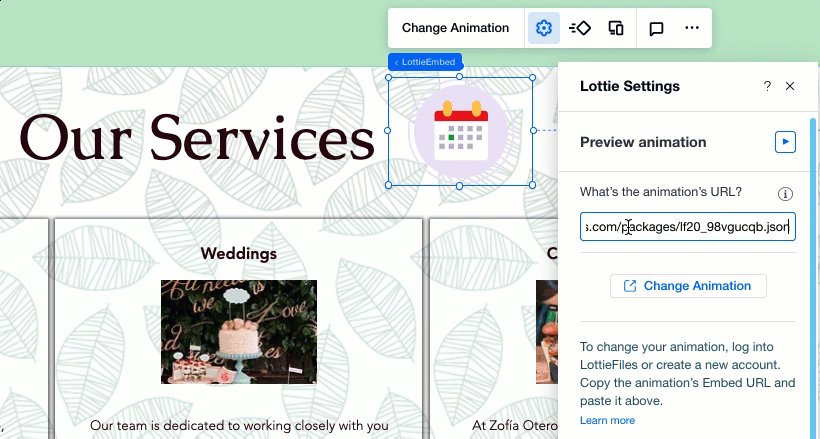
Modifier votre animation Lottie
Si vous souhaitez modifier votre animation Lottie, vous pouvez facilement le faire en collant la nouvelle URL dans le panneau Paramètres de l'élément.
Pour modifier l'animation :
- Cliquez sur l'animation Lottie dans l'Editor X.
- Cliquez sur l'icône Paramètres
 .
. - Collez l'URL de la nouvelle animation sous Quelle est l'URL de l'animation ?.

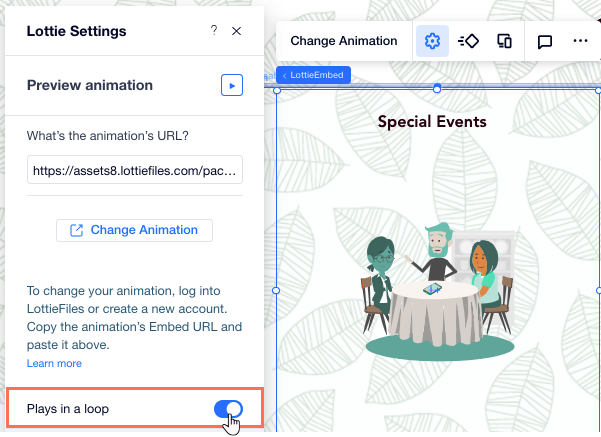
Configurer votre animation pour qu’elle soit lue en boucle
Vous pouvez choisir le mode de lecture de votre animation Lottie – une seule fois ou en boucle.
Pour paramétrer la lecture de votre animation :
- Cliquez sur l'animation Lottie dans l'Editor X.
- Cliquez sur l'icône Paramètres
 .
. - Cliquez sur le curseur à côté de Lecture en boucle pour l'activer ou la désactiver.

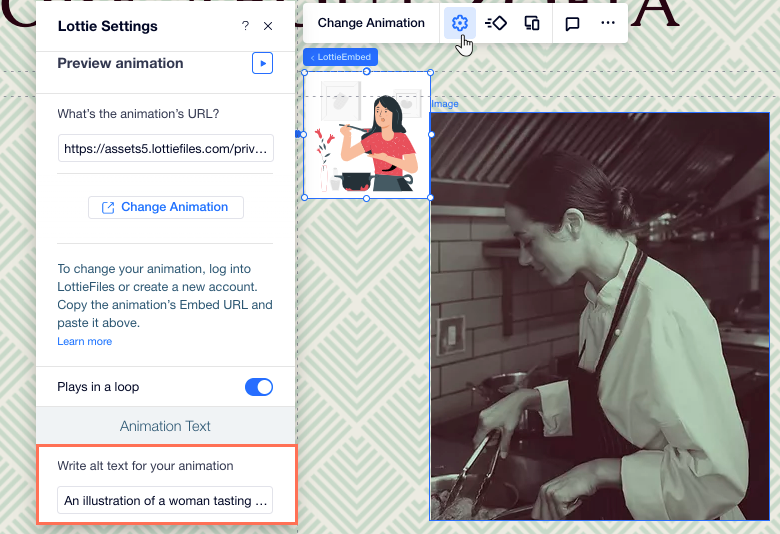
Ajouter du texte alternatif à votre animation Lottie
Dans le panneau Paramètres, ajoutez du texte alternatif pour décrire brièvement votre animation Lottie. Cela peut améliorer le référencement de votre site tout en aidant les utilisateurs avec des lecteurs d'écran à comprendre ce qu'affiche votre animation.
Pour ajouter du texte alternatif à votre animation :
- Cliquez sur l'animation Lottie dans l'Editor X.
- Cliquez sur l'icône Paramètres
 .
. - Saisissez ou collez le texte de description dans le champ sous Écrire un texte alternatif pour votre animation.
- Appuyez sur Entrée sur votre clavier.

Informations importantes :
Les animations Lottie sont automatiquement converties en fichiers JSON lorsque vous les importez sur un site Wix. Pour des raisons techniques, tous les champs du fichier ne peuvent pas être contenus. Les animations Lottie peuvent donc être légèrement différentes sur un site Wix en ligne (par exemple afficher une plage / une quantité de mouvement réduit).