Applis mobiles Wix : Personnaliser le menu de navigation de votre appli membre
9 min
Dans cet article
- Réorganiser les écrans dans votre menu de navigation
- Masquer un écran de votre menu de navigation
- Modifier l'emplacement de votre menu de navigation dans votre propre appli mobile
Vos applis membres Wix, comme l'appli Spaces by Wix ou l'appli Fit by Wix, sont constituées d'écrans. Chaque écran, tel que l'écran d'accueil ou l'écran Services, se comporte comme une « page » distincte dans votre appli. Le menu de navigation de votre appli permet à vos membres de naviguer facilement entre ces écrans.

Vous pouvez personnaliser le menu de navigation en choisissant les écrans qui y apparaissent et dans quel ordre, et s'il apparaît en haut ou en bas de l'écran (pour votre propre appli mobile uniquement).
Réorganiser les écrans dans votre menu de navigation
Réorganisez le menu de navigation de votre appli pour prioriser les écrans les plus importants pour vos membres.
Tableau de bord
Appli Wix
Appli Wix Studio
- Accédez à l'appli mobile dans le tableau de bord de votre site.
- Sélectionnez l'onglet correspondant (ex. Spaces by Wix, Votre propre appli mobile).
- Cliquez sur Modifier l'appli mobile.
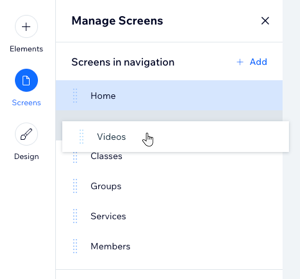
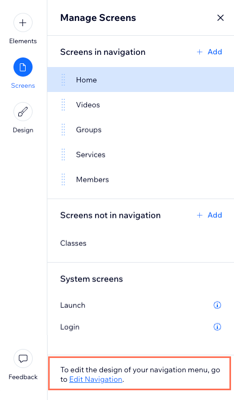
- Cliquez sur Écrans à gauche.
- Cliquez puis faites glisser les écrans vers le haut ou vers le bas de la liste.

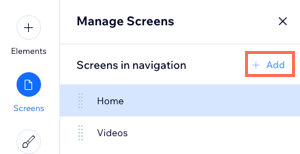
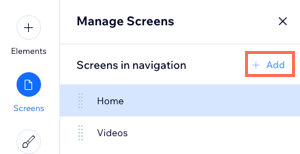
Suggestion :
Pour ajouter de nouveaux écrans à votre appli et à votre menu de navigation, cliquez sur + Ajouter sous Gérer les écrans.

Masquer un écran de votre menu de navigation
Par défaut, chaque écran que vous ajoutez à votre appli apparaît dans votre menu de navigation. Vous pouvez masquer un écran dans le menu de navigation pour simplifier l'expérience de votre membre en désencombrant les écrans non pertinents ou peu utilisés.
Tableau de bord
Appli Wix
Appli Wix Studio
- Accédez à l'appli mobile dans le tableau de bord de votre site.
- Sélectionnez l'onglet correspondant (ex. Spaces by Wix, Votre propre appli mobile).
- Cliquez sur Modifier l'appli mobile.
- Cliquez sur Écrans à gauche.
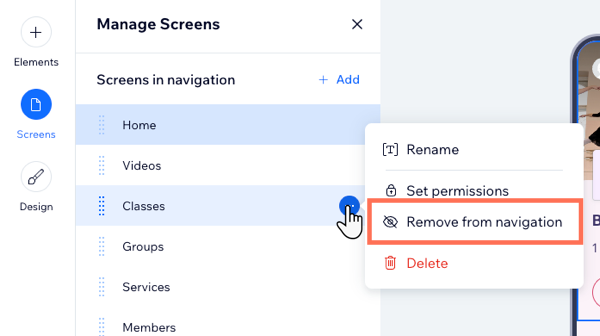
- Survolez l'écran que vous souhaitez masquer et cliquez sur l'icône Plus d'actions
 .
. - Cliquez sur Retirer de la navigation.

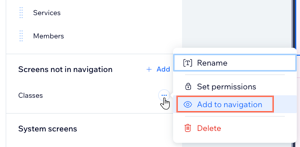
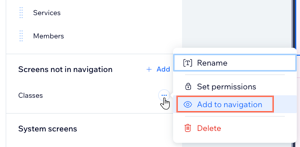
Suggestion :
Après avoir retiré l'écran de votre menu de navigation, il apparaît dans la section Écrans qui ne sont pas dans la navigation. Vous pouvez l'ajouter à tout moment.


Modifier l'emplacement de votre menu de navigation dans votre propre appli mobile
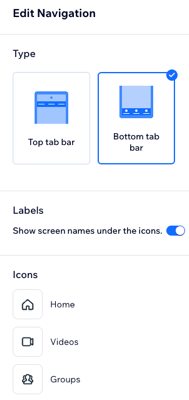
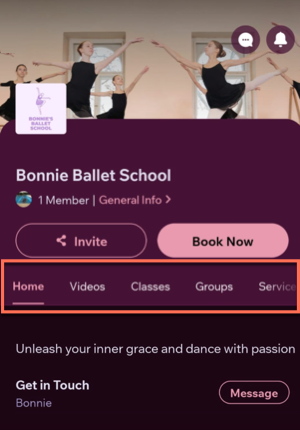
Lorsque vous utilisez votre propre appli mobile, vous pouvez modifier l'emplacement du menu de navigation de la barre supérieure à la barre inférieure. Lorsque vous placez votre menu sur la barre inférieure, il passe d'un menu de texte à un menu d'icônes (avec ou sans texte).
Voici un exemple du menu de navigation sur les barres supérieure et inférieure
Tableau de bord
Appli Wix
Appli Wix Studio
- Accédez à l'appli mobile dans le tableau de bord de votre site.
- Cliquez sur l'onglet Votre appli mobile ou cliquez sur l'onglet avec le nom de votre propre appli mobile.
- Cliquez sur Modifier l'appli mobile.
- Cliquez sur Écrans à gauche.
- Cliquez sur Modifier la navigation en bas à gauche.

- Sélectionnez une option sous Modifier la navigation à droite :
- Barre d'onglets supérieure : Votre menu de navigation reste dans la barre supérieure de l'écran.
- Barre d'onglets inférieure : Votre menu de navigation se déplace vers la barre inférieure de l'écran et se transforme en un menu d'icônes au lieu d'un menu de texte. Vous pouvez personnaliser le menu comme suit :
- Activez ou désactivez le curseur Afficher les noms d'écran sous les icônes pour afficher ou masquer le texte du nom de l'écran.
- Survolez une icône et cliquez sur Modifier l'icône pour utiliser une autre icône.