Afficher les codes de suivi dans le code source de votre page
3 min
Dans cet article
- Afficher les codes de suivi de votre page dans Google Chrome
- Afficher les codes de suivi de votre page dans Safari
Un code de suivi est un morceau de code javascript dans le code source des pages de votre site. De nombreux outils peuvent utiliser ces codes de suivi pour vous donner un aperçu de la façon dont les visiteurs de votre site interagissent avec vos pages.
Par exemple, Google Analytics utilise un code de suivi dans la première section du code de votre site (appelée en-tête) pour suivre des informations telles que le nombre de personnes qui visitent vos pages, d'où elles viennent et quel appareil elles utilisent.
Vous pouvez afficher les codes de suivi actifs sur votre site en consultant le code source de votre page, en modifiant l'agent utilisateur dans les paramètres de votre navigateur, puis en filtrant le résultat. L'agent utilisateur permet d'identifier le navigateur que vous utilisez. Lorsque vous sélectionnez un robot d'exploration web tel que Googlebot en tant qu'agent utilisateur, vous pouvez afficher le contenu exact que le bot explore et voir tous les codes de suivi présents.
Afficher les codes de suivi de votre page dans Google Chrome
Vous pouvez utiliser les outils de développement de Google Chrome pour afficher les codes de suivi qui se trouvent dans le code source de votre page.
Pour afficher à l'aide de Google Chrome :
- Ouvrez la page correspondante de votre site dans Google Chrome.
- Ouvrez les outils de développement :
- Windows : Appuyez sur la touche F12 de votre clavier.
- Mac : Appuyez sur CMD + Option + I sur votre clavier.
- Cliquez sur le menu Plus d'actions
 en haut à droite.
en haut à droite. - Sélectionnez Plus d'outils .

- Sélectionnez Conditions du réseau .
- Désélectionnez Utiliser les paramètres par défaut du navigateur sous User Agent .
- Sélectionnez Googlebot dans le menu déroulant.

- Fermez l'onglet Conditions du réseau .
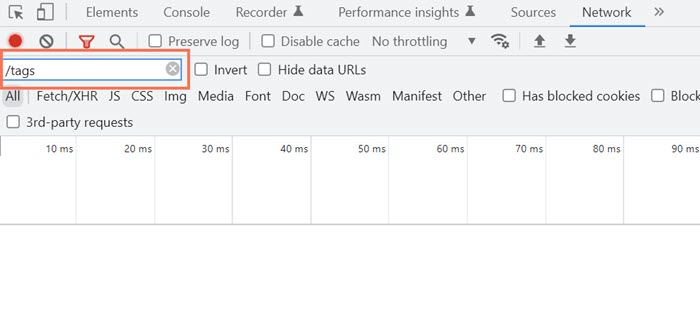
- Dans l'onglet supérieur, sélectionnez Réseau .
- Saisissez "/tags" dans le champ du filtre.

- Actualisez la page pour voir les codes de suivi actifs.
Afficher les codes de suivi de votre page dans Safari
Vous pouvez utiliser l'onglet Développer de Safari pour afficher les codes de suivi actifs sur votre page.
Pour afficher à l'aide de Safari :
- Ouvrez la page correspondante de votre site dans Safari.
- Cliquez sur Safari dans le menu du haut.
- Sélectionnez Préférences .
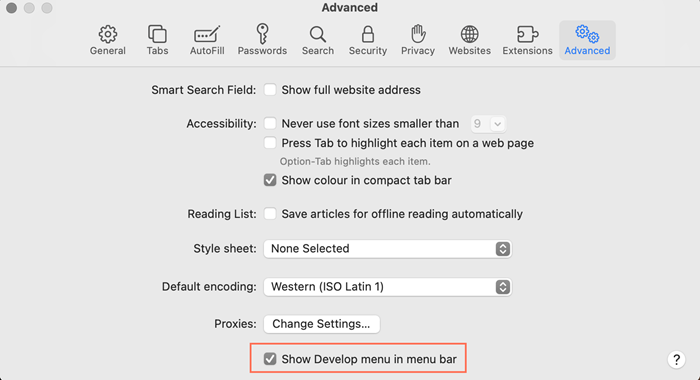
- Sélectionnez Avancé .
- Cochez la case Afficher le menu Développer dans la barre de menus .

- Fermez la fenêtre contextuelle Préférences.
- Cliquez sur Développer dans le menu du haut.
- Survolez User Agent .
- Sélectionnez Autre .
- Collez la chaîne suivante dans la zone de texte : Mozilla/5.0 AppleWebKit/537.36 (KHTML, comme Gecko ; compatible ; Googlebot/2.1 ; +http://www.google.com/bot.html) Safari/537.36
- Cliquez sur OK pour confirmer.
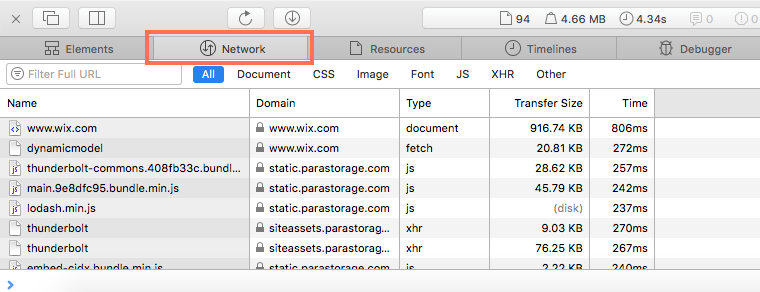
- Sélectionnez Réseau .

- Saisissez "/tags" dans le champ du filtre.
- Actualisez la page pour voir les codes de suivi actifs.
Obtenez de l'aide pour votre référencement par un professionnel.
Engager un expert

