Applis créées par Wix : Ajouter et configurer l'appli Wix Météo
2 min
Important :
L'appli Wix Météo n'est plus disponible sur le Wix App Market. L'appli sera retirée de votre site le 11 décembre 2024 et Wix ne la prendra plus en charge. Comme solution alternative, vous pouvez ajouter l'appli Weadding Display & Personnalisez l'appli [Weather Display & Personnaliser, ou l'appli Weather Météo by POOW de votre site.
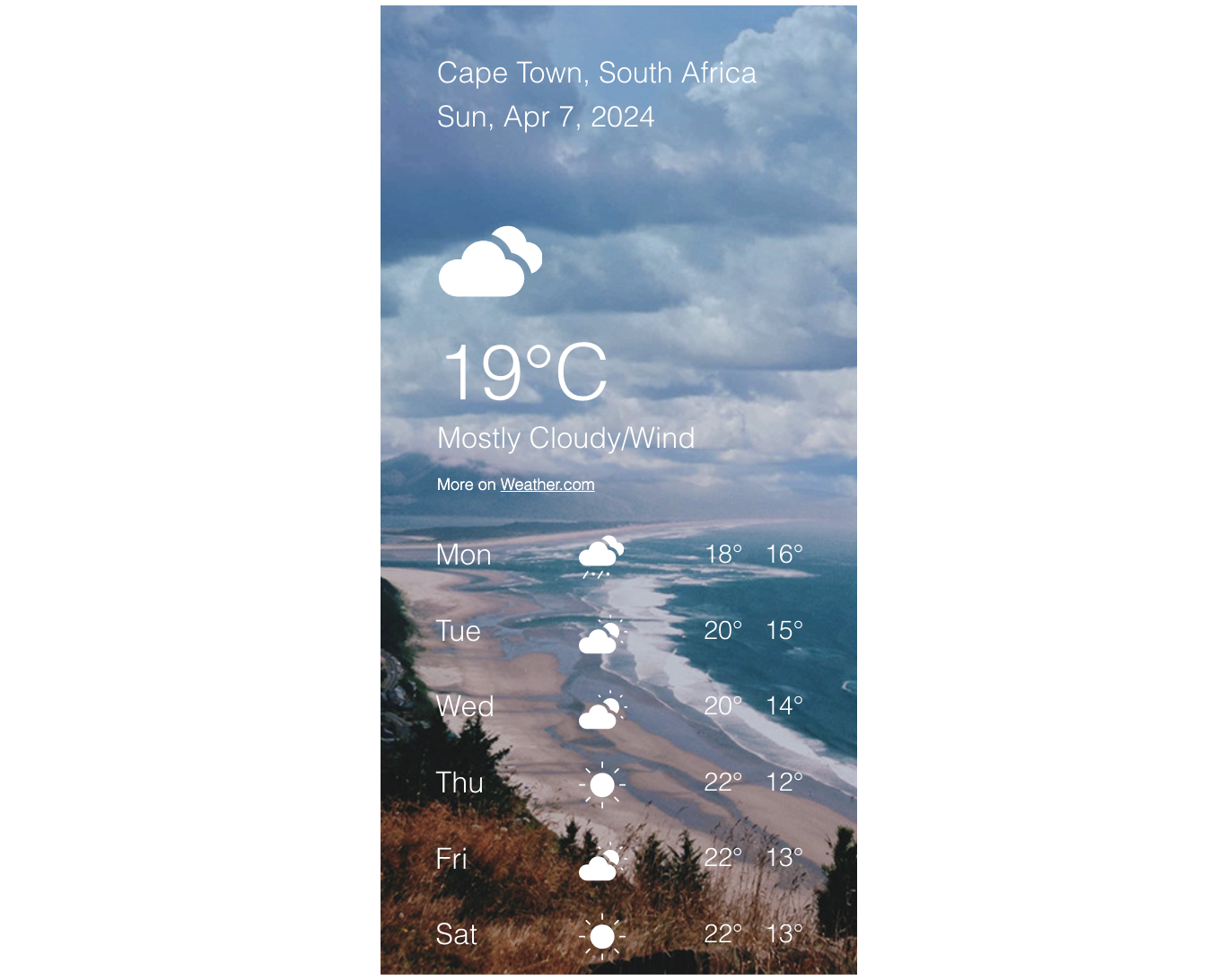
Donnez aux internautes une autre raison de consulter votre site au quotidien. Cette appli pratique permet de consulter les prévisions météo pour les 6 jours à venir, pour quasi toutes les villes du monde.

Personnalisez l'apparence de l'appli sur votre site
Personnalisez l'appli Wix Météo avec des paramètres personnalisables. Choisissez entre des vues étendues ou des vues compactes, ajustez la durée estimée et personnalisez les arrière-plans, les couleurs et les polices en fonction de votre style.
Pour personnaliser l'apparence de l'appli :
- Cliquez sur l'appli Wix Météo dans votre Éditeur.
- Cliquez sur Paramètres.
- Cliquez sur l'onglet Mise en page pour choisir et personnaliser votre mise en page :
- Prolongé : Affichez l'appli dans son intégralité, y compris les informations sur le lieu, la date, etc., et définissez les options d'affichage :
- Afficher la proposition pour : Choisissez le nombre de jours à venir pour lesquels vous souhaitez afficher la proposition.
- Afficher le curseur C/F : Activez ou désactivez le curseur qui permet aux visiteurs de basculer entre C et Fhrenheit.
- Afficher le contact

- compact : Affichez une version plus petite, affichant uniquement la durée et définissez les options d'affichage :
- Affichage compact : Choisissez d'afficher l'appli de manière horizontale ou verticale.
- Position : Alignez les informations de l'appli à gauche, à droite ou au centre.

- Prolongé : Affichez l'appli dans son intégralité, y compris les informations sur le lieu, la date, etc., et définissez les options d'affichage :
- Cliquez sur l'onglet Design pour personnaliser les couleurs, les polices et l'arrière-plan de l'appli.
Remarque : Les options de design disponibles diffèrent en fonction de la mise en page que vous avez choisie à l'étape 3. - Cliquez sur l'onglet Animation pour ajouter des effets d'animation qui changent en fonction de la temps réel.
Remarque : Cette option n'est disponible que pour la mise en page de l'affichage prolongé.

