Intégrer un bouton J'aime Odnoklassniki OK) à votre site
3 min
Dans cet article
- Étape 1 : Récupérer le code du bouton d'Odnoklassniki
- Étape 2 | Intégrer le code dans votre site
Intégrez un bouton "J'aime" d'Odnoklassniki (OK) à votre site Wix en copiant le code d'intégration depuis OK et en le collant dans votre Éditeur.

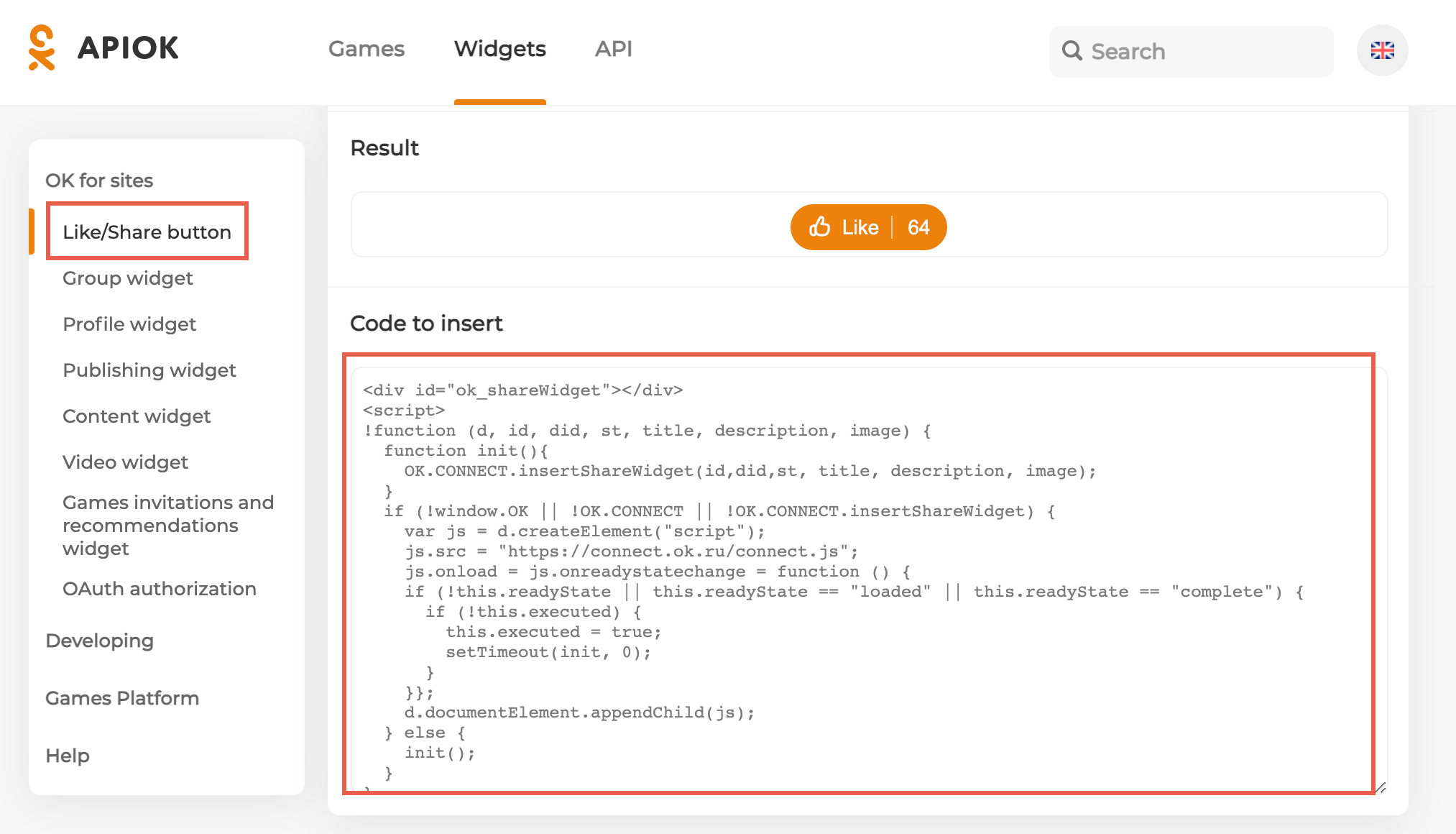
Étape 1 : Récupérer le code du bouton d'Odnoklassniki
Odnoklash Pour ajouter un bouton J'aime à votre site, générez et copiez le code du bouton J'aime/Partage.
Pour générer le code :
- Accédez à Odnoklassniki.
- Personnalisez votre bouton dans le générateur de boutons.
- Copiez le code qui apparaît sous Code à insérer .

Étape 2 | Intégrer le code dans votre site
Allez sur votre Éditeur Wix ou Studio et intégrez le code que vous avez récupéré à l'étape 1.
Éditeur Wix
Éditeur Studio
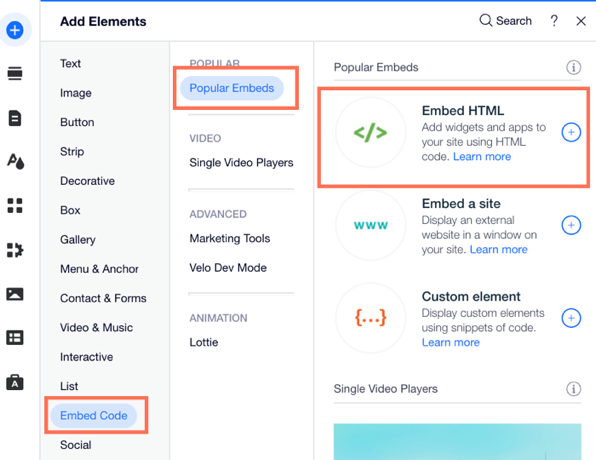
- Cliquez sur Ajouter des éléments
 sur le côté gauche de l'Éditeur.
sur le côté gauche de l'Éditeur. - Cliquez sur Code d'intégration .
- Cliquez sur Intégrer HTML .

- Cliquez sur Saisissez le code.
- Assurez-vous que le code est sélectionné sous Que souhaitez-vous ajouter ?.
- Collez le code que vous avez copié de l'étape 1 dans le champ Ajoutez votre code ici (HTTPS uniquement) .
- Cliquez sur Appliquer.
- (Facultatif) Saisissez le texte alternatif qui décrit ce que vous intégrez dans le champ Que contient l'élément ? Informer le champ Google .
- Lorsque vous êtes prêt, publiez votre site.

