Ajout et configuration de l'agenda d'événement Google
7 min
Dans cet article
- Étape 1 | Ajouter Google Event Calendar à votre site
- Étape 2 | Connecter votre compte Google
- Étape 3 | Configurer la visibilité de vos événements
- Étape 4 | Modifier la mise en page, l'affichage et les paramètres
- Étape 5 | Personnaliser le design de votre calendrier
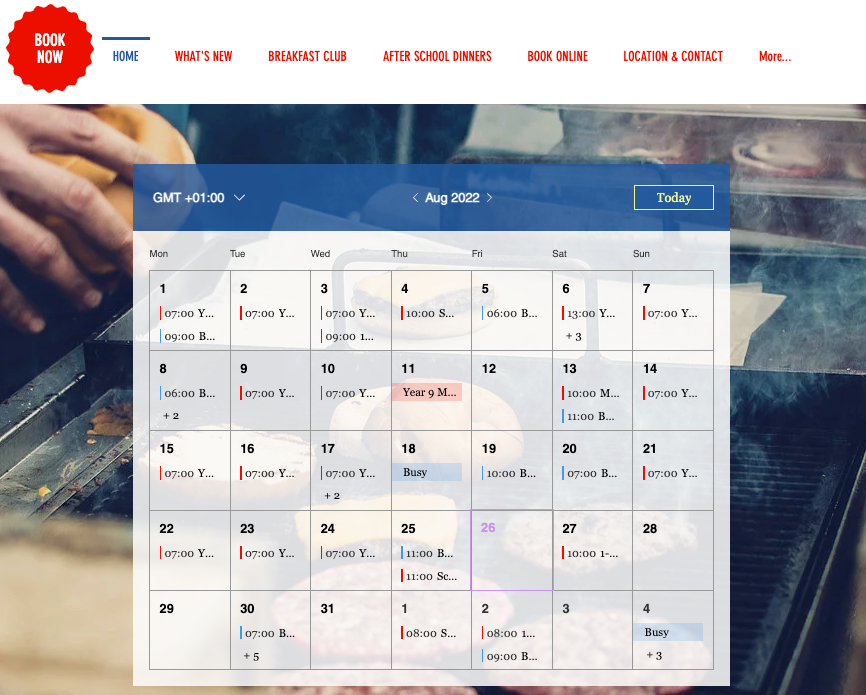
Ajoutez l'appli Google Event Calendar à votre site pour tenir votre audience au courant de votre emploi du temps.
En affichant votre agenda, vous pouvez présenter vos disponibilités, les événements à venir, etc. Vous pouvez mettre à jour la mise en page du calendrier pour afficher un mois, une semaine ou l'agenda du jour. Pour vous aligner sur votre marque, vous pouvez également personnaliser le schéma de couleurs et les polices de votre agenda.

Étape 1 | Ajouter Google Event Calendar à votre site
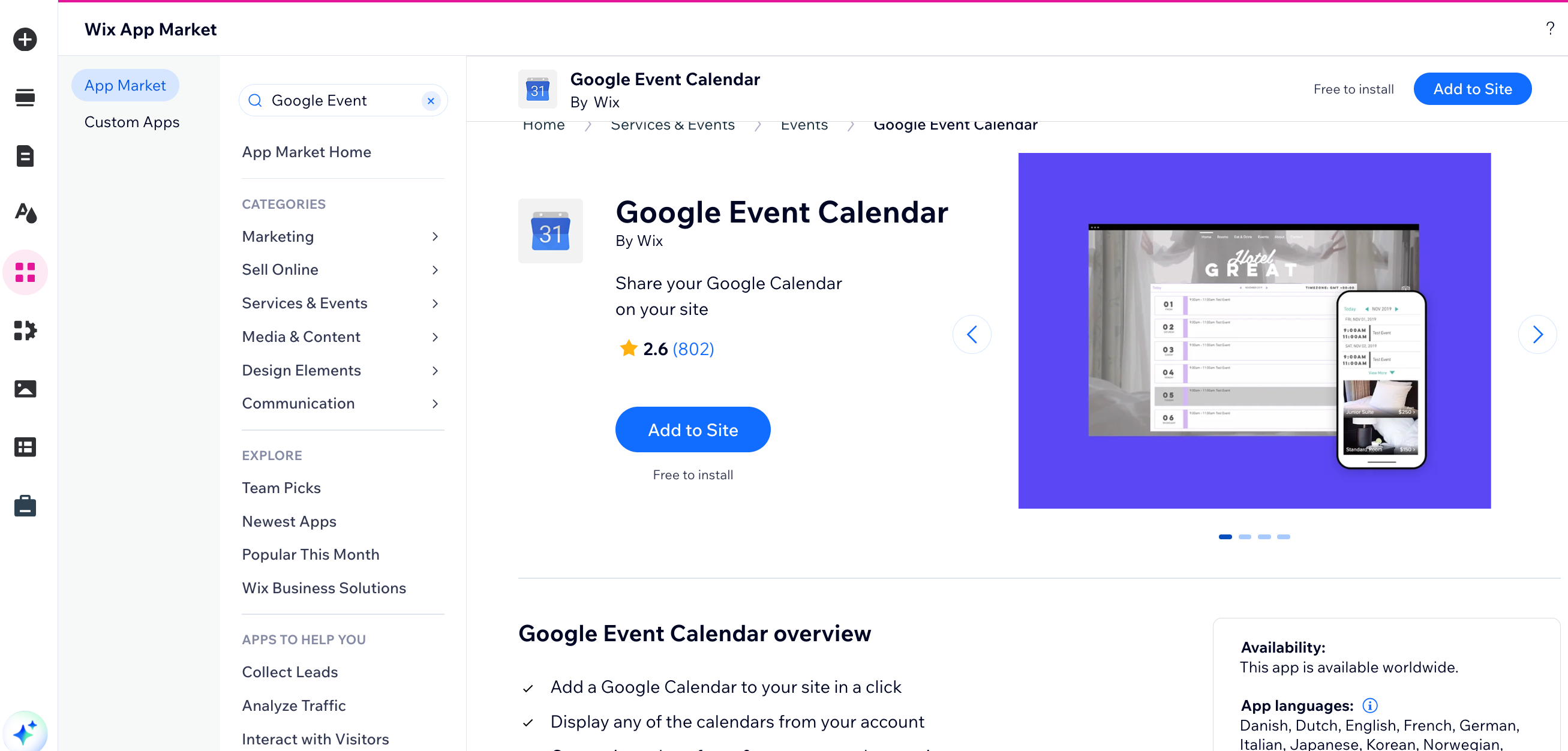
Ajoutez l'appli Google Event Calendar à votre site depuis le Wix App Market.
Éditeur Wix
Éditeur de Studio
- Cliquez sur Ajouter des applis
 à gauche de l'éditeur.
à gauche de l'éditeur. - Recherchez l'appli Google Events Calendar dans la barre de recherche.
- Cliquez sur Ajouter au site .

Étape 2 | Connecter votre compte Google
Vous pouvez vous connecter à l'un de vos comptes Google pour synchroniser votre calendrier d'événements.
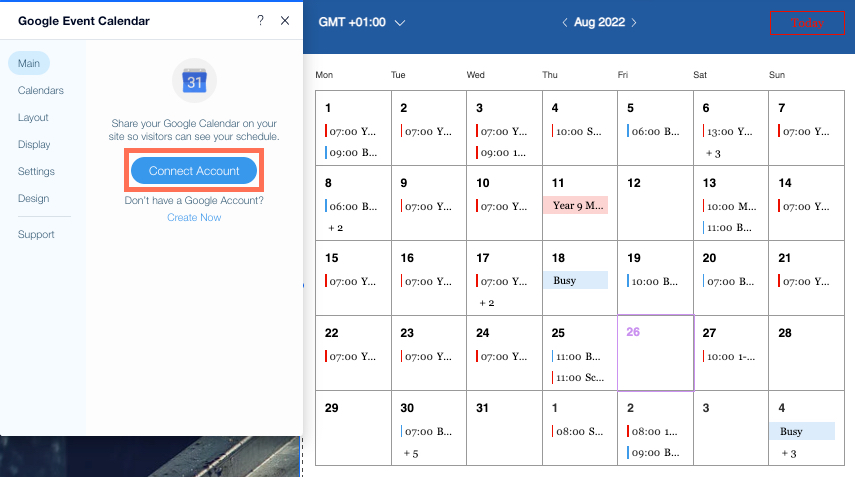
Pour connecter votre compte Google :
- Cliquez sur l'agenda dans votre Éditeur.
- Cliquez sur Paramètres.
- Cliquez sur Connecter le compte.

- Saisissez les identifiants du compte que vous souhaitez afficher.
- Cliquez sur Autoriser pour donner accès à Wix.com.
Étape 3 | Configurer la visibilité de vos événements
Choisissez quels événements sont affichés pour les visiteurs du site, lesquels sont affichés comme étant prisés et quels événements sont privés.
Pour sélectionner la visibilité de vos événements :
- Cliquez sur l'agenda dans votre Éditeur.
- Cliquez sur Paramètres.
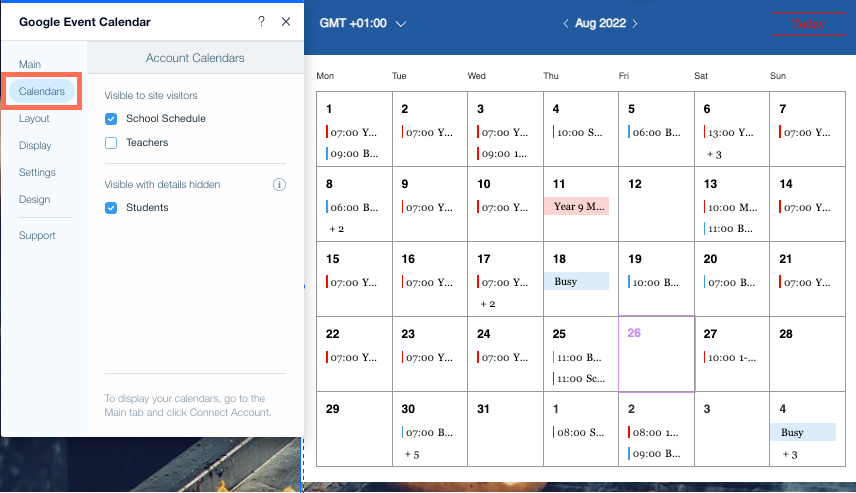
- Cliquez sur l'onglet Agendas.

- Cochez les cases à côté des calendriers que vous souhaitez rendre visibles pour les visiteurs de votre site, et visibles mais avec des informations masquées.
Important :
Si l'onglet Agendas affiche le message « Non visible par les visiteurs du site », les informations de votre événement ne sont pas visibles dans l'appli Google Event Calendar de votre site. Pour afficher les détails de vos événements, modifiez vos autorisations d'accès.
Étape 4 | Modifier la mise en page, l'affichage et les paramètres
Personnalisez le format de votre agenda et la façon dont les informations de vos événements apparaissent pour les visiteurs du site :
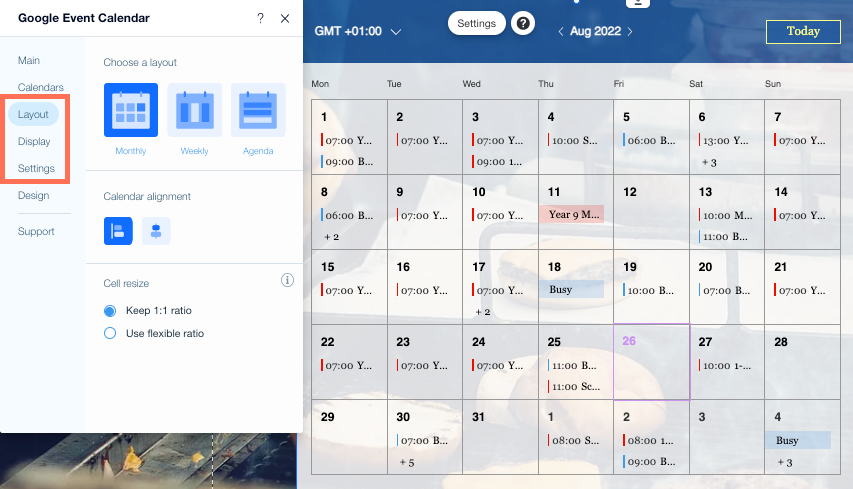
- Dans Mise en page, vous pouvez modifier votre agenda pour afficher un mois, une semaine ou l'agenda du jour.
- Dans Affichage, vous pouvez choisir d'afficher le fuseau horaire, l'heure de début d'un événement et la manière d'afficher les événements privés.
- Dans Paramètres, vous pouvez sélectionner le format 12 ou 24 heures, le jour de la semaine où commence votre agenda et si votre agenda affiche le fuseau horaire des visiteurs de votre site ou un fuseau horaire personnalisé.

Pour personnaliser votre mise en page, votre affichage et vos paramètres :
- Cliquez sur l'agenda dans votre Éditeur.
- Cliquez sur Paramètres.
- Cliquez pour développer les étapes de personnalisation de votre mise en page, de votre affichage et de vos paramètres :
Choisir une mise en page pour votre agenda
Mettre à jour vos paramètres d'affichage
Modifier les paramètres de votre appli
Étape 5 | Personnaliser le design de votre calendrier
Vous pouvez personnaliser votre agenda pour compléter votre site, faire correspondre vos polices et l'aligner sur la palette de couleurs de votre marque.
Pour personnaliser votre agenda :
- Cliquez sur l'agenda dans votre Éditeur.
- Cliquez sur Paramètres.
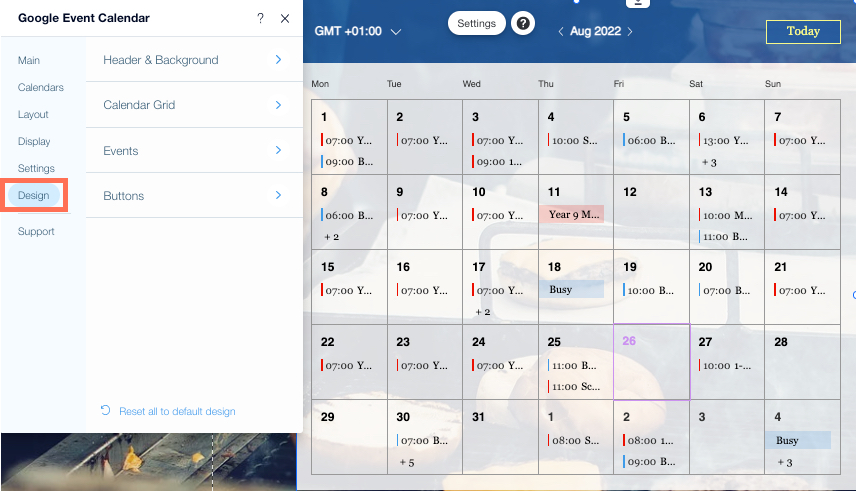
- Cliquez sur l'onglet Design.
- Sélectionnez les éléments que vous souhaitez personnaliser :
En-tête et arrière-plan
Grille de l'agenda
Événements
Boutons

Prochaine étape ?
En savoir plus sur la gestion de votre agenda d'événements Google.

