Accessibilité : Préparer vos images et vos galeries
12 min
Dans cet article
- Directives pour la rédaction de texte alternatif
- Ajouter du texte alternatif dans votre Éditeur
- Ajouter du texte alternatif aux images uniques
- Ajouter un texte alternatif aux galeries
- Ajouter du texte alternatif dans l'Assistant d'accessibilité
- Générer du texte alternatif avec l'IA
- Marquer des images comme décoratives
- Afficher du texte dans les images de votre site
- Afficher des images de texte sur votre site
Les visiteurs malvoyants peuvent utiliser des technologies d'assistance telles que les lecteurs d'écran pour parcourir votre site. Ajoutez des descriptions aux images et aux galeries en utilisant du texte alternatif pour les rendre accessibles à ces visiteurs.
Le texte alternatif fournit des informations sur les médias du site et aide les moteurs de recherche et les lecteurs d'écran à les « lire ».
Où Wix obtient-il ses informations ?
- Nous faisons des recommandations conformément au document des Règles d'accessibilité au contenu Web (WCAG), qui a été développé par le World Large Web Consortium (W3C).
- Cet article est basé sur les critères de réussite suivants :
Directives pour la rédaction de texte alternatif
Lorsque vous rédigez un texte alternatif basé sur l'accessibilité, nous vous recommandons de garder à l'esprit les points suivants :
- Choisissez le centre d'intérêt : Identifiez le message ou les informations les plus importantes dans l'image et centrez le texte alternatif autour de cette information.
- Soyez descriptif et spécifique : Le texte alternatif doit expliquer de manière claire, complète et précise le contenu de l'image aux visiteurs. Assurez-vous de ne pas utiliser le même texte alternatif pour 2 images ou plus sur une même page de site.
- Tenez compte du contexte : Tenez compte de la relation de l'image avec le contenu de la page.
- Soyez concis : Nous vous recommandons de garder un texte alternatif court. N'incluez que les informations pertinentes et évitez les informations redondantes ou répétées (ex. il n'est pas nécessaire d'inclure des termes tels que « image de » ou « photo de »).
Suggestion :
Ajoutez les mots-clés de votre site pour optimiser également le texte alternatif pour le SEO.
Ajouter du texte alternatif dans votre Éditeur
Le texte alternatif garantit que les visiteurs utilisant des lecteurs d'écran peuvent accéder au contenu de votre site et le comprendre. Nous vous recommandons donc de l'ajouter à toutes les images pertinentes lorsque vous les importez.
Suggestion :
Assurez-vous de publier le site pour que le texte alternatif soit en ligne.
Ajouter du texte alternatif aux images uniques
Ajoutez du texte alternatif aux images de votre constructeur de site (Éditeur Wix et Éditeur Studio) à partir du panneau Paramètres.
Éditeur Wix
Éditeur Studio
- Accédez à votre Éditeur.
- Cliquez sur l'image de votre page.
- Cliquez sur l'icône Paramètres
 .
. - Saisissez une description de l'image sous Que contient l'image ?.
- Appuyez sur Entrée sur votre clavier pour enregistrer les modifications.

Ajouter un texte alternatif aux galeries
Utilisez le gestionnaire de médias de votre site pour ajouter un texte alternatif aux images de la galerie.
Éditeur Wix
Éditeur Studio
- Accédez à votre Éditeur.
- Cliquez sur la galerie sur votre page.
- Cliquez sur Gérer les médias ou Modifier les images.
- Cliquez sur une image pour la sélectionner.
- Saisissez un titre pour l'image de droite.
- (Pour Wix Galerie Pro) Modifiez le texte alternatif de votre image sous Texte alternatif si vous souhaitez qu'il soit différent du titre de votre image.
- Cliquez sur Terminé.

Qu'en est-il des infobulles ?
Vous avez peut-être déjà ajouté des infobulles aux images dans l'Éditeur Wix. Cette option n'est plus disponible et toutes les infobulles existantes ont été supprimées de votre site en ligne.
Ajouter du texte alternatif dans l'Assistant d'accessibilité
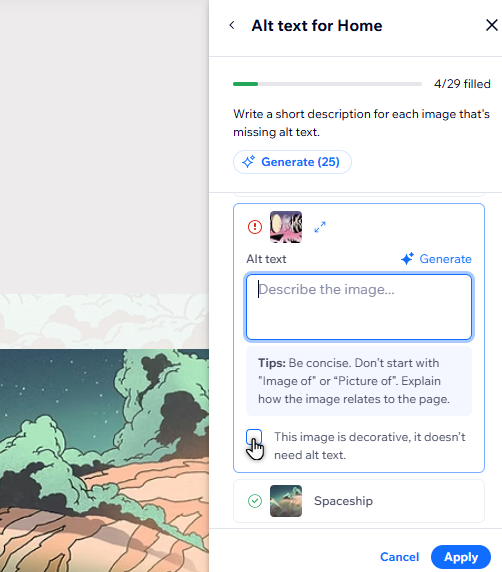
Lorsque vous vérifiez un site avec l'Assistant d'accessibilité, vous pouvez être invité à ajouter du texte alternatif aux images. Vous pouvez utiliser la tâche dans l'Assistant pour fournir une description courte et claire aux visiteurs du site.
L'assistant est disponible à la fois dans l'Éditeur Wix et l'Éditeur Studio, afin que vous puissiez améliorer l'accessibilité de n'importe quel site sur lequel vous travaillez.
Suggestion :
Vous pouvez cliquer sur Appliquer au fur et à mesure pour enregistrer vos modifications pendant que vous ajoutez du texte alternatif.
Pour ajouter un texte alternatif dans l'Assistant d'accessibilité :
Éditeur Wix
Éditeur Studio
- Accédez à votre Éditeur.
- Cliquez sur Paramètres en haut et sélectionnez Assistant d'accessibilité.
- Cliquez sur Scanner le site dans le panneau Assistant d'accessibilité à droite.
- Sélectionnez l'onglet Problèmes détectés.
- Cliquez sur la page sur laquelle vous souhaitez travailler.
- Cliquez sur Ajouter du texte alternatif aux images et sélectionnez l'option correspondante :
- (Si les images n'ont pas toutes un texte alternatif) Cliquez sur Commencer.
- (Si vous avez déjà ajouté du texte alternatif à toutes les images) Cliquez sur Modifier.
- Cliquez sur l'icône Modifier
à côté de l'image concernée et saisissez le texte dans le champ.
- Cliquez sur Appliquer.

Générer du texte alternatif avec l'IA
Vous avez beaucoup d'images ? Vous pouvez utiliser l'outil IA dans l'Assistant d'accessibilité pour générer du texte alternatif. Choisissez si vous souhaitez générer du texte alternatif pour des images spécifiques, ou pour chaque image de la page.
Important :
- Nous ne pouvons pas garantir que le texte alternatif généré par l'IA est toujours complètement exact. Nous vous recommandons donc de vérifier le texte généré pour chaque image et de le modifier si nécessaire.
- Les images SVG ou GIF ne sont pas prises en charge par l'outil de texte alternatif par IA. Vous devez rédiger manuellement le texte alternatif de ces fichiers.
Pour générer du texte alternatif avec l'IA :
Éditeur Wix
Éditeur Studio
- Accédez à votre Éditeur.
- Cliquez sur Paramètres en haut et sélectionnez Assistant d'accessibilité.
- Cliquez sur Scanner le site dans le panneau Assistant d'accessibilité à droite.
- Sélectionnez l'onglet Problèmes détectés.
- Cliquez sur la page sur laquelle vous souhaitez travailler.
- Cliquez sur Ajouter du texte alternatif aux images et sélectionnez l'option correspondante :
- (Si les images n'ont pas toutes un texte alternatif) Cliquez sur Commencer.
- (Si vous avez déjà ajouté du texte alternatif à toutes les images) Cliquez sur Modifier.
- Choisissez si vous souhaitez générer du texte pour une seule image ou en groupe :
- Générer un texte alternatif pour une seule image :
- Cliquez sur l'icône Modifier
à côté de l'image concernée.
- Cliquez sur Générer.
- Cliquez sur l'icône Modifier
- Générer en groupe du texte alternatif pour toutes les images de la page : Cliquez sur Générer.
- Générer un texte alternatif pour une seule image :
- Vérifiez le texte généré / apportez les modifications nécessaires.
- Cliquez sur Appliquer.

Remarques :
- Lors de la modification groupée, l'outil ne génère pas de texte alternatif pour les images qui sont marquées comme décoratives ou qui contiennent déjà du texte alternatif.
- Parfois, vous pouvez voir que l'outil d'IA n'a pas généré de texte alternatif pour une image ou des images sur une page. Vous pouvez cliquer sur Réessayer si nécessaire.
Marquer des images comme décoratives
Les images décoratives sont des images qui ne contribuent pas au contenu de votre site, car elles ne sont là qu'à des fins esthétiques ou décoratives.
Si une image sur un site est décoratif et ne correspond pas au contexte, il n'est pas nécessaire d'ajouter du texte alternatif. Vous pouvez marquer une image comme « décorative » dans l'Assistant d'accessibilité pour vous assurer que les moteurs de recherche et les lecteurs d'écran l'ignorent automatiquement.
Pour marquer les images comme décoratives :
Éditeur Wix
Éditeur Studio
- Accédez à votre Éditeur.
- Cliquez sur Paramètres en haut et sélectionnez Assistant d'accessibilité.
- Cliquez sur Scanner le site dans le panneau Assistant d'accessibilité à droite.
- Sélectionnez l'onglet Problèmes détectés.
- Cliquez sur la page sur laquelle vous souhaitez travailler.
- Cliquez sur Ajouter du texte alternatif aux images et sélectionnez l'option correspondante :
- (Si les images n'ont pas toutes un texte alternatif) Cliquez sur Commencer.
- (Si vous avez déjà ajouté du texte alternatif à toutes les images) Cliquez sur Modifier.
- Cliquez sur l'icône Modifier
à côté de l'image concernée.
- Cochez la case à côté de Cette image est décoratif, elle n'a pas besoin de texte alternatif.
- Cliquez sur Appliquer.

Bon à savoir :
Vous devez ajouter un texte alternatif à toutes les images qui contiennent des liens, et non les marquer comme décoratifs.
Afficher du texte dans les images de votre site
Il s'agit d'images qui contiennent du texte illustré ou ajouté.
Le texte dans les images ne peut pas être « lu » par les moteurs de recherche ou les lecteurs d'écran. Toutefois, si l'image est nécessaire et que le texte a un contexte pour le site, vous pouvez l'ajouter à la description de l'image.
Si le texte n'a pas de contexte ou ne contribue pas au contenu du site, vous n'avez pas besoin de l'ajouter à la description de l'image.
Sélectionnez une option ci-dessous pour en savoir plus sur le texte de l'image que vous devez ou non ajouter à la description de l'image.
Texte important
Texte non important
Afficher des images de texte sur votre site
Les images de texte ne contiennent que du texte et aucun autre élément illustré. Certains exemples incluent des images de polices ou des logos qui ne contiennent que du texte.
Comme il ne s'agit pas d'éléments de texte « réels », les images de texte ne peuvent pas être lues par les moteurs de recherche ou les lecteurs d'écran. Nous vous recommandons de les éviter autant que possible et de les remplacer par de vrais éléments de texte pour améliorer le référencement et l'accessibilité sur votre site.
Prochaine étape :
Retournez à la liste de vérification de l'accessibilité pour continuer à améliorer l'accessibilité de votre site.



