Wix Boutique : Ajouter et configurer un bouton « Ajouter au panier »
3 min
Dans cet article
- Étape 1 | Ajouter le bouton « Ajouter au panier »
- Étape 2 | Connecter le bouton à un article
- Étape 3 | Concevoir le design du bouton
Vous pouvez placer un bouton autonome « Ajouter au panier » n'importe où sur votre site. Le bouton est lié à l'article que vous choisissez. Cela peut être utile lorsque vous écrivez sur un article quelque part sur votre site et que vous souhaitez permettre à un client d'ajouter facilement l'article à son panier.
Étape 1 | Ajouter le bouton « Ajouter au panier »
Commencez par naviguer jusqu'à la page concernée, puis faites glisser le bouton Ajouter le panier depuis le panneau Ajouter jusqu'à l'endroit idéal.

Éditeur Wix
Éditeur Studio
- Accédez à votre Éditeur.
- Cliquez sur Ajouter des éléments
 à gauche de l'éditeur.
à gauche de l'éditeur. - Cliquez sur Boutique.
- Faites glisser le bouton d' ajout au panier vers la page.
Étape 2 | Connecter le bouton à un article
Pour que le bouton fonctionne correctement, vous devez sélectionner l'article qui est ajouté au panier du client lorsqu'il est cliqué.

Pour connecter le bouton à un article :
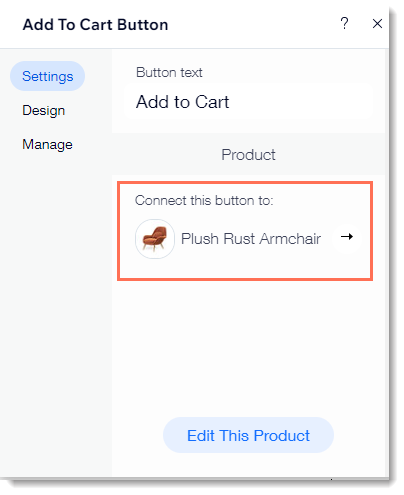
- Cliquez sur le bouton Ajouter au panier dans votre Éditeur.
- Cliquez sur Paramètres.
- (Facultatif) Modifiez le texte du bouton.
- Connecter le bouton à un article :
- Cliquez sur l'article par défaut.
- Sélectionnez un article.
Étape 3 | Concevoir le design du bouton
Vous pouvez maintenant personnaliser le design du bouton pour qu'il s'adapte parfaitement à la page.
Pour personnaliser le design du bouton :
- Cliquez sur le bouton Ajouter au panier dans votre Éditeur.
- Cliquez sur Paramètres.
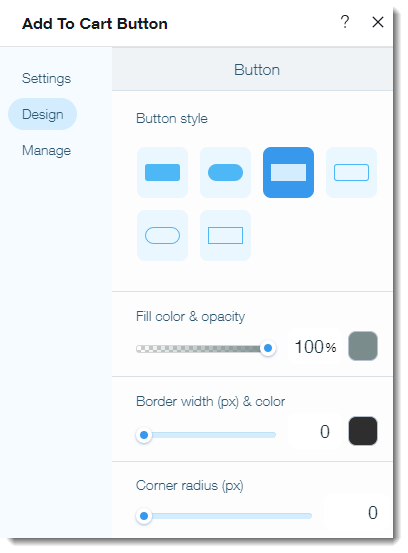
- Cliquez sur Design.
- Effectuez l'une des personnalisations suivantes :
- Sélectionnez un style de bouton.
- Sélectionnez une couleur de bouton et faites glisser le curseur pour ajuster l'opacité.
- Sélectionnez une couleur de bordure et faites glisser le curseur pour ajuster la largeur de la bordure.
- Faites glisser le curseur pour rendre les angles plus ronds ou plus carrés.
- Sélectionnez une couleur de texte ou une police.

Remarques :
- Lorsqu'un article est en rupture de stock, le texte du bouton devient « Rupture de stock ».
- Il n'est pas possible de modifier le design du bouton « Rupture de stock ».

