Éditeur Wix : Code HTML sur mobile
2 min
Dans cet article
- Ajouter un code adapté aux mobiles à votre site mobile
- Dépannage des éléments de code HTML sur mobile
Ajoutez du code pour afficher des widgets externes et des intégrations sur votre site, tels que des applis météo, des actions ou des calendriers.
Vous pouvez ajouter du code HTML à votre site dans l'Éditeur mobile, ou à partir de l'Éditeur sur ordinateur.
Ajouter un code adapté aux mobiles à votre site mobile
Vous pouvez ajouter du code HTML à votre site mobile à partir du panneau d'ajout. C'est un excellent moyen d'attirer l'attention sur les widgets et les intégrations mobiles adaptés à votre site.
Les éléments ajoutés à partir de l'Éditeur mobile sont mobiles uniquement, ce qui signifie qu'ils ne sont pas affichés sur la version ordinateur de votre site.
Pour ajouter un code mobile uniquement :
- Cliquez sur Ajouter
sur le côté gauche votre Éditeur mobile.
- Cliquez sur Code d'intégration .
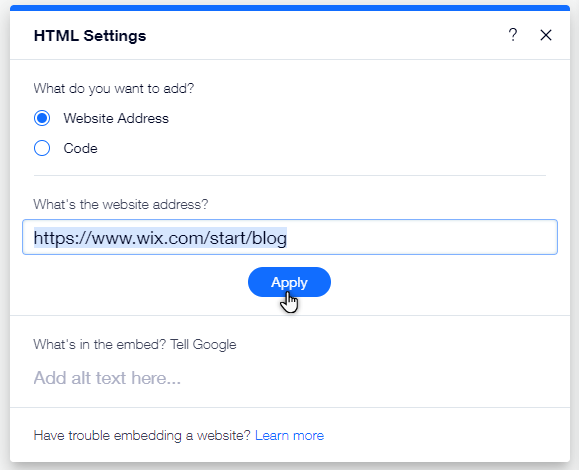
- Sélectionnez Intégrer un site / Intégrer HTML pour ajouter un iFrame à votre page.
- Cliquez sur Saisir le code / Saisir l'adresse du site .
- Saisissez ou collez votre code HTML ou votre URL dans le champ.
- Cliquez sur Appliquer.

Dépannage des éléments de code HTML sur mobile
Vous pouvez rencontrer des problèmes lors de l'affichage du code HTML que vous avez ajouté à partir de l'Éditeur pour ordinateur sur votre site mobile.
Cliquez sur une option ci-dessous pour en savoir plus.
L'élément HTML est coupé et/ou affiche des barres de défilement
Le code tiers n'est pas adapté aux mobiles
Nous vous recommandons de masquer le code sur ordinateur et d'ajouter une alternative mobile à votre site mobile pour éviter ces problèmes.
Remarque :
Vous ne pouvez pas modifier le code à l'intérieur d'un élément HTML d'ordinateur dans l'Éditeur mobile.
Important :
Wix ne fournit pas d'assistance pour les difficultés techniques associées aux extraits de code tiers. Si vous rencontrez un problème avec votre extrait de code, veuillez contacter directement le fournisseur.

