ADI : Personnaliser le design de votre site et de vos pages
Temps de lecture : 3 min
Le panneau Design ADI propose des outils pour vous aider à personnaliser votre site et vos pages. Vous pouvez modifier la mise en page, mettre à jour le thème de votre site, ajouter des transitions de page et bien plus encore.
Dans cet article, découvrez comment :
Choisir un nouveau design de page
Mettez à jour chaque page de votre site individuellement avec des mises en page sophistiquées et prédéfinies. Vous pouvez naviguer et modifier la mise en page de votre page à tout moment.
Pour modifier le design de votre page :
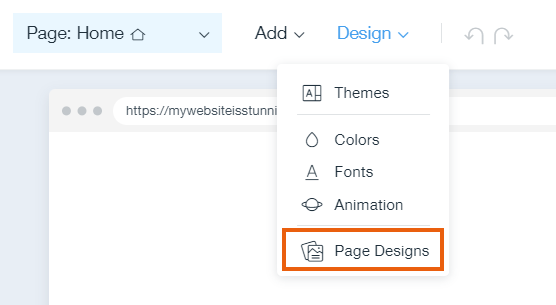
- Cliquez sur Design dans la barre supérieure d'ADI.
- Cliquez sur Design de la page.
- Sélectionnez un autre design de page.

Le saviez-vous ?
- En plus de la mise en page, vous pouvez également modifier la mise en page d'une section et l'ensemble de son design, y compris les polices et les couleurs, en cliquant sur Design dans la barre supérieure.
- Pour des idées de design web, vous pouvez consulter notre guide de design de site.
Changer le thème du site
Le thème de votre site est composé d'une histoire de couleurs, d'une mise en page et de polices. Vous pouvez modifier complètement l'aspect de votre site en choisissant un nouveau thème qui convient à votre marque.
Pour modifier le thème de votre site :
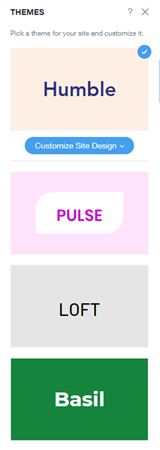
- Cliquez sur Design dans la barre supérieure d'ADI.
- Cliquez sur Thèmes.
- Cliquez sur un thème pour l'appliquer à votre site.

Remarque :
La modification du thème de votre site affectera l'ensemble de votre site. Si vous souhaitez personnaliser uniquement une section de votre site, suivez les étapes [ici](data-composite = "true" href = "https://support.wix.com/fr/article/adi-customizing-your-section -design "target =" ").
Personnaliser les couleurs de votre site
ADI crée une gamme de palettes de couleurs parmi lesquelles choisir, ce qui facilite encore la personnalisation du design de votre site. Vous pouvez personnaliser les palettes à votre convenance et même créer les vôtres.
Remarque :
Les modifications que vous apportez à une palette de couleurs sont appliquées à l'ensemble de votre site.
Pour personnaliser les couleurs de votre site :
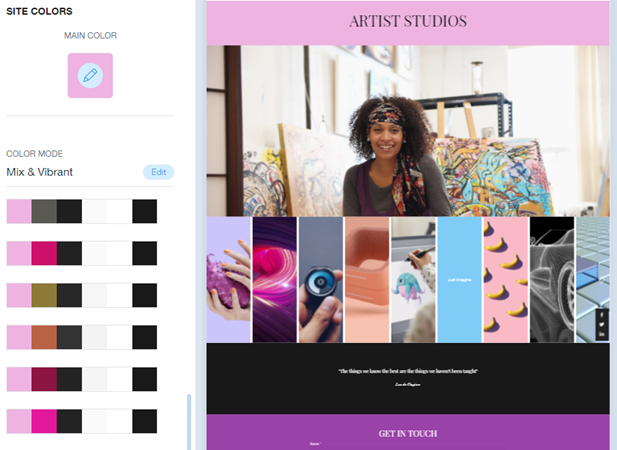
- Cliquez sur Design dans la barre supérieure d'ADI.
- Sélectionnez Couleurs.
- Choisissez ce que vous souhaitez faire. Vous pouvez sélectionner une option ci-dessous pour en savoir plus :

Ajouter une animation à votre site
Créez un superbe site accrocheur en ajoutant une animation. Vous pouvez même ajouter un effet de transition qui se déclenche lorsque les visiteurs cliquent sur vos pages.
Remarque :
- Les animations de site sont ajoutées sur l'ensemble de votre site. Toutefois, vous pouvez modifier l'animation d'une section séparément pour personnaliser davantage vos pages.
- Les éléments reçoivent différentes formes d'animation, en fonction de leur emplacement et de leur fonction.
Pour ajouter une animation à votre site :
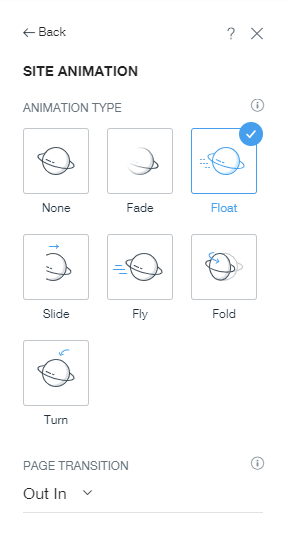
- Cliquez sur Design dans la barre supérieure d'ADI.
- Sélectionnez Animation.
- Sélectionnez un type d'animation.
- Cliquez sur le menu déroulant pour sélectionner une transition de page.
Suggestion :
Cliquez sur Aperçu pour voir à quoi ressemble l'animation de votre site.

Cela vous a-t-il aidé ?
|