Système de gestion de contenu (CMS) : Afficher le contenu de la collection dans une Galerie Pro
Temps de lecture : 15 min
Utilisez une Galerie Pro pour afficher de manière dynamique les images de chaque élément de votre collection de Système de gestion de contenu (CMS). Vous contrôlez le champ d'image à utiliser pour chaque élément, tout en connectant également les champs de collection aux titres, aux descriptions, aux textes alternatifs et aux liens des images. Ce type de configuration est idéal pour les pages de liste dynamique et les pages statiques, car vous pouvez connecter les images aux pages d'éléments dynamiques de leurs éléments.

Important :
Cet article concerne la connexion d'une Galerie Pro à un champ Image utilisé pour afficher une image par élément de collection. Autrement, vous pouvez connecter une galerie à un champ de galerie médias utilisé pour afficher plusieurs images ou vidéos pour un seul élément de collection sur une page d'élément dynamique.
Étape 1 | Créer une collection de CMS
Créez une collection d'éléments multiples pour stocker les images que vous souhaitez afficher dans la galerie. Ajoutez un champ de type image et des champs de texte pour les titres, les descriptions et le texte alternatif des images. Ajoutez ensuite les images et les valeurs de chaque élément de la collection. Si nécessaire, vous pouvez ajuster les autorisations de collection à partir de leurs paramètres « Public » par défaut permettant à tout le monde de voir le contenu.
Pour créer une collection pour stocker les images de la galerie :
- Accédez au CMS dans le tableau de bord de votre site. Vous pouvez également cliquer sur Système de gestion de contenu ( CMS )
 dans votre Éditeur.
dans votre Éditeur. - Cliquez sur Créer une collection.
- Saisissez un nom pour votre collection.
- Laissez Plusieurs éléments (par défaut) sélectionnés et cliquez sur Créer.
- Ajoutez des champs à votre collection manuellement ou en important un fichier CSV :
- Ajouter des champs manuellement : Cliquez sur + Ajouter un champ pour commencer à ajouter manuellement des champs à votre collection.
- Importer un fichier CSV : Cliquez sur Importer un fichier CSV pour télécharger un fichier CSV dans votre collection.
Suggestion :
Assurez-vous d'ajouter un type de champ Image pour stocker les images de chaque élément. Vous pouvez également ajouter des types de champs Texte à utiliser comme titres, descriptions et texte alternatif des images.
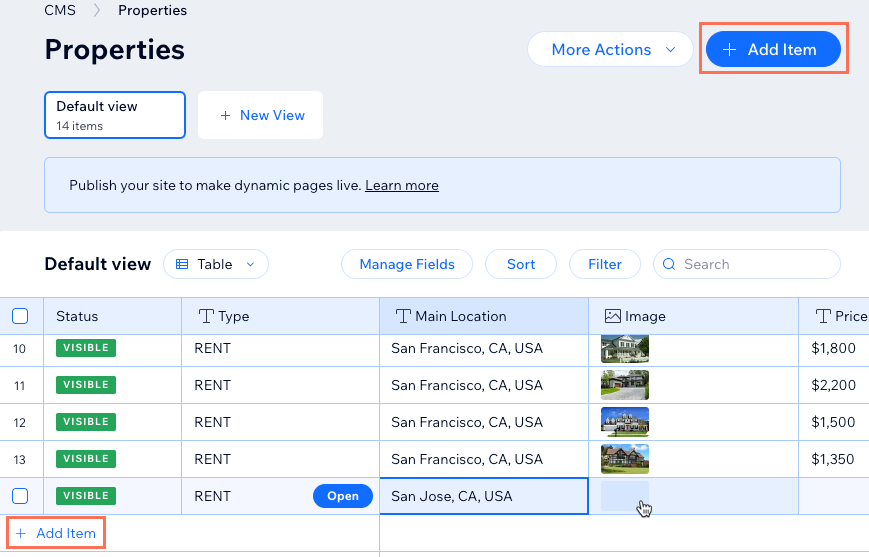
- Ajouter des éléments à votre collection :
- Cliquez sur + Ajouter un élément.
- Ajoutez du contenu sur l'élément à chaque champ pertinent, y compris le type de champ Image.
- Répétez cette étape pour créer autant d'éléments que vous le souhaitez.

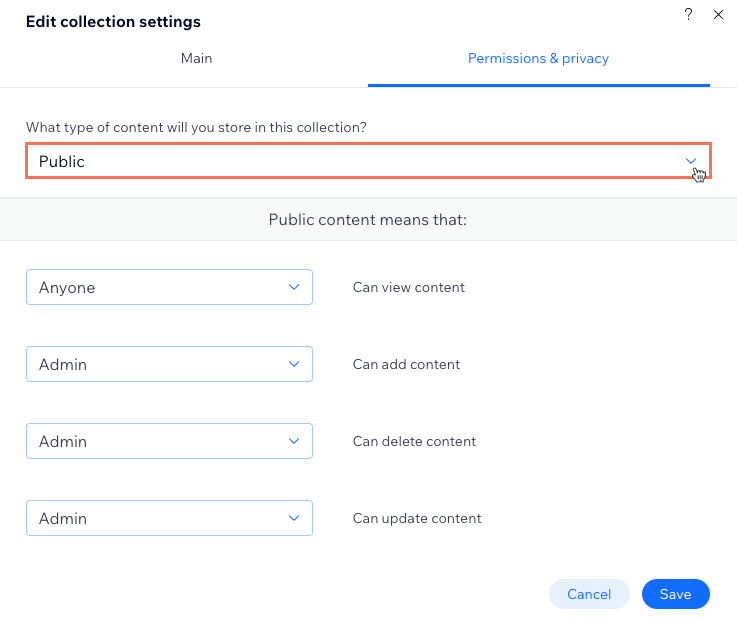
- Configurez les autorisations pour la collection :
- Cliquez sur Plus d'actions et sélectionnez Autorisations et confidentialité.
- Cliquez dans le menu déroulant Que souhaitez-vous stocker dans cette collection ? et sélectionnez une option. Si nécessaire, vous pouvez cliquer sur les menus déroulants pour ajuster qui peut voir, ajouter, supprimer et mettre à jour du contenu. En savoir plus sur la configuration des autorisations de collection.
- Cliquez sur Enregistrer.

Étape 2 | Connecter une Galerie Pro à votre collection
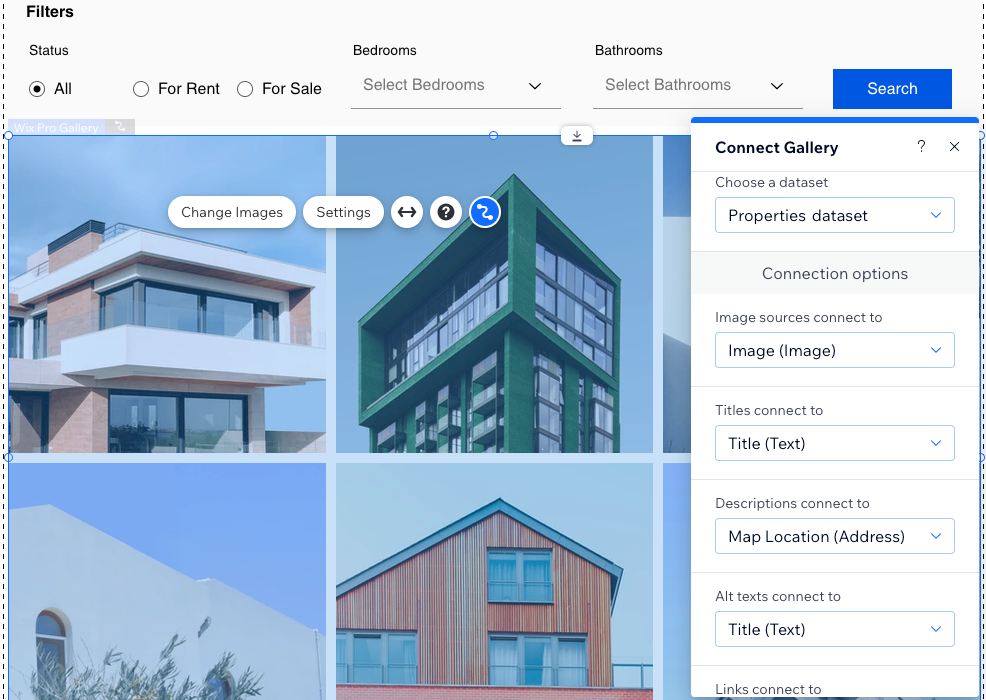
Ajoutez une Galerie Pro à votre site et connectez-la à un dataset qui se rapporte aux champs de votre collection. Connectez ensuite les sources d'images de la galerie au champ d'images de votre collection. Vous pouvez également connecter les titres, les descriptions et le texte alternatif aux champs de votre collection. Utilisez le champ « Lien connecté à » pour connecter les éléments à leurs pages d'éléments dynamiques, ou à un champ d'URL, d'image ou de vidéo.
Éditeur Wix
Editor X
Éditeur Studio
- Accédez à votre Éditeur.
- Accédez à la page où vous souhaitez qu'une galerie affiche des images qui représentent différents éléments de la collection.
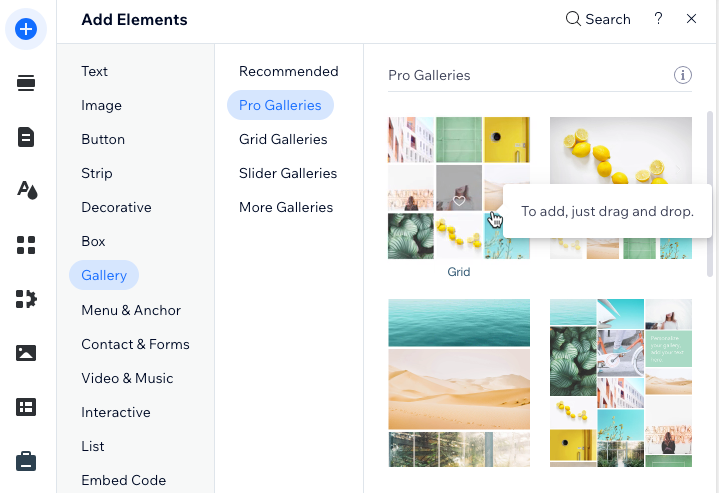
- Cliquez sur Ajouter des éléments
 sur le côté gauche de l'Éditeur.
sur le côté gauche de l'Éditeur. - Cliquez sur Galerie.
- Cliquez et faites glisser la Galerie Pro que vous souhaitez utiliser sur la page.

- Retirez les images par défaut de la galerie :
- Cliquez sur Gérer le média dans la galerie.
- Cliquez sur Tout sélectionner, puis sur Supprimer.
- Cliquez sur Terminé.
- Cliquez sur l'icône Connecter au CMS
 .
. - Cliquez sur le menu déroulant Choisir un dataset et sélectionnez un dataset existant qui se connecte à votre collection. Vous pouvez également cliquer sur Créer un nouveau dataset, puis choisir la collection à laquelle vous souhaitez le connecter.
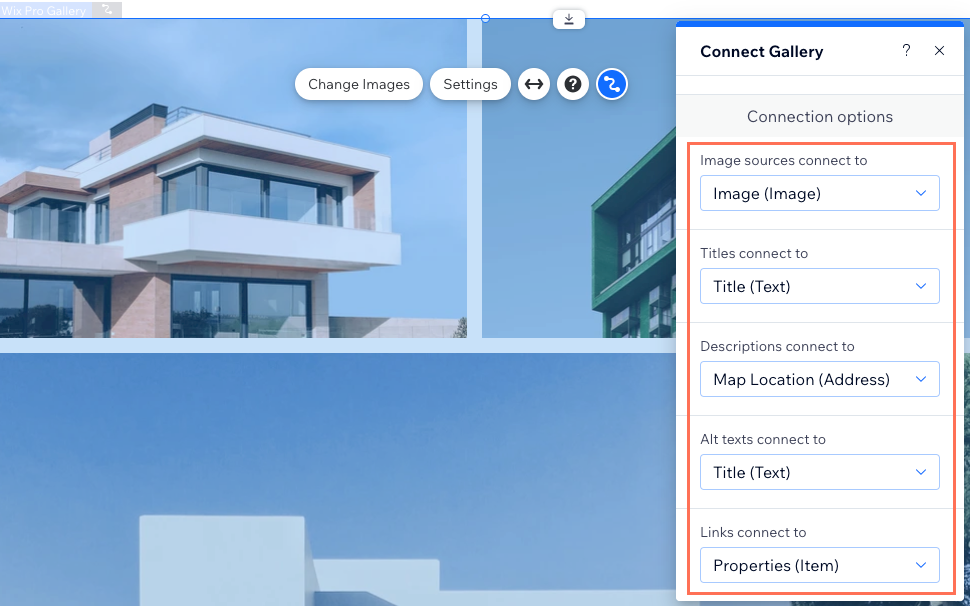
- Cliquez sur les menus déroulants appropriés pour relier les champs de votre collection à la galerie :
- Sources de l'image connectée à : Sélectionnez le champ d'image que vous souhaitez afficher.
- Titres connectés à : Sélectionnez le champ que vous souhaitez utiliser pour les titres des images.
- Descriptions connectée à : Sélectionnez le champ que vous souhaitez utiliser pour les descriptions d'images.
- Textes alternatifs connectés à : Sélectionnez le champ que vous souhaitez utiliser pour les textes alternatifs de l'image.
- Liens connectés à : Sélectionnez la page dynamique, le champ URL ou le champ d'image auquel vous souhaitez connecter les images.

- Cliquez sur l'élément Galerie Pro et sélectionnez Paramètres pour personnaliser la mise en page, le design etc. de votre galerie. En savoir plus sur la personnalisation de votre Galerie Pro.
Étape 3 | Gérer les paramètres du dataset
Accédez aux paramètres du dataset pour paramétrer le nombre total d'éléments qui peuvent être chargés à la fois, filtrer l'affichage de certains éléments, trier l'ordre dans lequel les éléments s'affichent ou modifier le mode. Paramétrez le mode sur Lecture et écriture si vous prévoyez de permettre aux visiteurs de soumettre ou de modifier des images dans la collection connectée de la galerie.
Éditeur Wix
Editor X
Éditeur Studio
- Dans votre Éditeur, sélectionnez le dataset qui se connecte à votre galerie.
- Cliquez sur Paramètres.
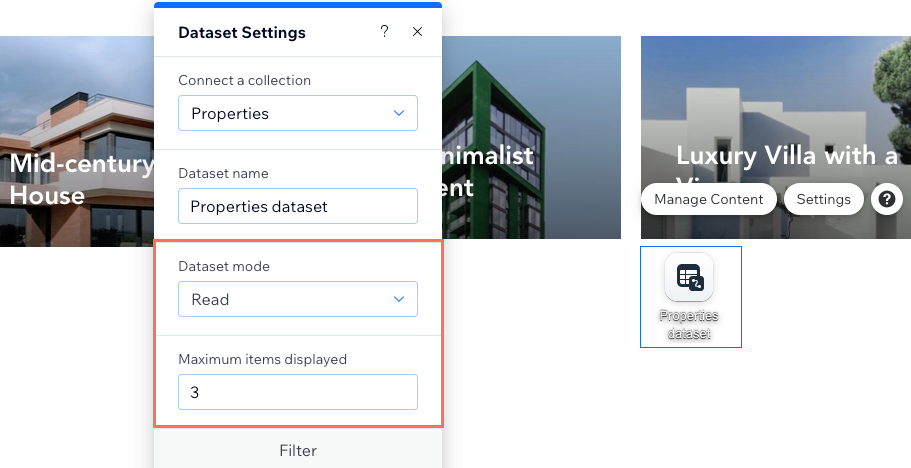
- Cliquez sur le menu déroulant Mode dataset et sélectionnez une option :
- Lecture : Autorisez le dataset à afficher le contenu de votre collection dans la galerie.
- Lecture et écriture : Autorisez le dataset à afficher le contenu de votre collection dans la galerie et permettez aux visiteurs d'ajouter ou de modifier le contenu de la collection avec des éléments de saisie.
- Modifiez le champ Nombre maximum d'éléments affichés pour ajuster le nombre maximal d'éléments qui peuvent initialement être chargés dans la galerie. Il s'agit également du nombre maximal d'éléments qui se chargent lorsque les visiteurs cliquent sur un bouton « En voir plus » (voir la section suivante pour les étapes).

- (Facultatif) Cliquez sur + Ajouter un filtre pour afficher uniquement des éléments spécifiques dans la galerie.
- (Facultatif) Cliquez sur + Ajouter le tri pour choisir l'ordre dans lequel les éléments de la collection apparaissent dans la galerie.
Étape 4 | (Facultatif) Créer un bouton "En voir plus"
Vous pouvez améliorer les performances de chargement de votre page en ajoutant un bouton « En voir plus » si vous avez beaucoup d'images de galerie. Le champ Nombre maximum d'éléments affichés de votre dataset détermine le nombre d'éléments qui peuvent initialement être chargés dans votre galerie, et le nombre d'éléments supplémentaires qui peuvent être chargés lorsque les visiteurs cliquent sur le bouton « En voir plus ».
Éditeur Wix
Editor X
Éditeur Studio
- Cliquez sur Ajouter des éléments
 sur le côté gauche de l'Éditeur.
sur le côté gauche de l'Éditeur. - Cliquez sur Bouton, puis faites glisser le bouton à l'endroit où vous souhaitez qu'il apparaisse.
Suggestion : Vous pouvez également ajouter une image et l'utiliser comme bouton « En voir plus ». - Cliquez sur Modifier le texte et saisissez le texte que vous souhaitez afficher sur le bouton (ex. « En voir plus »).
- Cliquez sur l'icône Connecter au CMS
 .
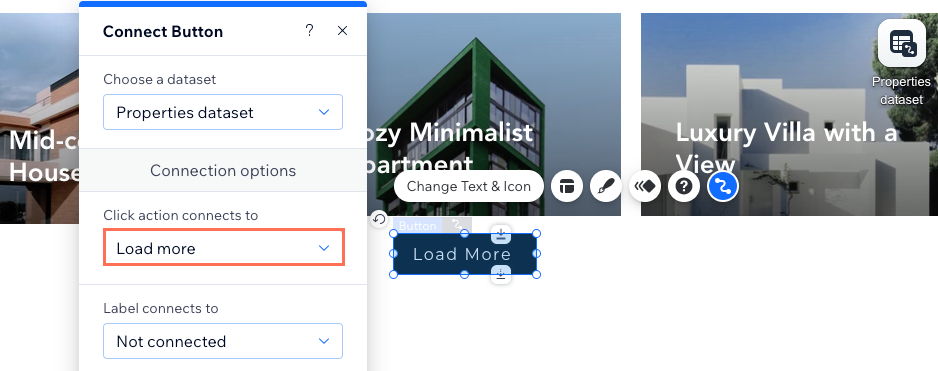
. - Cliquez sur le menu déroulant Choisir un dataset et sélectionnez le dataset connecté à votre galerie.
- Cliquez sur le menu déroulant L'action de cliquer connecte à et sélectionner En voir plus.

- Cliquez sur le bouton et sélectionnez l'icône Design
 pour personnaliser l'apparence de votre bouton « En voir plus ».
pour personnaliser l'apparence de votre bouton « En voir plus ».
FAQ
Cliquez ci-dessous pour obtenir des réponses aux questions les plus fréquemment posées sur la connexion d'une galerie au système de gestion de contenu (CMS).
Comment les visiteurs du site peuvent-ils filtrer le contenu qui apparaît dans la galerie ?
Puis-je configurer les liens d'images de la galerie pour qu'ils s'ouvrent lorsque l'on clique dessus ?
Quelles sont les options de connexion au système de gestion de contenu (CMS) pour cette galerie ?
Cela vous a-t-il aidé ?
|
