Wix Blog : Ajouter du code HTML à un post de blog
2 min
Utilisez HTML pour intégrer un iframe (code externe ou composants) dans un post de blog ou afficher un site externe.
Important :
Assurez-vous de lire les limitations de l'élément HTML avant de l'utiliser.
Pour ajouter du code HTML à un post de blog :
- Accédez à l'onglet Blog dans le tableau de bord de votre site.
- Cliquez sur Modifier sur le post de blog concerné ou sur Créer un nouveau post pour en écrire un nouveau.
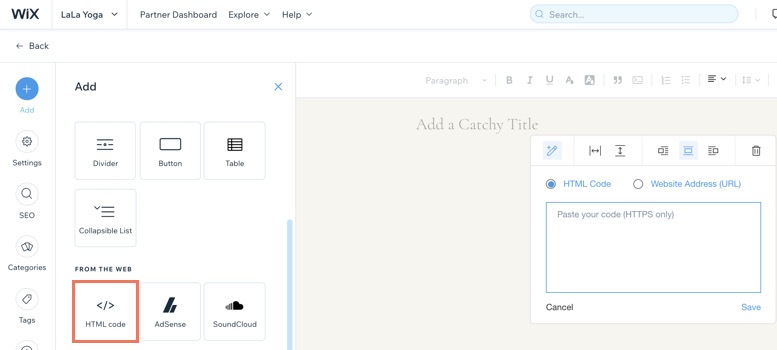
- Cliquez sur Ajouter
 sur le côté gauche.
sur le côté gauche. - Cliquez sur Code HTML.
- Procédez à l'une des options suivantes :
- Ajouter du code HTML : Ajoute des fonctionnalités de sites externes à l'aide du code HTML.
- Cliquez sur Code HTML.
- Saisissez votre code HTML.
- Cliquez sur Enregistrer.
- Intégrer un site externe : Affiche un site externe dans une fenêtre de votre post.
- Cliquez sur Adresse du site (URL).
- Saisissez une URL.
- Cliquez sur Enregistrer.
- Ajouter du code HTML : Ajoute des fonctionnalités de sites externes à l'aide du code HTML.
- (Facultatif) Personnalisez l'élément à l'aide des options ; largeur, hauteur et alignement.

Découvrez comment récupérer un code HTML à partir de ces sites externes :
- SoundCloud - Intégrer un morceau de musique
- Google Maps - Intégrer une carte
- Instagram - Intégrer une image
- Vine - Intégrer un post
- Twitter - Intégrer une chronologie
- Pinterest - Intégrer une fonctionnalité Pinterest
- Facebook - Intégrer des posts
- VK - Intégrer une fonctionnalité VK
Suggestion :
Consultez notre guide complet pour créer un blog.

