Applis Wix : Guides de design
3 min
Dans cet article
- Ajouter des guides de design Wix à votre site
- Personnaliser les paramètres de votre guide de design
Le module Wix Guides de design vous permet de créer des lignes, des colonnes ou des cellules dans votre Éditeur Studio pour vous aider à structurer et à concevoir votre site de manière plus organisées.
Le guide apparaît sur votre Éditeur sous forme de grille colorée, il n'apparaît pas sur votre site en ligne. Le but de cela est de vous guider lorsque vous placez vos éléments sur votre site et de vous assurer que tout est correctement aligné.
Les guides de design Wix sont disponibles uniquement dans l'Éditeur Wix Studio.

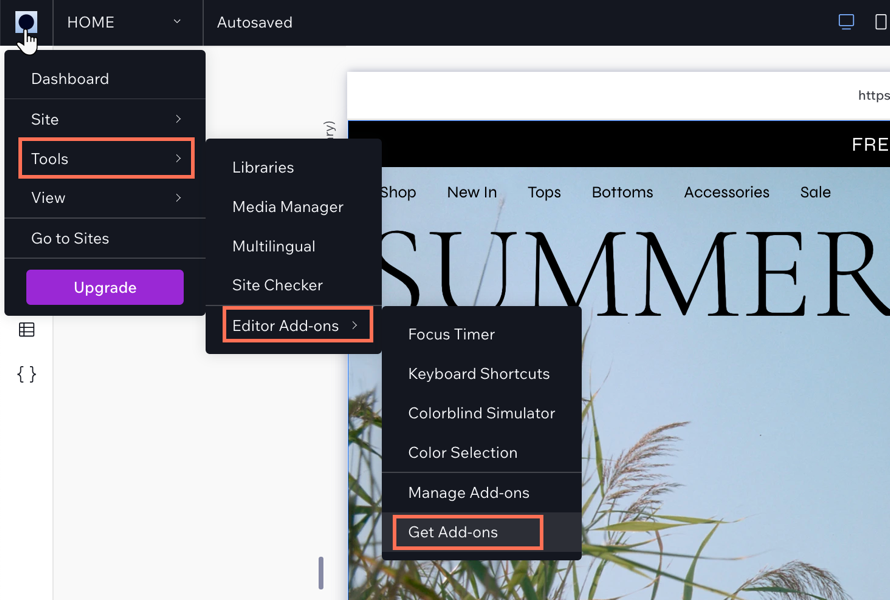
Ajouter des guides de design Wix à votre site
Ajoutez le module Wix Guides de design à partir des outils de votre Éditeur Studio.
Pour ajouter des guides de design Wix :
- Cliquez sur l'icône Wix Studio
 en haut à gauche.
en haut à gauche. - Cliquez sur Outils.
- Cliquez sur Modules de l'Éditeur.
- Cliquez sur Obtenir des modules.
- Cliquez sur Guides de design.

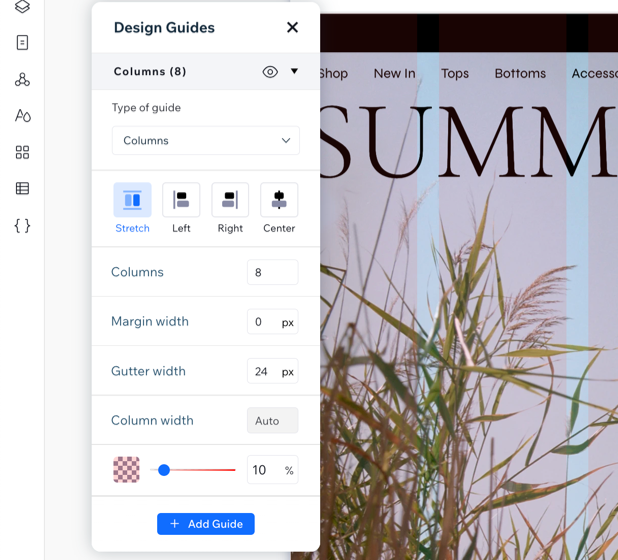
Personnaliser les paramètres de votre guide de design
Personnalisez votre grille pour obtenir la mise en page exacte que vous souhaitez. Vous pouvez modifier le nombre de colonnes ou de rangées dans une grille, et modifier leur taille et leur espacement, etc. Les paramètres changent en fonction du type de grille que vous choisissez.
Pour personnaliser les paramètres :
- Cliquez sur l'icône Wix Studio
 en haut à gauche.
en haut à gauche. - Cliquez sur Outils.
- Cliquez sur Modules de l'Éditeur.
- Cliquez sur Guides de design.
- Cliquez sur l'icône du menu déroulant
 à côté des colonnes pour afficher les paramètres.
à côté des colonnes pour afficher les paramètres. - Choisissez ce que vous souhaitez personnaliser :
- Type de guide : Cliquez sur l'icône du menu déroulant
 et choisissez un guide.
et choisissez un guide. - Alignement : Définissez l'alignement, l'étirement, la gauche, la droite ou le centre.
- Colonnes : Saisissez le nombre de colonnes dont vous avez besoin pour votre guide.
- Largeur de marge : Définissez la largeur de la marge.
- Largeur de reliure : Définissez la largeur de la reliure. Il s'agit de l'espace entre les colonnes.
- Largeur de colonne : En fonction de votre alignement, la largeur de la colonne peut être définie sur Auto.
- Opacité et couleur : Définissez une couleur pour vos colonnes et ajustez l'opacité.
- Type de guide : Cliquez sur l'icône du menu déroulant
- (Facultatif) : Cliquez sur Ajouter un guide pour ajouter un nouveau guide à votre site.
Remarque : Cela chevauche les guides les uns des autres afin que les lignes roses soient plus visibles lorsque vous les modifiez.