Éditeur Wix : Recadrer et configurer l'arrière-plan de votre image mobile
3 min
Dans cet article
- Recadrer votre image d'arrière-plan pour mobile
- Ajuster les paramètres de votre image d'arrière-plan mobile
Par défaut, l'arrière-plan de la page sur la version mobile de votre site est le même que l'arrière-plan de la version ordinateur.
Les écrans mobiles étant plus petits, vous devrez peut-être rogner l'image ou modifier ses paramètres pour vous assurer qu'elle s'affiche correctement sur les appareils mobiles.
Recadrer votre image d'arrière-plan pour mobile
Les écrans mobiles ont une forme et une taille différentes des écrans de bureau, ce qui signifie que l'image d'arrière-plan peut être différente sur votre site mobile. Vous pouvez rogner l'image pour vous assurer qu'elle s'affiche comme vous le souhaitez et qu'elle s'adapte à la taille et à la forme de l'écran.
Pour recadrer votre image d'arrière-plan mobile:
- Cliquez sur Arrière-plan
 sur le côté gauche de l'Éditeur mobile.
sur le côté gauche de l'Éditeur mobile. - Cliquez sur Image.
- Survolez l'image dans votre gestionnaire de médias et cliquez sur Rogner et modifier
 .
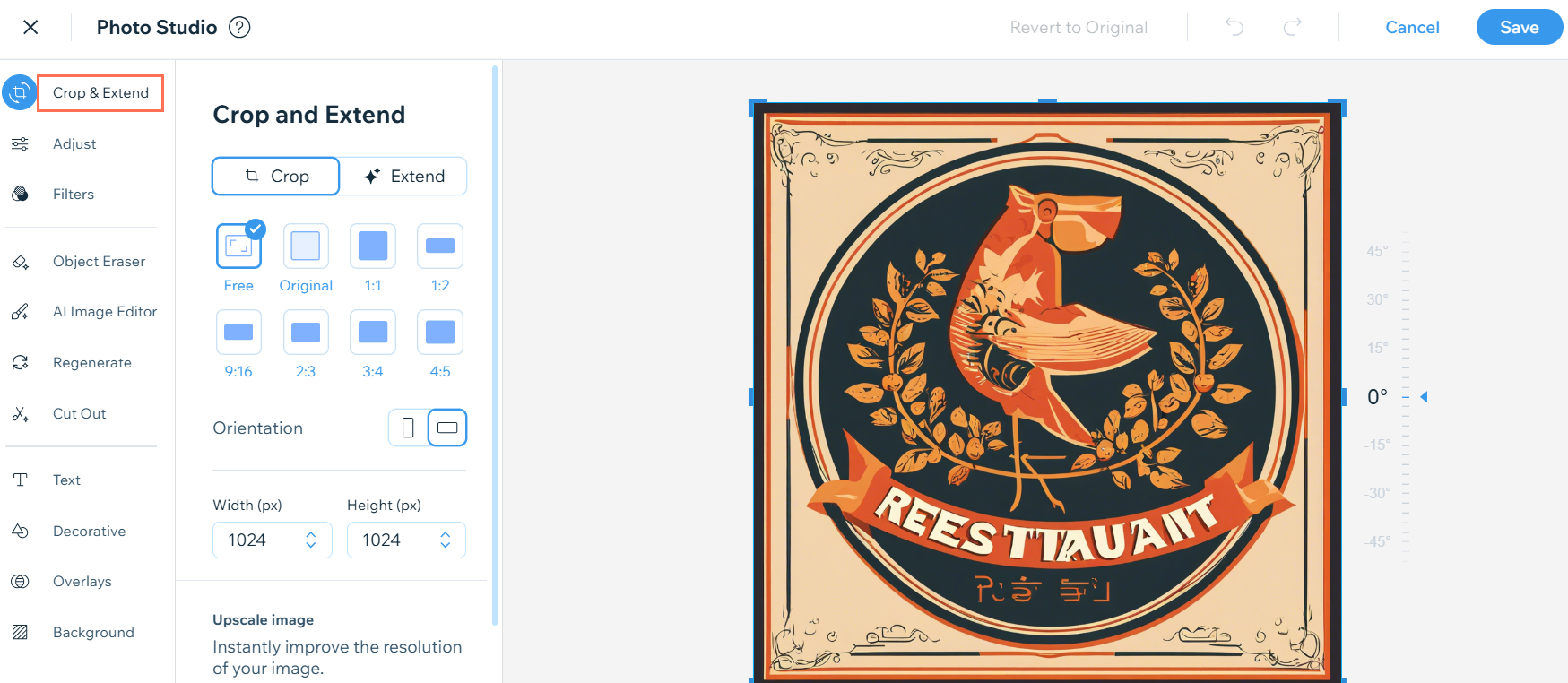
. - Cliquez sur Rogner et étendre.
- Recadrez votre image et cliquez sur Enregistrer.
- Cliquez sur Modifier l'arrière-plan.

Ajuster les paramètres de votre image d'arrière-plan mobile
En plus de rogner votre image, vous pouvez également modifier des paramètres tels que ses effets de défilement et son positionnement pour définir la façon dont elle s'affiche sur votre site mobile.
Pour modifier les paramètres de l'image:
- Cliquez sur Arrière-plan
 sur le côté gauche de l'Éditeur mobile.
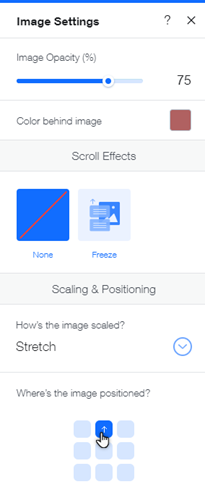
sur le côté gauche de l'Éditeur mobile. - Cliquez sur Paramètres et utilisez les options ci-dessous pour ajuster votre image d'arrière-plan :
- Opacité de l'image : Faites glisser le curseur pour augmenter ou diminuer l'opacité de l'image.
- Couleur derrière l'image : Cliquez sur la case de couleur pour sélectionner la couleur derrière l'image d'arrière-plan.
- Effets de défilement : Sélectionnez si l'image est gelée lors du défilement.
- Aucun : Il n'y a pas d'effet de défilement.
- Figer : L'image d'arrière-plan est figée. Il ne bouge pas lorsque vous faites défiler.
- Comment l'image est-elle mise à l'échelle ? : Sélectionnez une échelle pour l'image dans le menu déroulant :
- Remplir : L'image d'arrière-plan est redimensionnée pour s'adapter à la taille de l'écran.
- Adapter : L'image d'arrière-plan conserve sa relation proportionnelle entre la largeur et la hauteur.
- Mosaïque : L'image d'arrière-plan est affichée sous forme de mosaïque sur l'écran.
- Étirer : L'image d'arrière-plan est étirée pour s'adapter à la longueur de la page.
- Position de l'image : Sélectionnez une position pour votre image d'arrière-plan sur la grille.

Remarque :
Les options d'échelle affichées dépendent de l'effet de défilement que vous choisissez.

